【Web 設計靈感精選】200+ 張「案例客戶研究-開發日誌」UIUX收藏
【Web 靈感精選】200+ 張「案例研究&開發日誌」設計參考
200+精選網頁設計實例,透過客戶案例設定吸引力,開發日誌定時更新,提高品牌承諾感


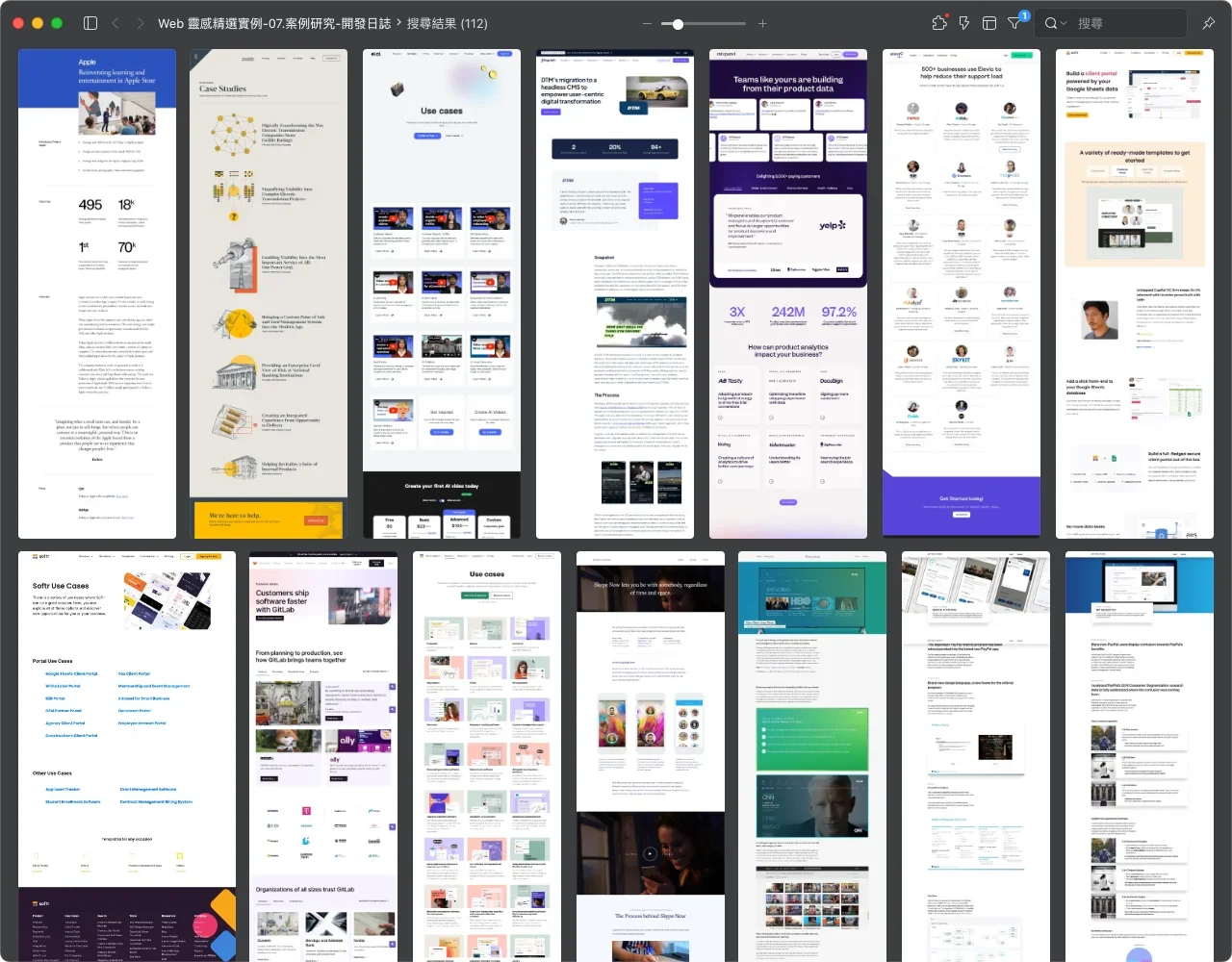
蒐集破萬張的網頁設計,提煉最精華的實例靈感 ✨
網頁設計靈感包系列分享,終於到了第六篇啦!雖然接下來還有個超麻煩的著陸頁要整理,檔案數量實在讓我想放棄,但既然已經完成了一半的投稿,就不能半途而廢!這次的資料還是從 Lapa Ninja、Land-book、Landingfolio 等大站上搜集而來。標籤和之前投稿的幾篇一樣,已經幫大家標好了基本的分類和主題配色。希望大家會喜歡,一起加油吧!
【Web 靈感精選】目前我初步規劃和整理後,預計將有 11 篇不同頁面主題的系列分享,先前已經投稿且審核成功透過六篇。想收藏的朋友們可以點擊下方文章標題的超連結前往下載哦!👇🏻
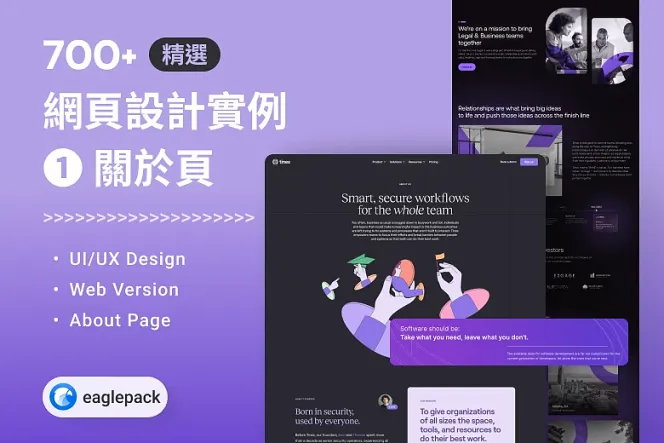
1. 【Web 靈感精選】700+ 張「關於頁」
4. 【Web 靈感精選】500+ 張「案例客戶 & 專案」
6.【Web 靈感精選】100+ 張」聯盟營銷-推薦好友-聯絡我們」
案例抓住訪客目光、留下正面印象,團隊品牌好感度 UP!
通常來說,客戶案例(Customer case)或是案例研究(Case study)展示的主要目的,都是為團隊和品牌提高信任信賴和專業度,所以會特別需要注意」吸引力「的設定,讓網站訪客能夠留下印象。另外以下 3+1 個提醒,希望幫你完成美觀、吸睛的網站設計。
清晰的導航結構:
確保訪客能輕鬆找到客戶(案例)分享的頁面,也可以考慮將案例按行業、解決方案或產品類別等方式進行分類。引人注目的案例縮圖:
使用引人注目的案例縮圖或圖片來吸引訪客的注意力,例如:品牌 Logo 或是精緻的商品攝影。這些縮圖應該清晰、吸引人,並能夠凸顯每個案例的重點。清晰的案例描述:
每個案例都應該有清晰而具體的描述,包括客戶的挑戰、解決方案和成果。這些描述應該易於理解,並突出強調客戶的成功故事。多媒體內容支援:
如果有相關資源的話,也可以考慮在案例分享中包含多媒體內容,如圖片、影片或客戶證言。這些元素可以使案例更生動、更具說服力,並提高訪客對案例的興趣和參與度。


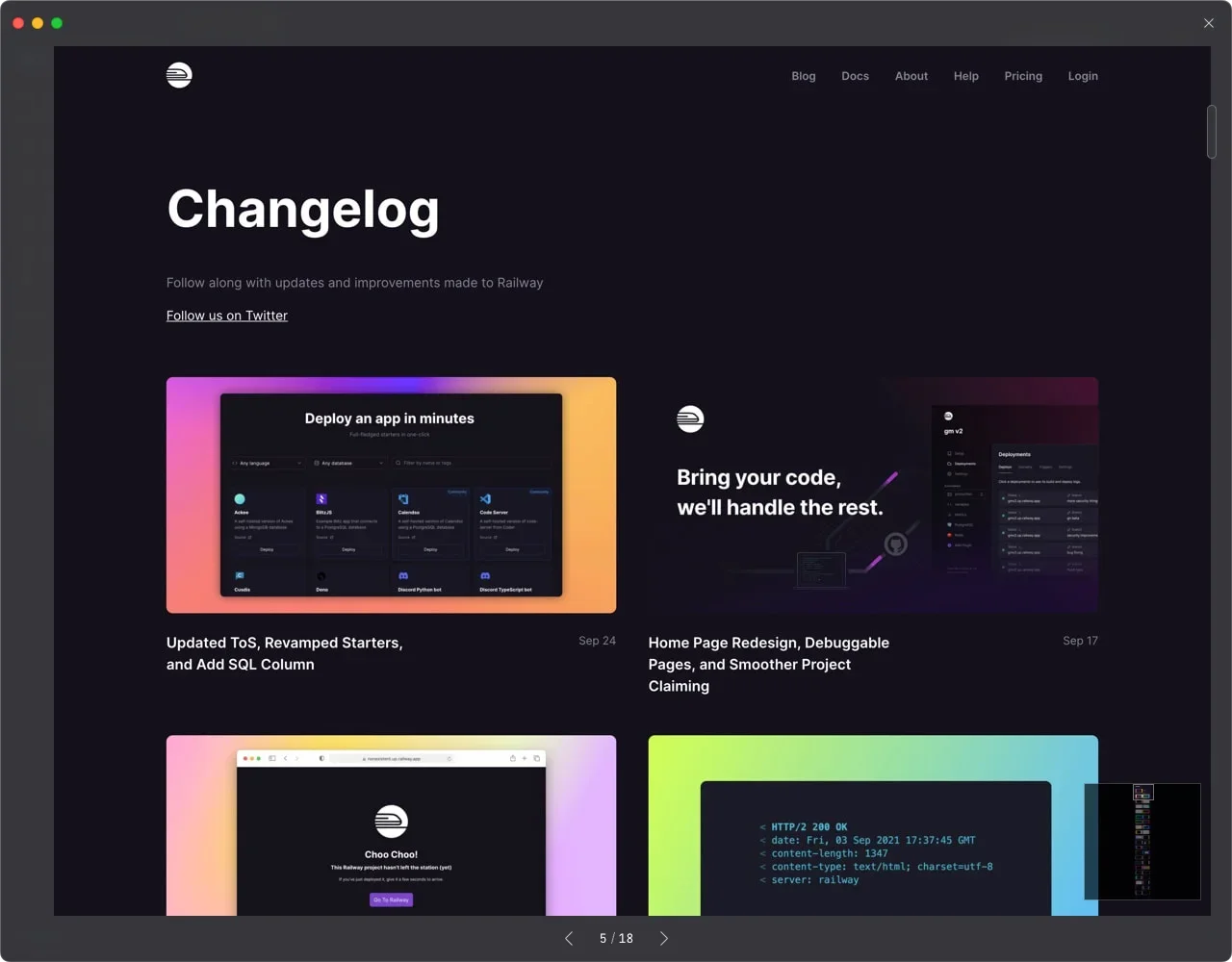
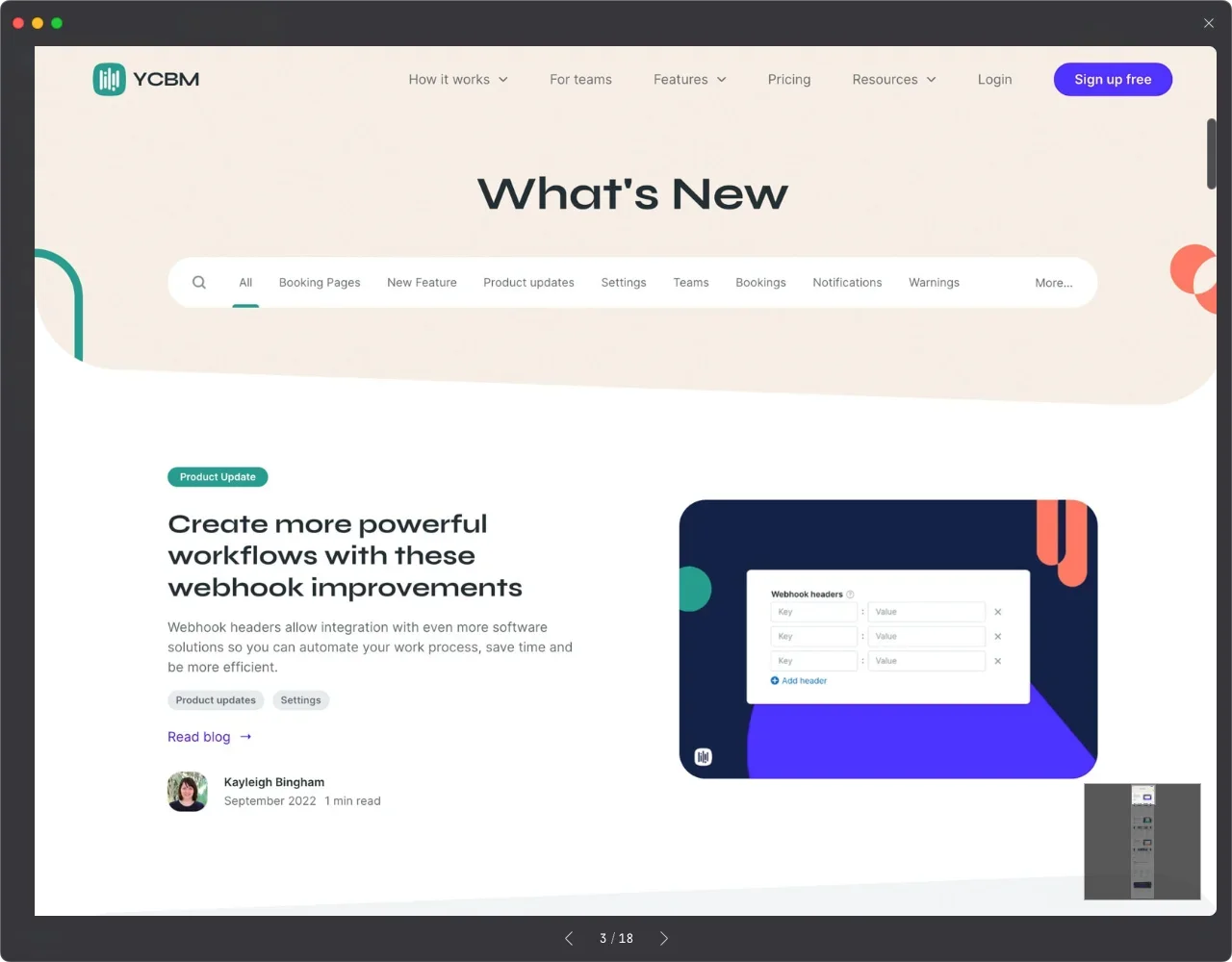
打造透明開發日誌:結構、更新與分享
雖然目前可以看到網路上多數的開發日誌中,還是以文字搭配圖片為主,但也可以根據你的產品內容來加入多媒體內容: 包括影片、3D 模擬展示等,如果想將開發日誌作為和同業或是使用者交流的地方,也能加上留言回覆區,不過一般我們不會推薦這麼做,以避免客服或業務人員工作流程上的混亂 😉
結構和分類:
將開發日誌分為不同的類別或主題,例如功能更新、bug 修復、技術挑戰等,以便訪客可以輕鬆找到感興趣的內容。及時更新:
定期更新開發日誌,幫助使用者可以獲取最新的開發進展和產品更新。這有助於建立透明度,並讓使用者感受到公司對產品的承諾。分享技術挑戰和解決方案:
如果在開發過程中遇到技術挑戰,可以在日誌中分享這些挑戰和相應的解決方案。