【專業UI設計】22個線框圖範本(Wireframe),讓設計更流暢!
【專業UI設計】22個線框圖範本(Wireframe),讓設計更流暢!


22 個線框圖範本(Wireframe),讓設計更流暢!
「線框圖」是在 UI 設計中常用的工具,用於視覺化設計專案的結構和版面配置。它是一種粗略的設計示意圖,用簡單的線條和形狀表示網頁、應用程式或其他互動界面的不同元素和內容。目的是專注於功能和結構,而不涉及具體的視覺設計細節,讓設計師能更好地評估和傳達設計的基本架構,幫助設計團隊在設計的早期階段進行討論和決策,以確保設計的邏輯和可用性。
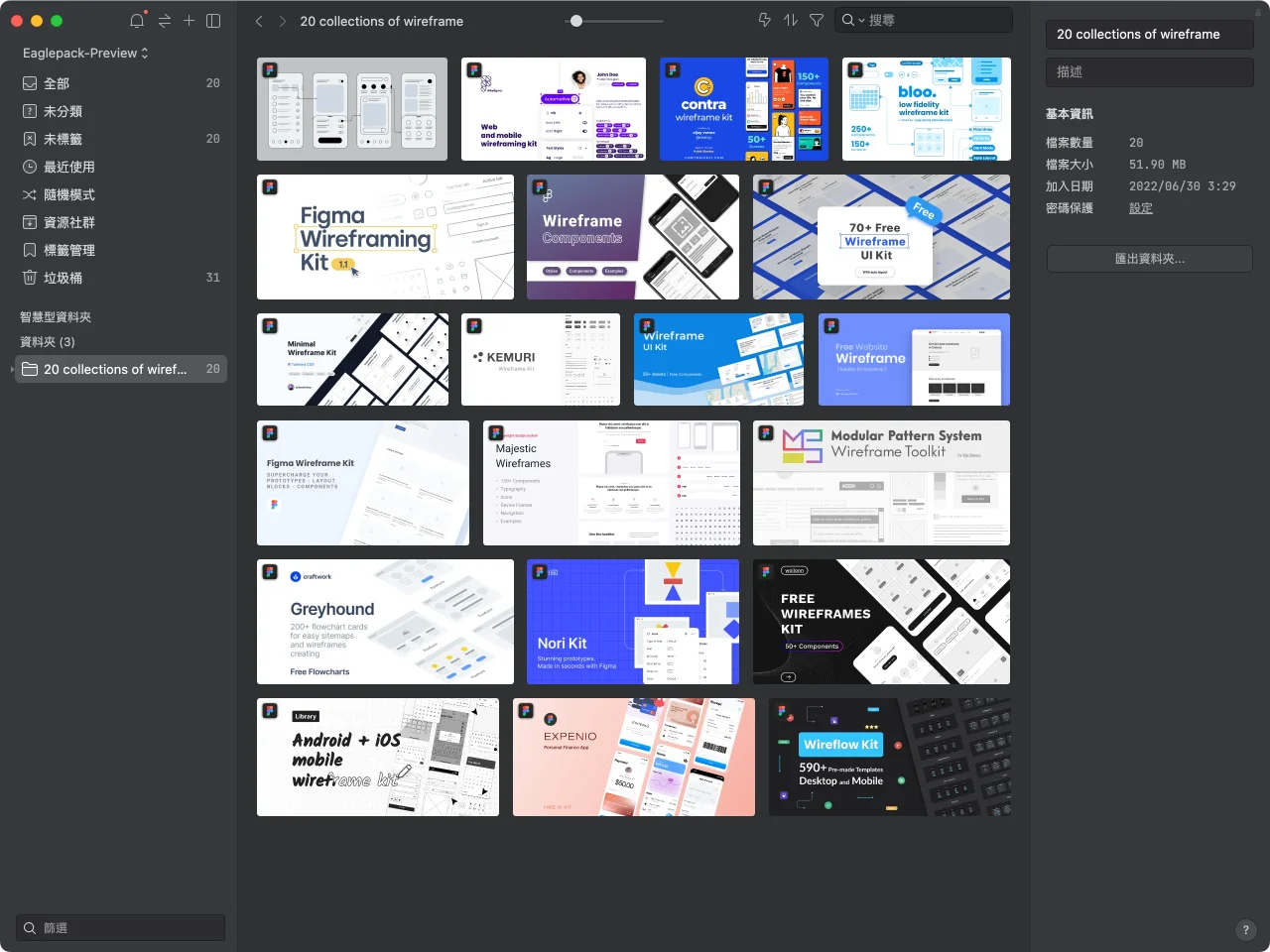
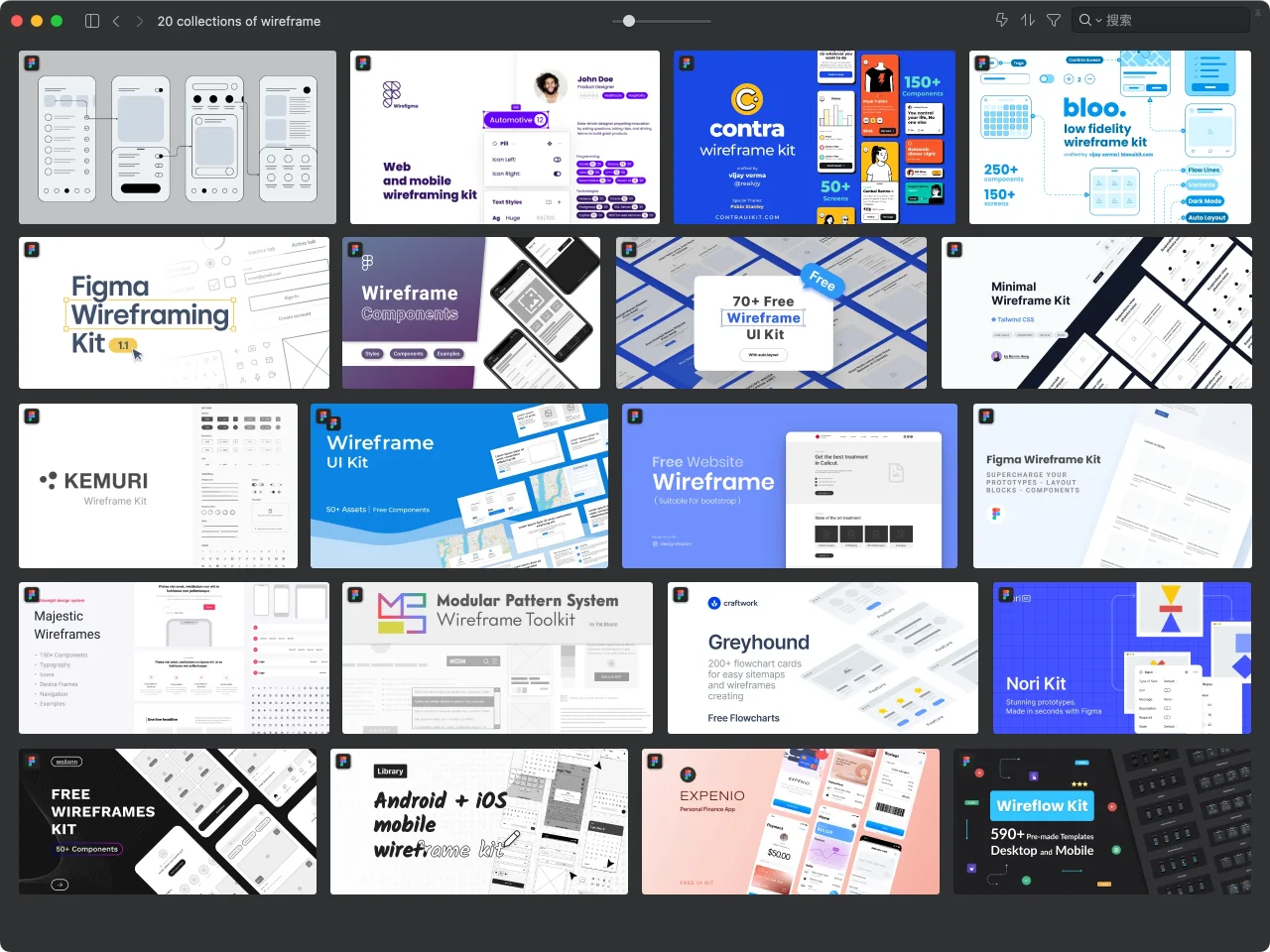
所以,如果你正在尋找一個快速方便的方式來獲取各種 UI Kit 資源和線框圖靈感,那麼你可以嘗試使用Eaglepack!這個 Eaglepack 收集了 Figma Community 中的許多優秀資源,並以 .fig 格式儲存,方便你直接匯入到 Figma 進行設計。準備好收集 22 款實用的線框圖嗎?
如何在 Eagle 中快速找到 .fig 類型檔案的位置?
在下載 Eaglepack 後,你只要雙擊檔案就能將這組線框圖範本匯入 Eagle, 然後,選擇你想要使用的檔案,右鍵點擊「在 Finder 中開啟」,或按下快捷鍵「command+enter/return」,就能找到線框圖 .fig 檔案的實際位置。
如何匯入 .fig 檔案到 Figma?
要匯入 .fig 檔案到 Figma 也非常簡單,只要直接將 .fig 檔案從 Eagle 拖拉到 Figma 即可。
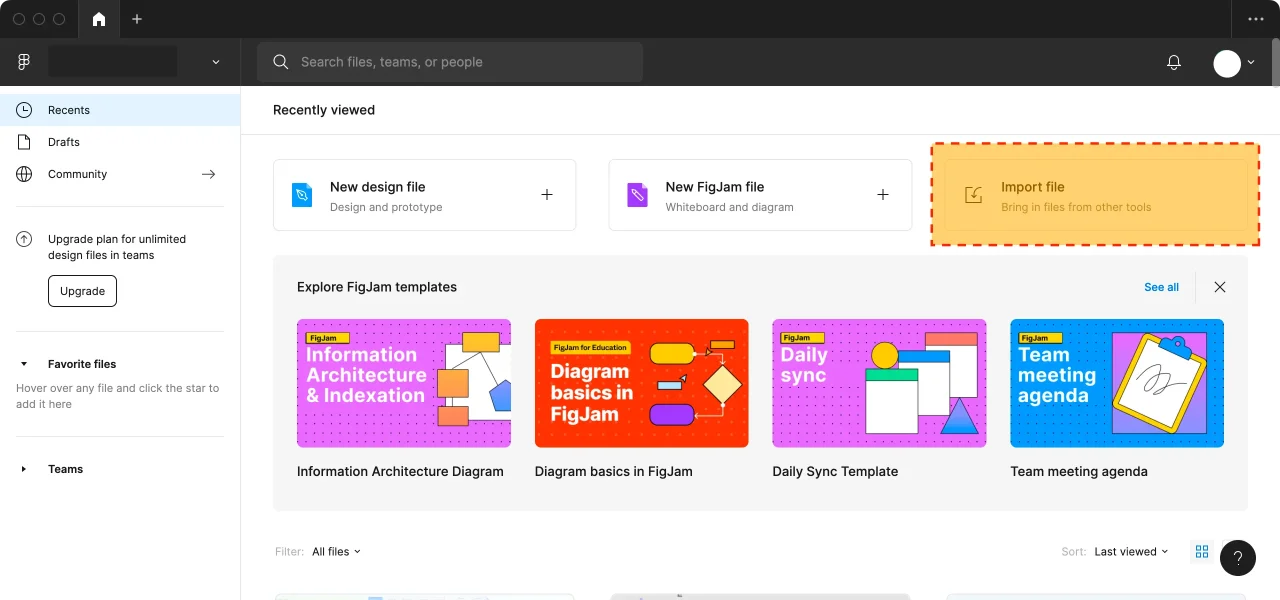
不過如果拖拉的方法失效,你可以試用這個方式:首先打開 Figma,點擊個人主頁的右上角的「匯入檔案」,然後回到 Eagle,右鍵點擊你要使用的 .fig 檔案,點擊「複製檔案路徑」,最後再回到 Figma,使用快捷鍵「command+shift+G」然後貼上剛剛複製好的檔案路徑,就可以開啟 .fig 檔案。

利用 Eaglepack 收藏線框圖範本,提升你的 UI 能力!
透過這個 Eaglepack,你可以輕鬆收藏並匯入 UI Kit 資源和網站線框圖範本到 Figma 中,以提升你的設計工作流程,並為線框圖設計提供充足的靈感。馬上下載 Eaglepack,用線框圖探索不同的 UI 版面配置、優化使用者體驗和互動流程,甚至改善設計師和開發團隊的溝通模式吧!