【Web 設計靈感精選】100+ 張「聯盟行銷-推薦好友-聯絡我們」設計參考(回饋金/聯絡表單)
【Web 靈感精選】100+ 張「聯盟行銷&推薦」設計參考
蒐藏百張網頁設計靈感,包括各頁精選聯盟行銷、推薦好友,和簡潔清晰的聯絡方式提高品牌信任。

下載 Eagle!設計師必備的素材管理工具,高效整理大量的設計檔案、圖片及素材。

蒐集破萬張的網頁設計,提煉最精華的實例靈感 ✨
網頁設計靈感包系列分享,終於到了第六篇啦!雖然接下來還有個超麻煩的 Landing page 類別要整理,這檔案數量實在讓我想放棄,但既然已經完成了一半的投稿,就不能半途而廢!這次的資料還是從 Lapa Ninja、Land-book、Landingfolio 等大站上搜集而來。標籤和之前投稿的幾篇一樣,已經幫大家標好了基本的分類和主題配色。希望大家會喜歡,一起加油吧!🙆🏻♀️
【Web 靈感精選】目前我初步規劃和整理後,預計將有 10 篇不同頁面主題的系列分享,先前已經投稿且審核成功通過的五篇。想收藏的朋友們可以點擊下方文章標題的超連結前往下載哦!👇🏻

💫 關於聯盟營銷頁的三大設計要素,你一定不能錯過!
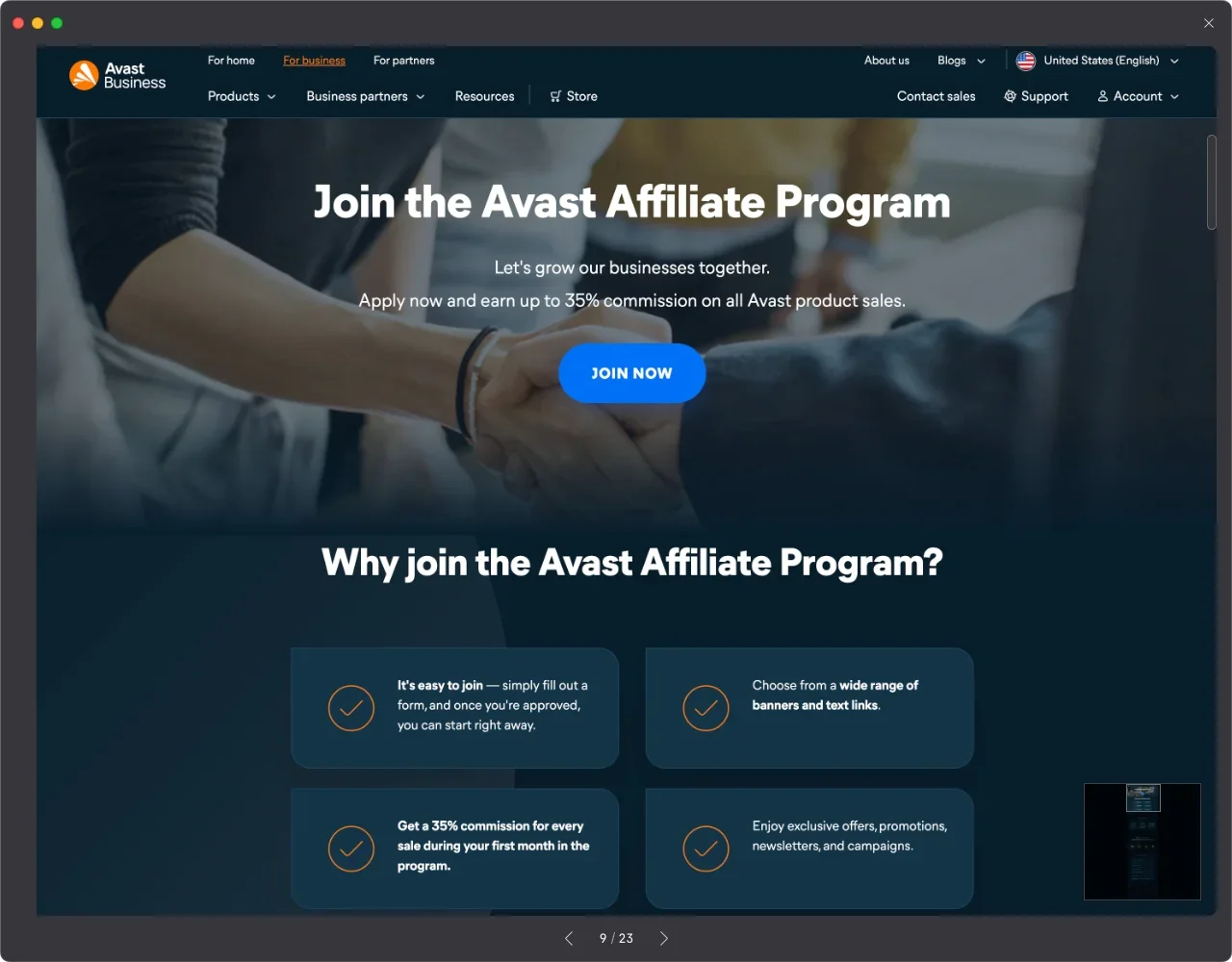
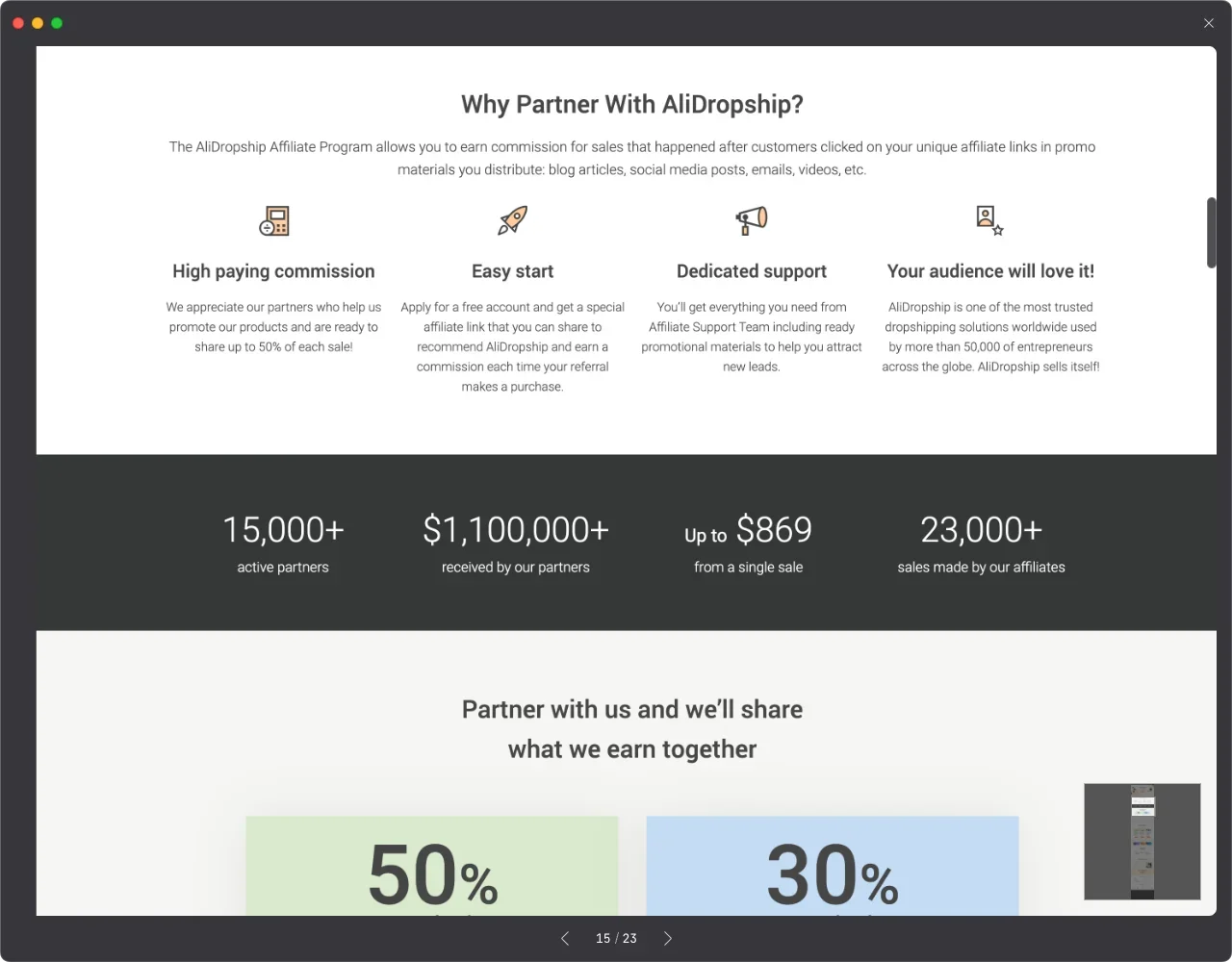
目前許多 SaaS、軟體和雲端儲存等產品都在積極採用聯盟行銷,特別是在 SaaS 領域,這一趨勢更加明顯。當你為產品設計專屬的聯盟行銷頁時,以下三點絕對不能忽視,不僅能幫助潛在合作伙伴迅速理解,還能大大提高參與度,讓合作伙伴們心動不已!
- 清晰傳達價值主張:
要突顯產品的優勢和獨特性,並展示如何幫助使用者完成目標和期望。 - 展示功能和效益:
透過圖片、動態影像等方式,展示聯盟營銷帶來的預期效益。展示應該直觀易懂,能夠迅速吸引潛在合作伙伴。 - 引導到行動:
提供明確的呼籲行動,鼓勵潛在合作伙伴進一步瞭解、註冊或試用該 SaaS 平台。可以設定明顯的「立刻註冊」按鈕或「免費試用」邀請,激勵訪客採取行動。


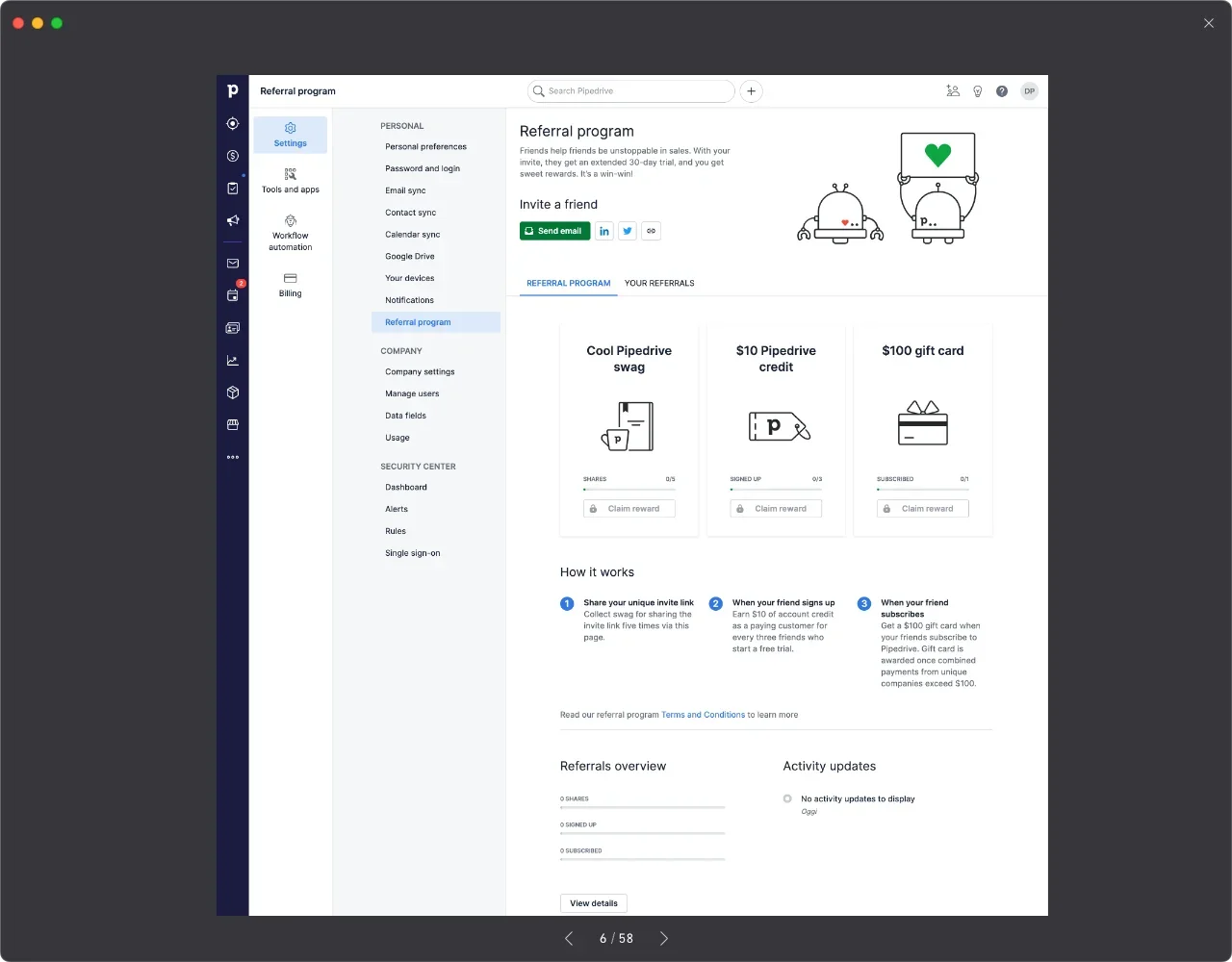
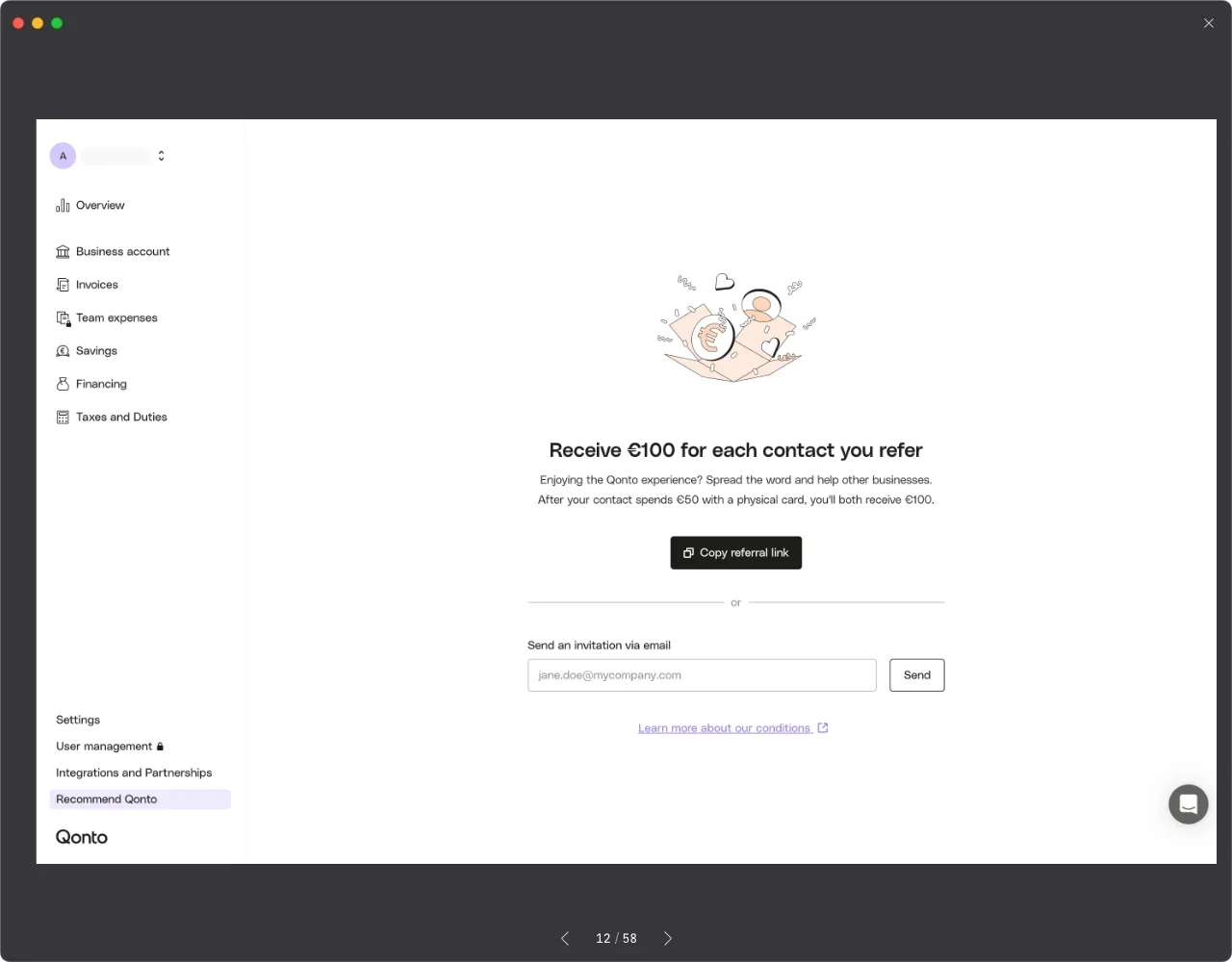
讓人忍不住想分享的「推薦好友」網頁設計三大要素 💖
大家還記得那些在朋友圈中風靡的小遊戲和心理測驗嗎?這些都可以算是「推薦好友」頁面的一種設計。如果你想要設計一個清晰明瞭、易於分享的推薦頁面,那麼首要的注意重點還是要著眼於視覺美學,畢竟漂亮的東西無人不愛!
- 引人入勝的呈現方式:
不管是簡單的介紹頁面,還是經過精心設計的心理測驗小遊戲,都應該搭配上精美的視覺元素,吸引訪客的目光。如果在文案或內容製作上加入趣味性,使用者也會更願意在社交媒體上分享哦! - 簡潔易懂的介紹:
提供簡潔清晰的介紹,讓訪客能夠迅速瞭解推薦好友的流程和好處。避免使用過多的文字,而是專注於清晰地解釋如何推薦好友以及可能的獎勵或優惠。 - 明確的呼籲行動:
提供明確的呼籲行動,鼓勵訪客或使用者參與並開始推薦好友。可以設定一個醒目的「立刻開始」按鈕或類似的呼籲,讓訪客能夠輕鬆找到開始推薦好友的方法。


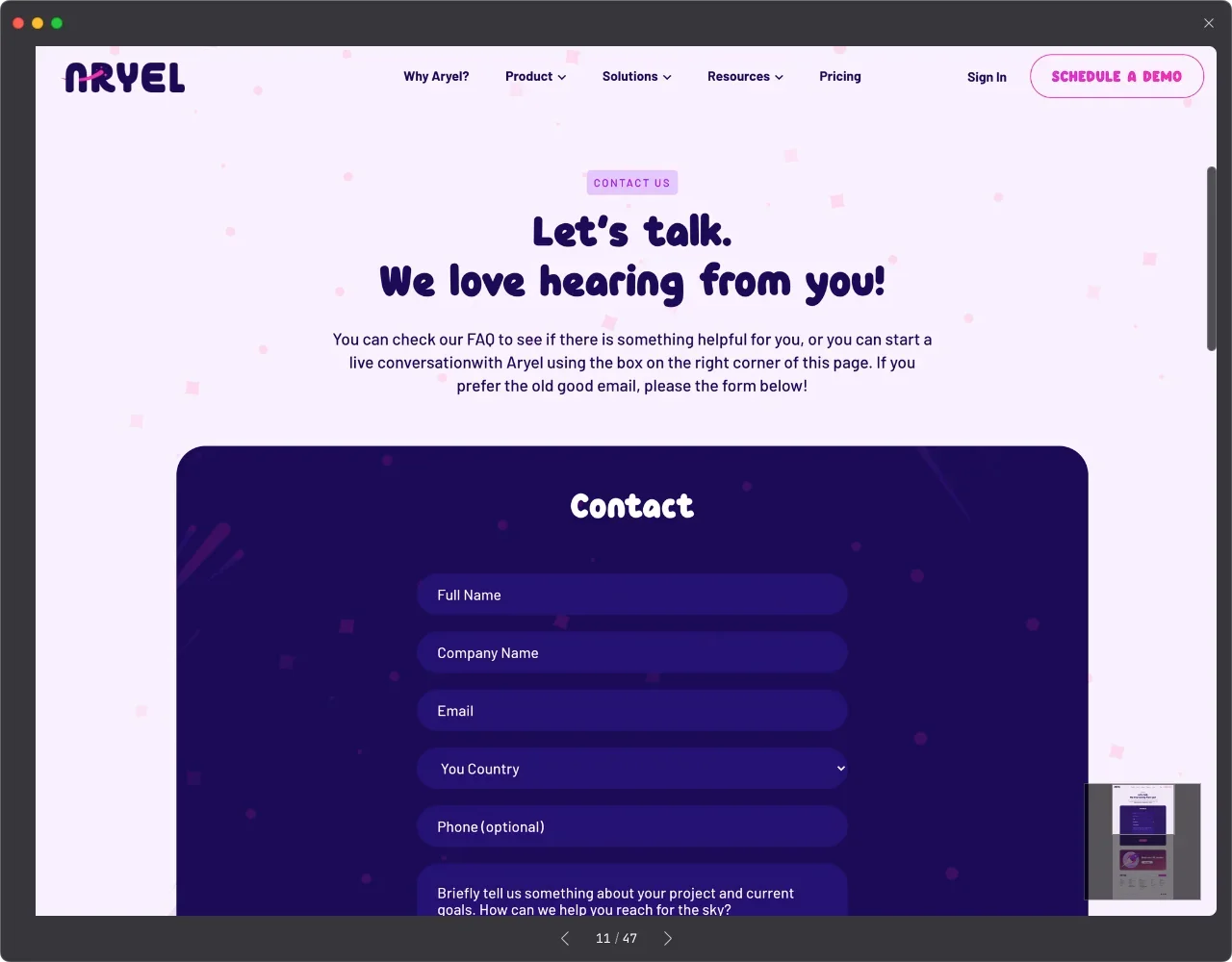
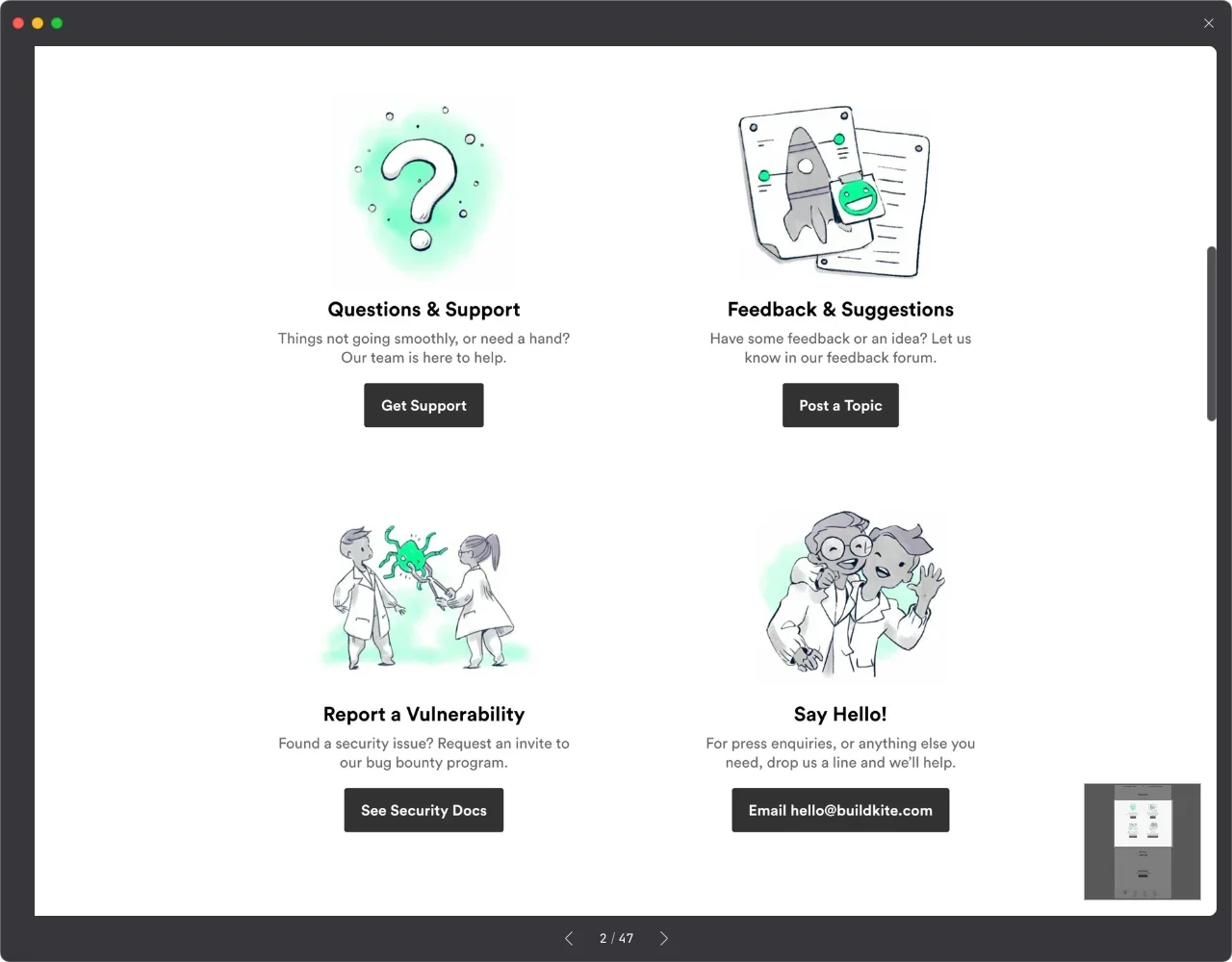
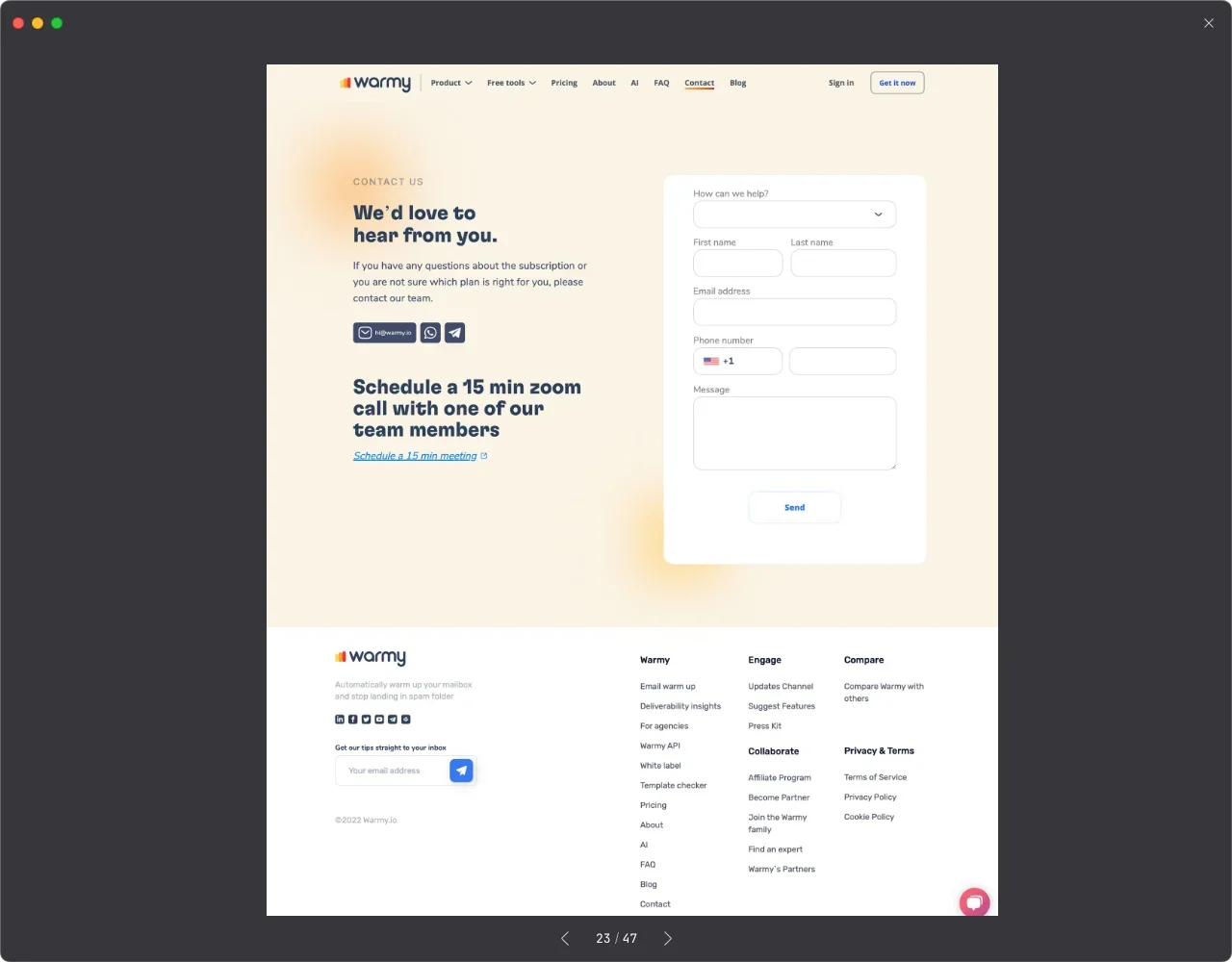
便捷清晰的聯絡方式,提高品牌和企業信任度 📈
明晰的聯絡方式:提供清晰明瞭的聯絡管道,包括電子信件地址、電話號碼、郵寄地址,以及公司位置地圖等。這些資訊應該易於查詢,清楚呈現,讓訪客能夠輕鬆與公司溝通聯絡。
- 友好的表單設計:
如果提供聯絡表單(目前大多數公司均會提供表單填寫),請確保設計友好並易於填寫。表單應包含必要的欄位,並使用清晰的標籤和指引文字引導使用者填寫。 - 即時回饋和迴應機制:
確保訪客送出聯絡表單後能夠及時獲得回饋,例如一份感謝資訊或自動回覆信件。同時,需要專人負責及時回覆電子信件或其他聯絡方式,以營造良好的客戶服務體驗。 - 引人注目的 Call-to-Action(CTA):
在網頁上突顯 Call-to-Action,鼓勵訪客與公司聯絡。這可能是一個醒目的「聯絡我們」按鈕,或者是一個引導訪客填寫聯絡表單的誘因。 - 引人入勝的呈現方式:
不管是簡單的介紹頁面,還是經過精心設計的心理測驗小遊戲,都應該搭配上精美的視覺元素,吸引訪客的目光。如果在文案或內容製作上加入趣味性,使用者也會更願意在社交媒體上分享哦! - 簡潔易懂的介紹:
提供簡潔清晰的介紹,讓訪客能夠迅速瞭解推薦好友的流程和好處。避免使用過多的文字,而是專注於清晰地解釋如何推薦好友以及可能的獎勵或優惠。 - 明確的呼籲行動:
提供明確的呼籲行動,鼓勵訪客或使用者參與並開始推薦好友。可以設定一個醒目的「立刻開始」按鈕或類似的呼籲,讓訪客能夠輕鬆找到開始推薦好友的方法。



你可能也喜歡
1.2K
195
1.7K
186
497
80
376
58
454
68
341
30