
【Web 設計靈感精選】6400+ 張「著陸頁」UIUX收藏,涵蓋各領域
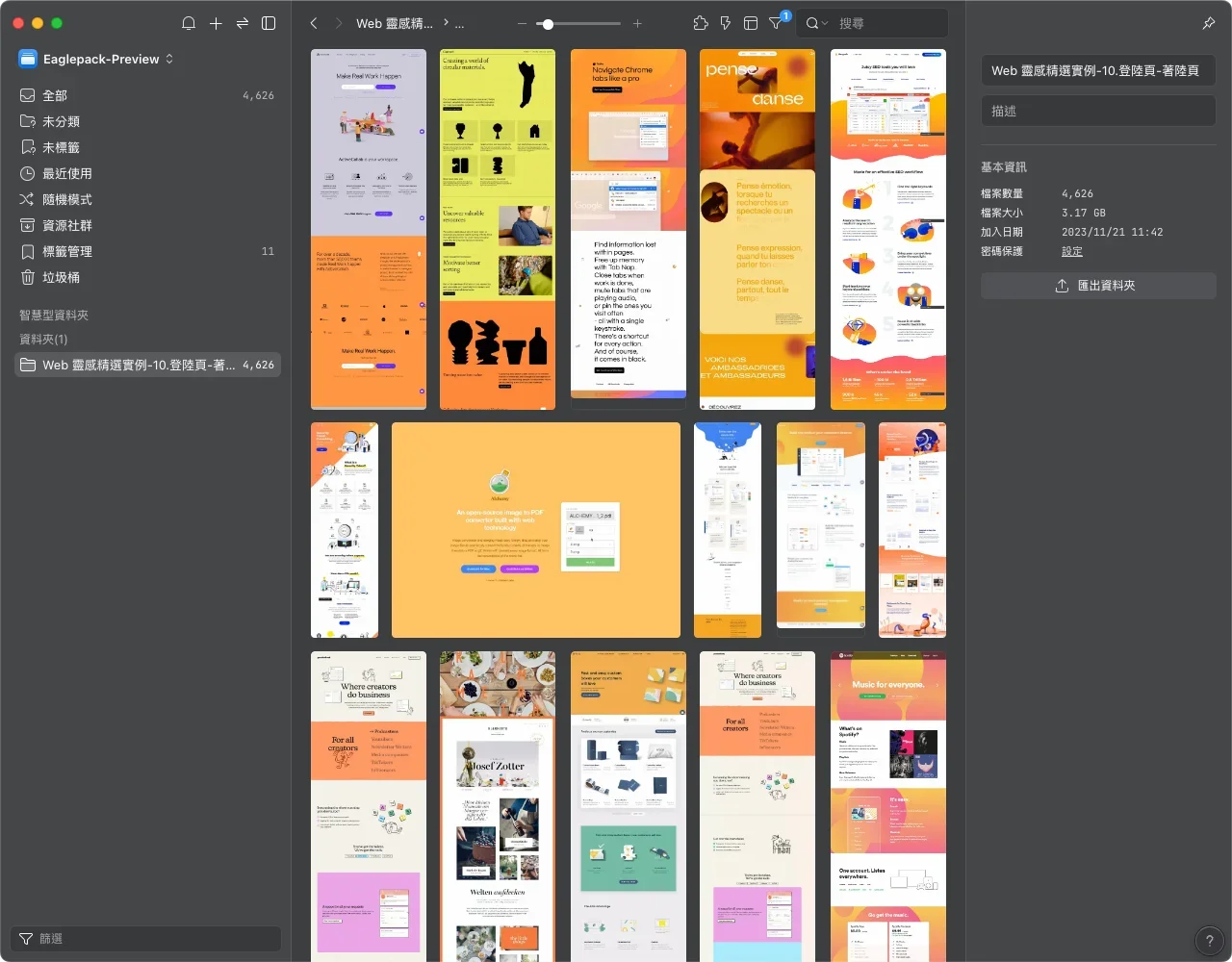
【Web 靈感精選】4600+ 張「登陸頁/著陸頁」設計參考
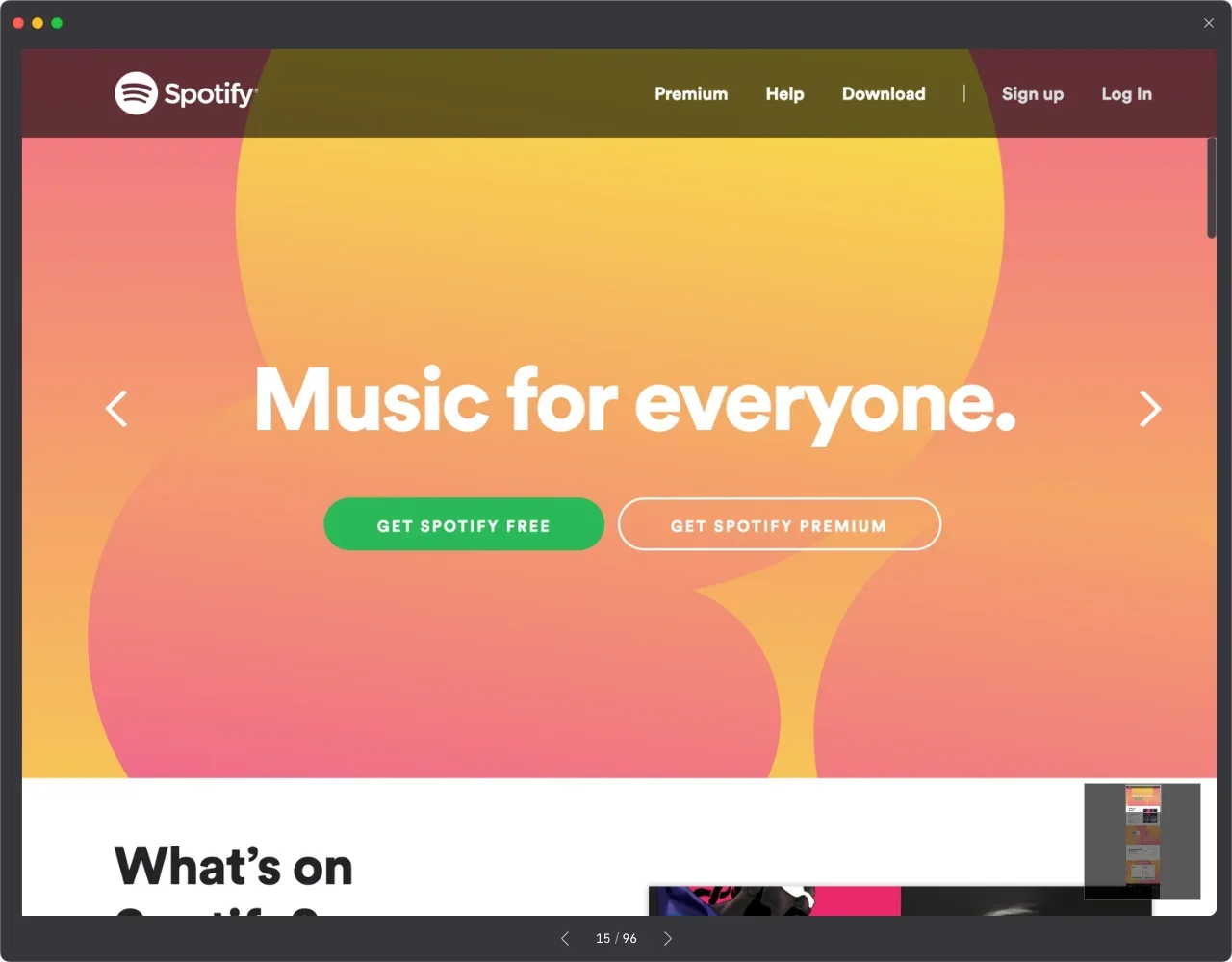
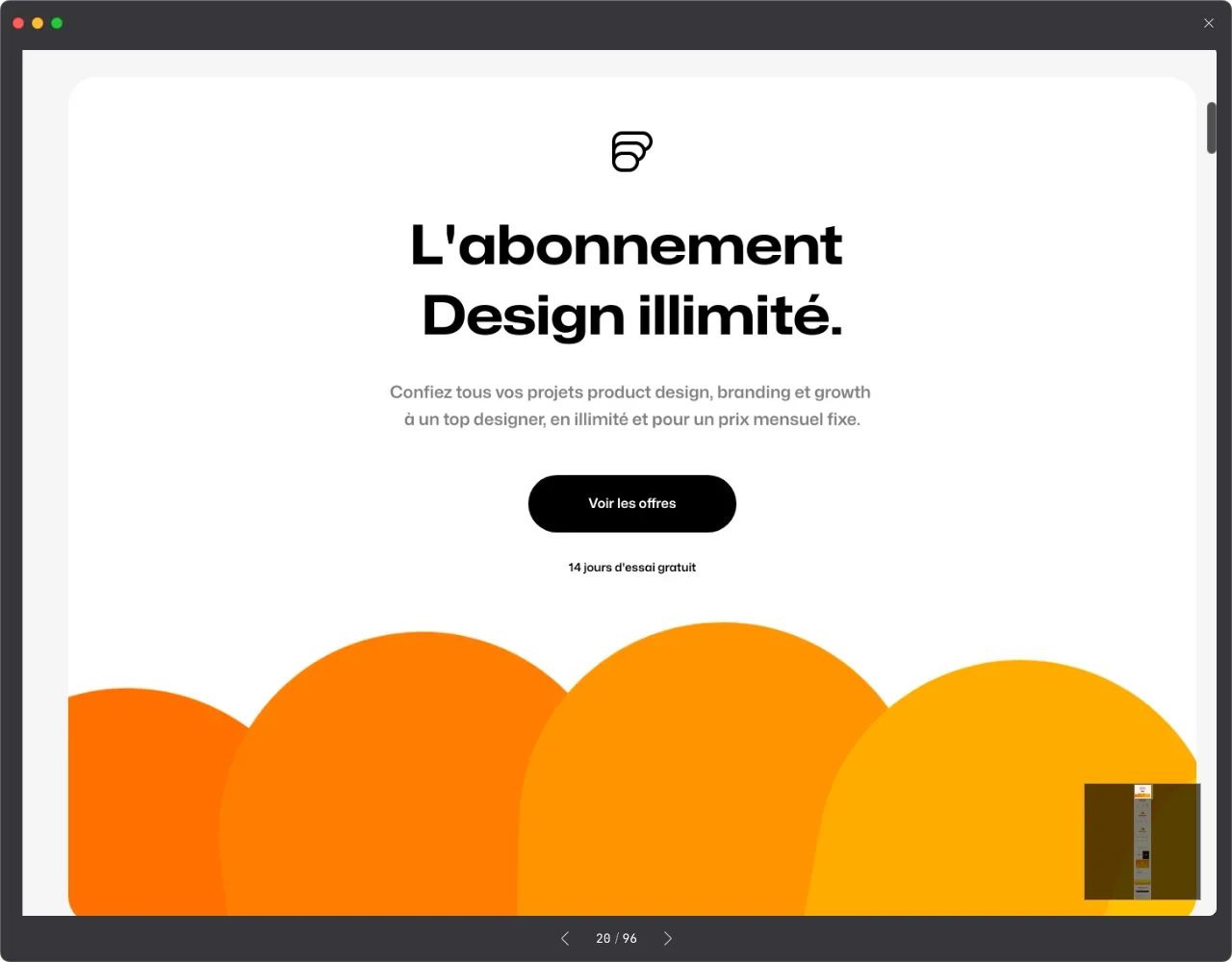
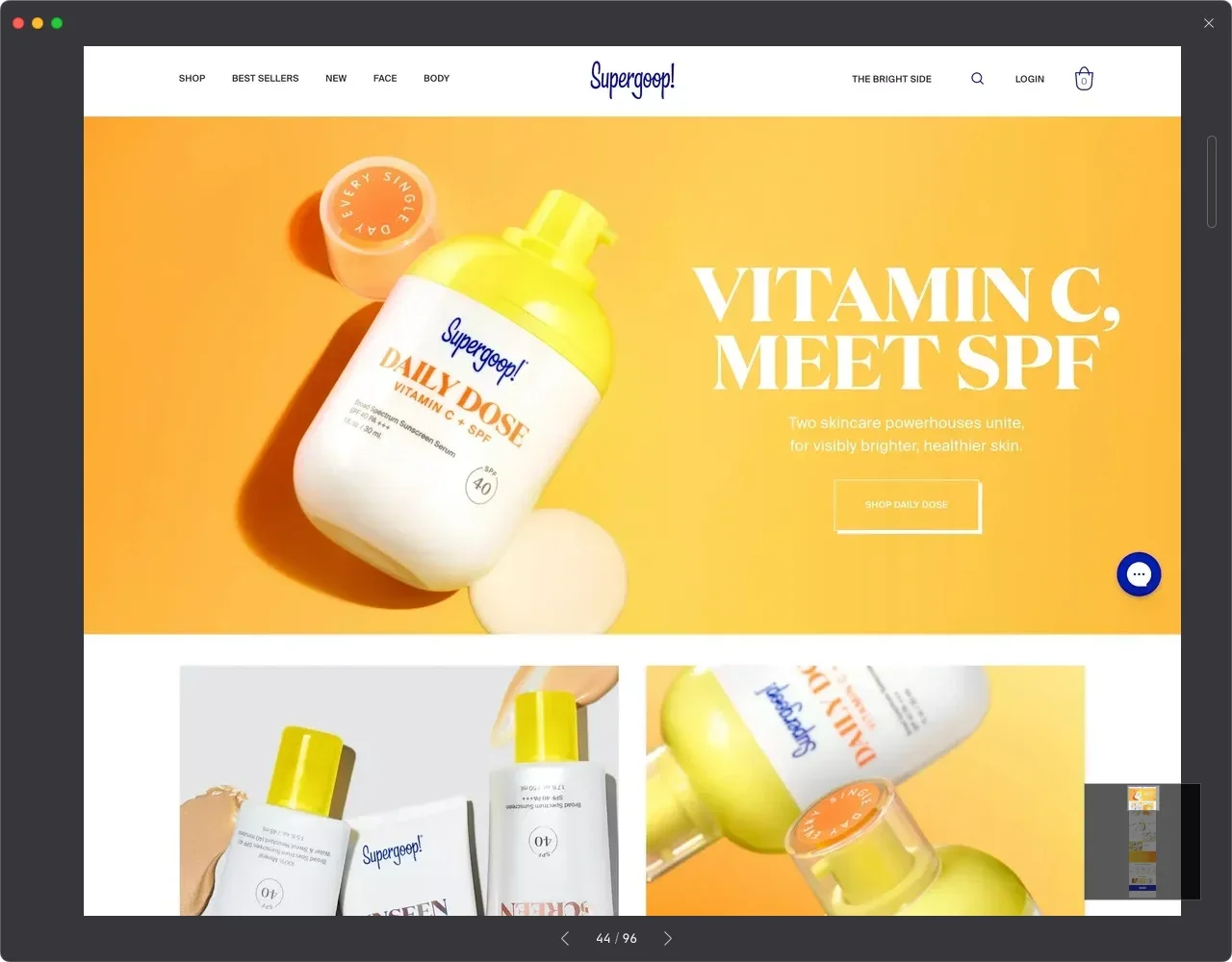
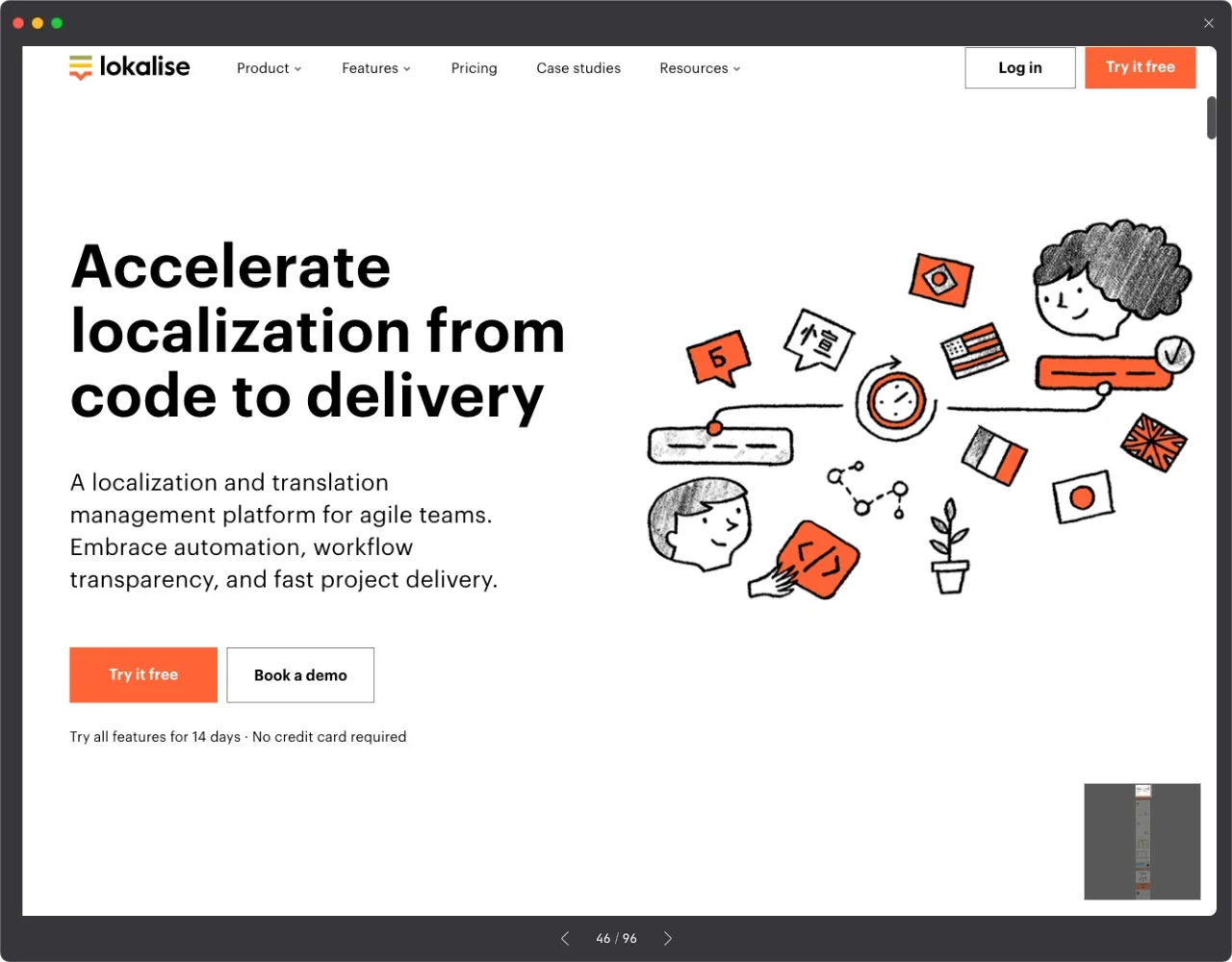
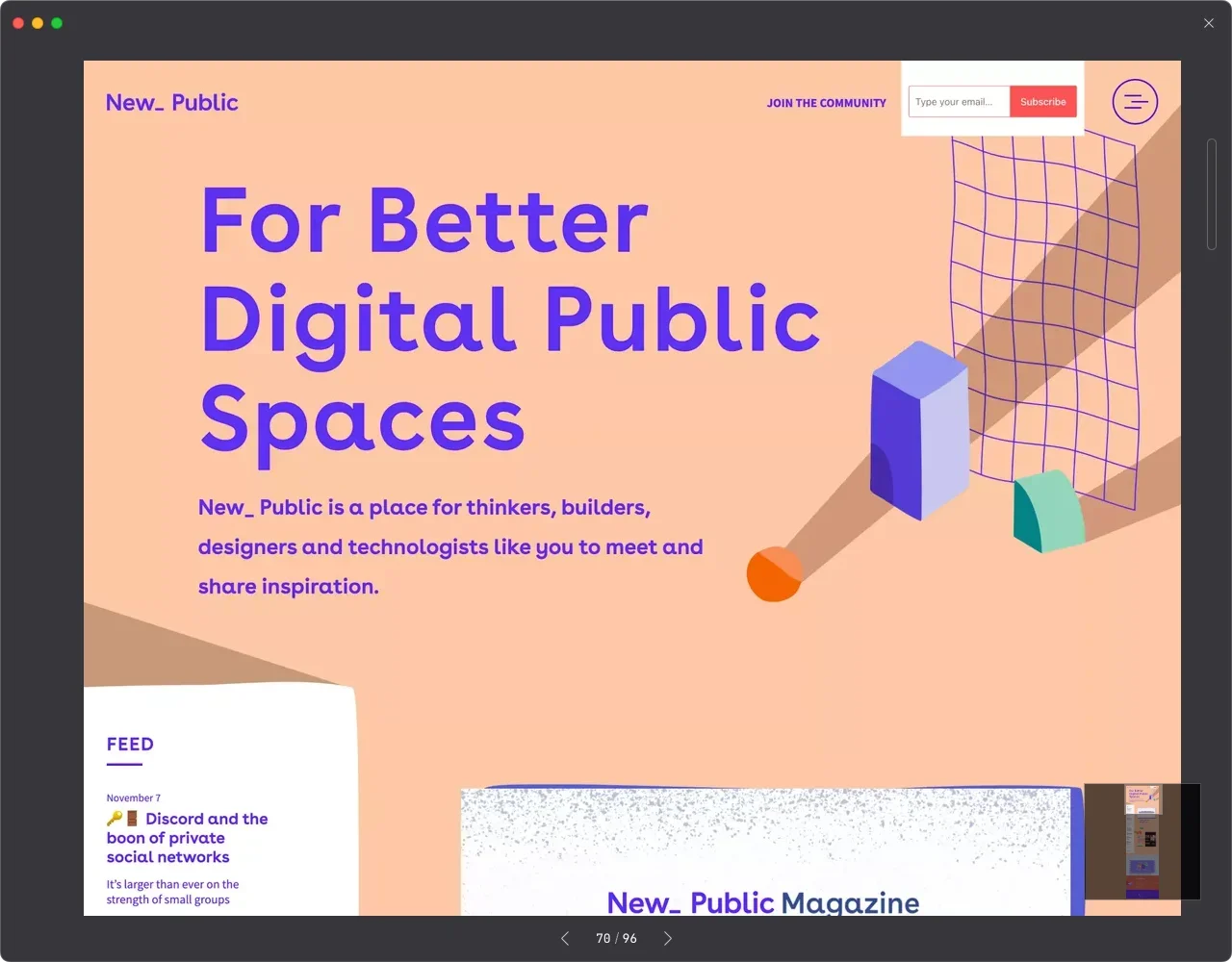
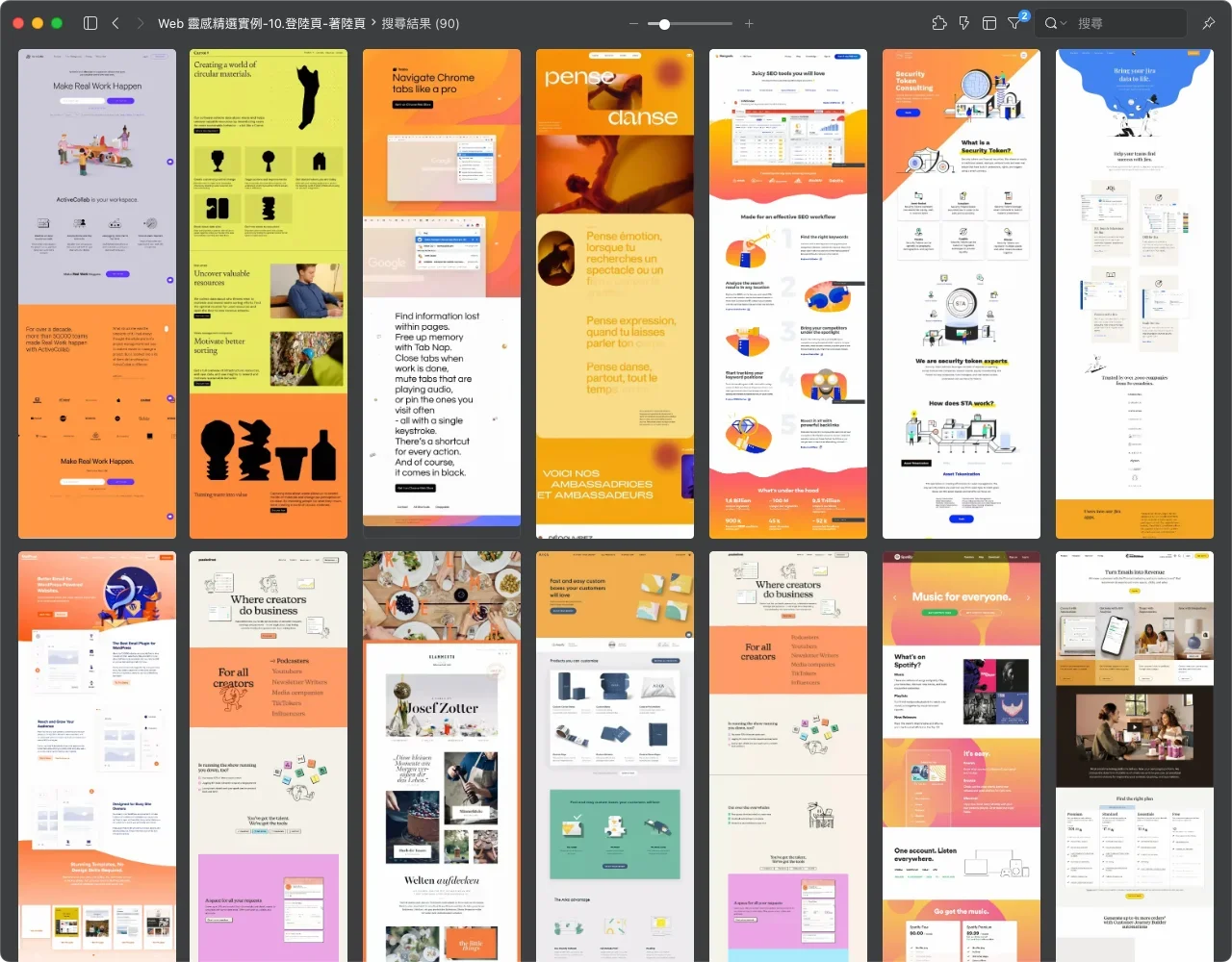
4600+精選網頁設計實例,全面打造高目標轉換率的著陸頁,多樣化的風格與排版參考提高你的設計技巧!


蒐集破萬張的網頁設計,提煉最精華的實例靈感 ✨
花了一點時間,終於【Web 靈感精選】系列最後的著陸頁的靈感包也整理完成了呀!這次總共有4600多張,橫跨不少領域,也保留了一部分前幾年流行的網頁設計風格,供大家做為資訊整理和排版的參考。至於在視覺美術上,還是需要根據不同領域和業主的需求做調整哦!
底下也再次提供【Web 靈感精選】系列先前已經透過審核發表的系列傳送連結,希望透過靈感包的分享,能夠幫助大家在 Eagle 裡建立起自己專屬的網頁設計靈感庫,工作上的成果如果能更加提高就太棒了!
6.【Web 靈感精選】100+ 張「聯盟營銷-推薦好友-聯絡我們」
7.【Web 靈感精選】200+ 張「案例客戶研究-開發日誌」
9.【Web 靈感精選】100+ 張「整合&安全性&範本&下載」


六個著陸頁基本設計重點,掌握共同目標最優先!
設計著陸頁之前,需要和團隊或業主達成共識:這款著陸頁要達成的目標是什麼?再根據目標需求做整體規劃和設計,才有機會能達到最大效益。例如:希望客戶能直接聯絡 → 會需要清楚的聯絡方式;希望客戶對產品有興趣多看看 → 多方面展示產品或是強調優勢,提供產品相冊等等……。以下也提供幾點設計上的基礎重點給大家參考:
鮮明的標題和吸引人的副標題:
標題應該直接明確地傳達核心資訊,副標題則應該擴充標題並吸引訪客的興趣。明確的呼喚行動(Call-to-Action):
提供明確的呼喚行動,例如「註冊「、「免費試用」、「立刻下載」等,鼓勵訪客採取行動。吸引人的圖片或視覺元素:
使用高質量的圖片或視覺元素來吸引訪客的目光,並突出產品或服務的特點和價值。簡潔清晰的資訊結構:
保持資訊結構的簡潔清晰,讓訪客能夠快速理解頁面的內容和目的。內容的易讀性和吸引力:
使用清晰易讀的字體和排版,並提供具有吸引力的內容,包括獨特的價值主張、特點和優勢。移動裝置優化:
確保著陸頁在各種裝置上都能良好顯示和操作,特別是移動裝置上的使用體驗。
最後別忘了進行A/B測試,根據不同階段的目標需求,也會需要不斷優化著陸頁的設計和內容,來持續提高轉換率和效果。