
【Web 設計靈感精選】500+ 張「新聞部落格招聘頁」設計參考(文字媒體/職缺)
【Web 靈感精選】500+ 張「新聞、部落格&招聘」設計參考
精選500+張網頁設計靈感,優化網站體驗。深度分析新聞/部落格排版及招聘頁設計。


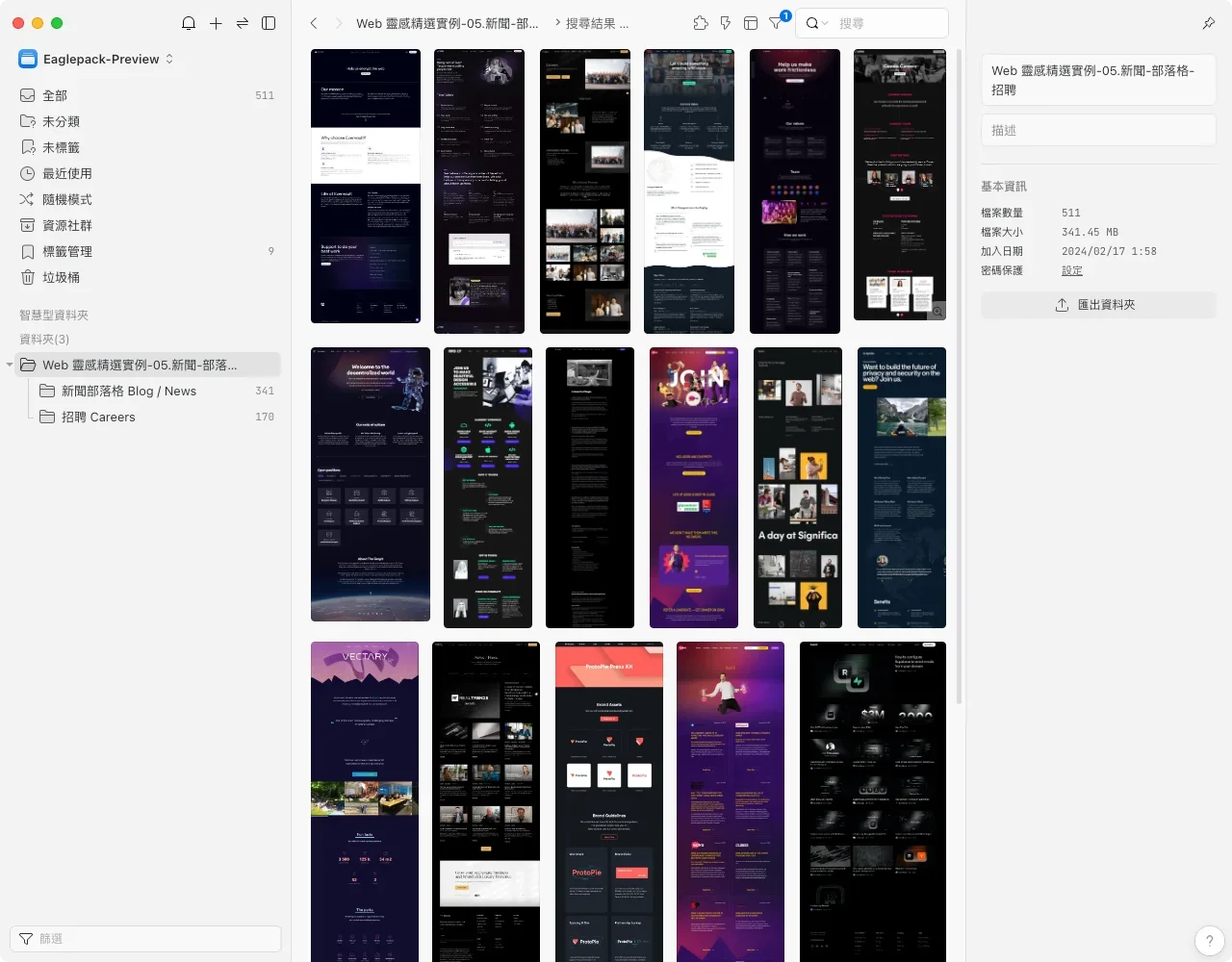
蒐集破萬張的網頁設計,提煉最精華的實例靈感 ✨
工作上因為需要方便和客戶討論,加上自己本身對網頁設計的興趣使然,前陣子我陸續從幾個靈感分享大站(Lapa Ninja、Land-book、Landingfolio…等)蒐集了不同產業的網站頁面。在假期前比較有空閒時間,決定來幫設計素材和靈感庫做大整理,去蕪存菁和分類後來投稿分享,幫助大家節省尋找靈感和整理花費的時間。
【Web 靈感精選】目前我初步規劃和整理後,預計將有 10 篇不同頁面主題的系列分享,先前已經投稿且審核成功透過四篇。想收藏的朋友們可以點擊下方文章標題的超連結前往下載哦!👇🏻
4. 【Web 靈感精選】500+ 張「案例客戶 & 專案」
✌🏻從書籍內文到 H5 長圖一定用得上的兩個重要基礎文字排版準則
適當的段落和分段:
將預計規劃的文案內容分成適當的段落和分段,使閱讀更加流暢和易於理解。易讀的字體和字型:選擇易讀性高的字體和字型,確保文字清晰可辨,並且在不同螢幕尺寸和解析度下都能保持清晰度。

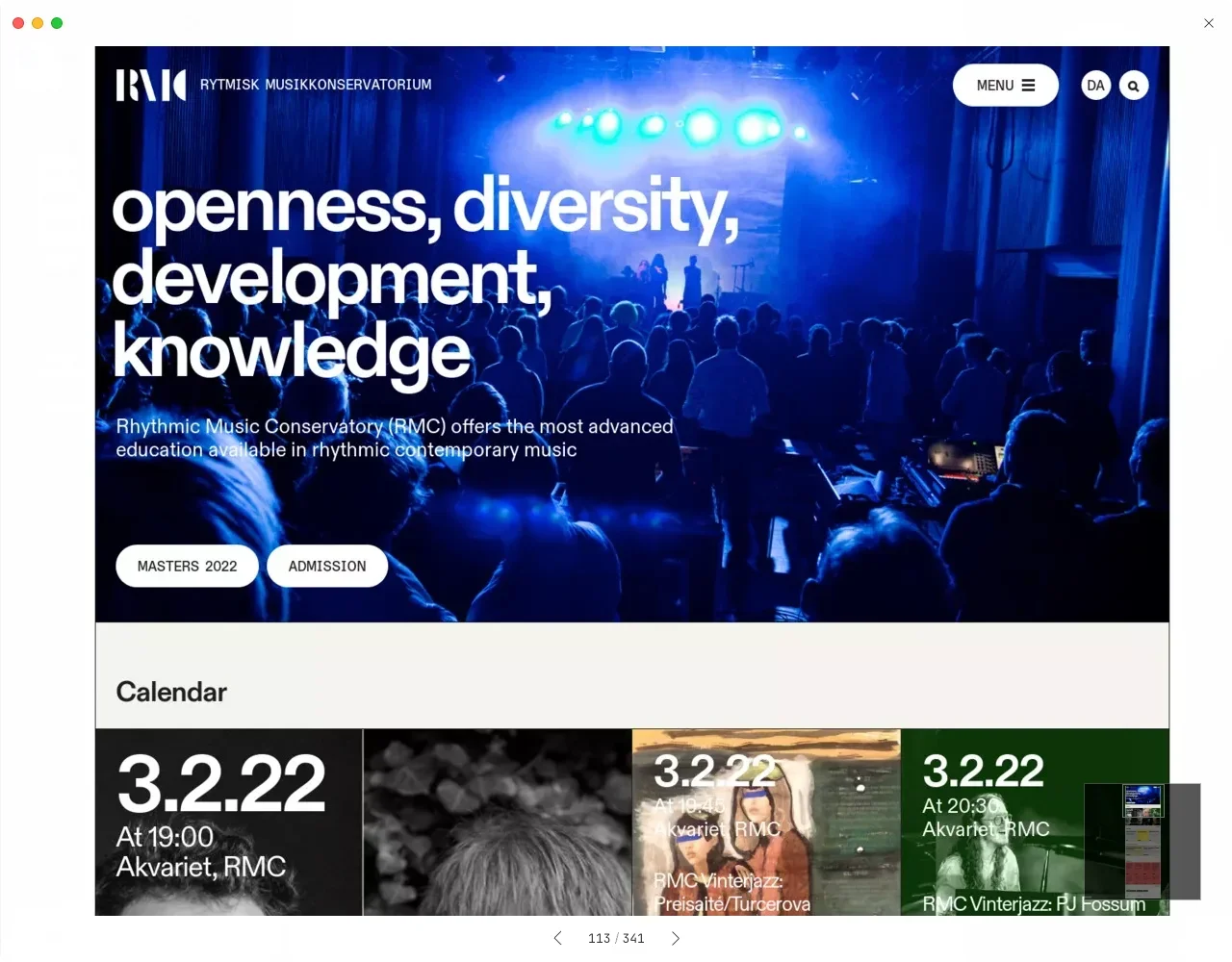
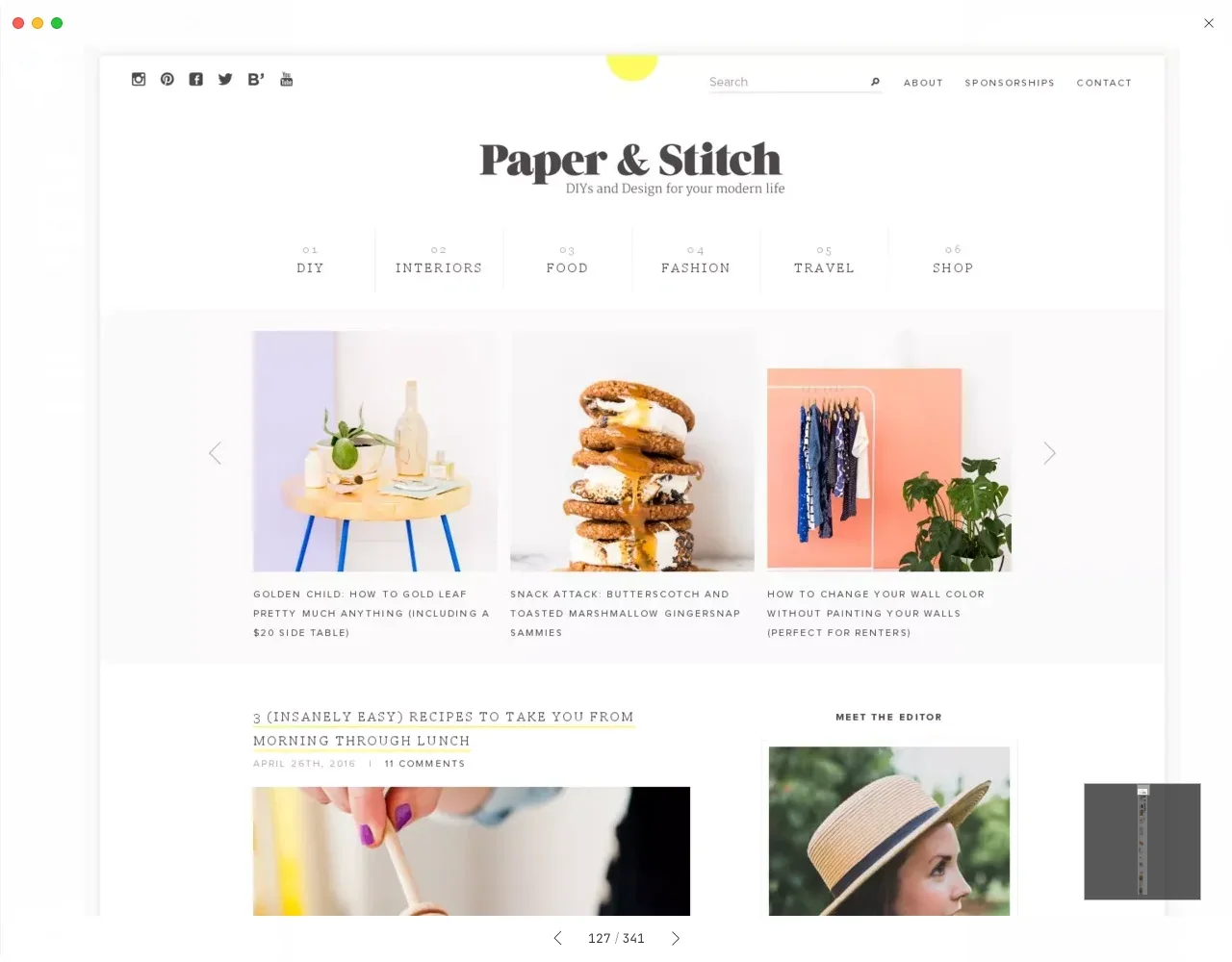
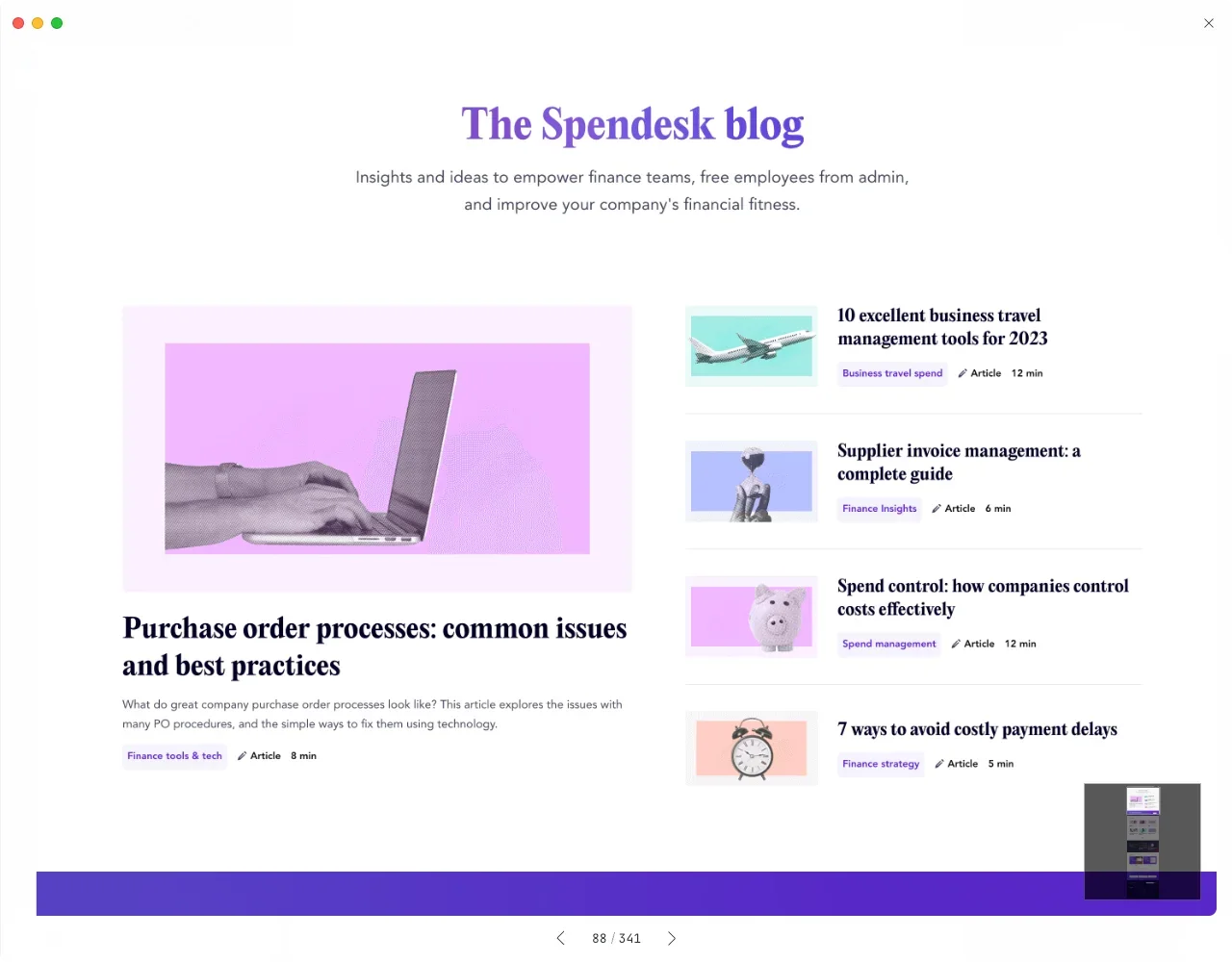
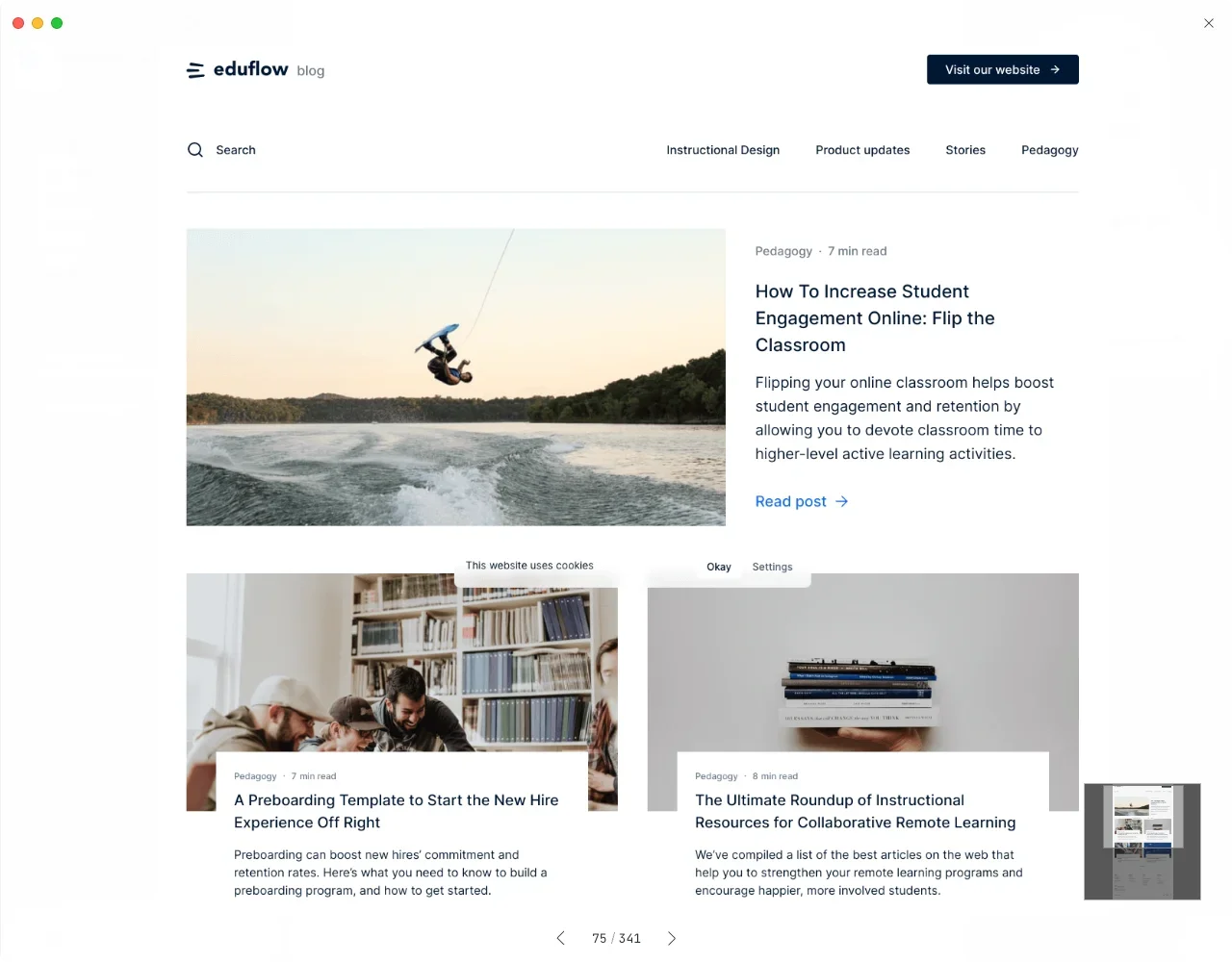
🔍 新聞/部落格網站六大布局元素,全面提高媒體專業感和體驗
雖然目前資訊量較少的短影音與插畫圖文是媒體流量大宗,但在設計專業的新聞網站上,還是會會傾向能夠承載更多文字量的內容排版,來規劃舒適且能夠深度閱讀的體驗。以下五個重點提供你參考:
分類和標籤:
新聞、部落格、品牌消息的頁面,通常具有明確的分類和標籤,使訪客能夠輕鬆找到他們感興趣的內容。頭條或置頂:
這類網頁會需要強調重要新聞或文章資訊,通常會以較大的標題或特別的樣式來吸引訪客的注意力。多媒體內容:
新聞、部落格、品牌消息的網頁通常會包含豐富的多媒體內容,如圖片、影片或音訊,以提高內容的吸引力和豐富度。即時更新與時效性:
這類網頁通常需要保持即時更新,以呈現最新的新聞、文章或品牌消息,因此排版設計需要考慮到內容的即時性,也須提供日期時間供訪客查詢。摘要和預覽:
為了讓訪客快速瞭解內容,新聞、部落格、品牌消息的網頁通常會提供摘要或預覽,讓訪客能夠在點擊進一步閱讀之前先了解內容概要。引用、連結和分享:
這類網頁可能會包含引用、連結到其他相關內容的功能,以提供更多深入瞭解的機會,加上 SNS 的分享傳播特效能幫助帶來網站流量,相關掛件也可以加上哦!


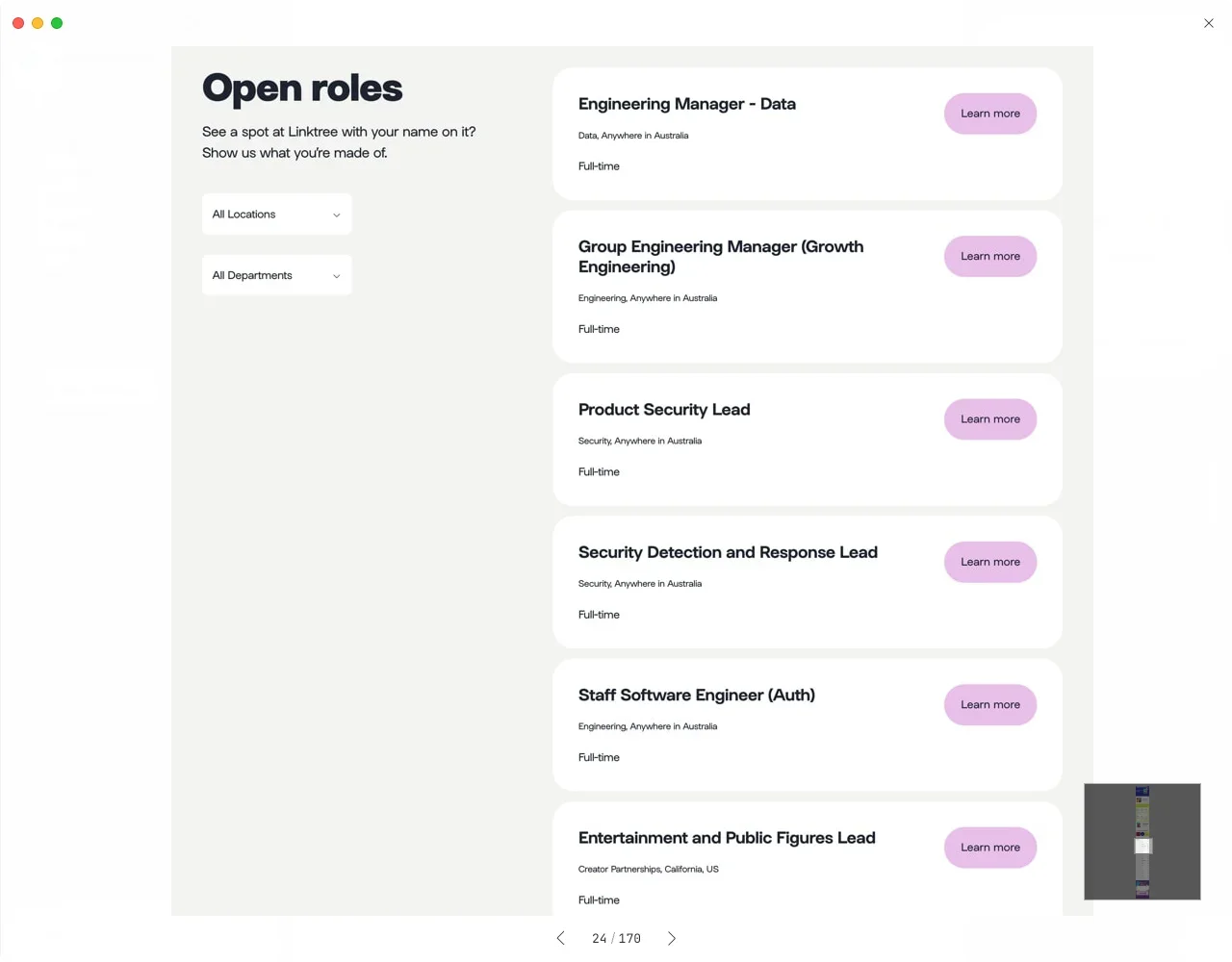
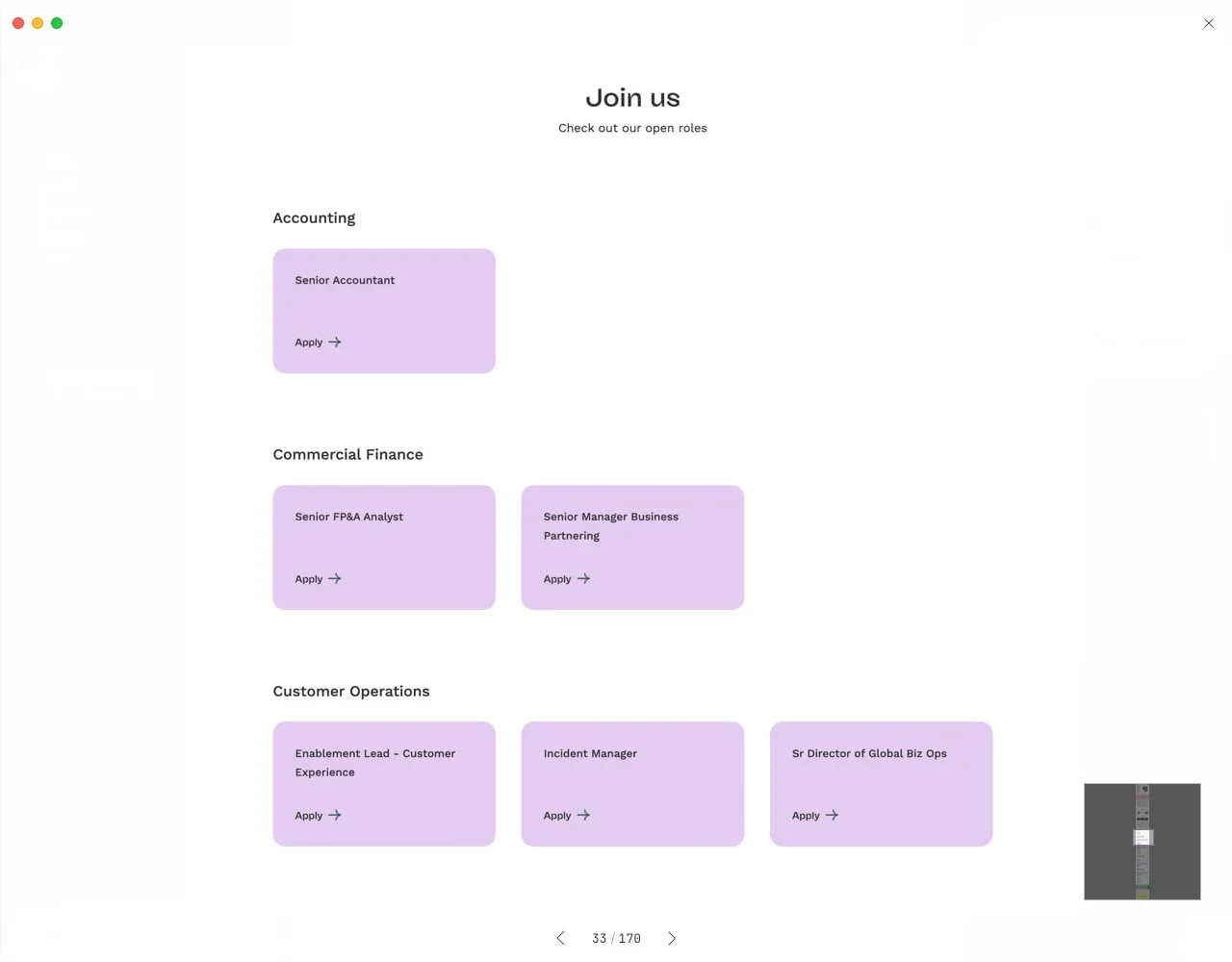
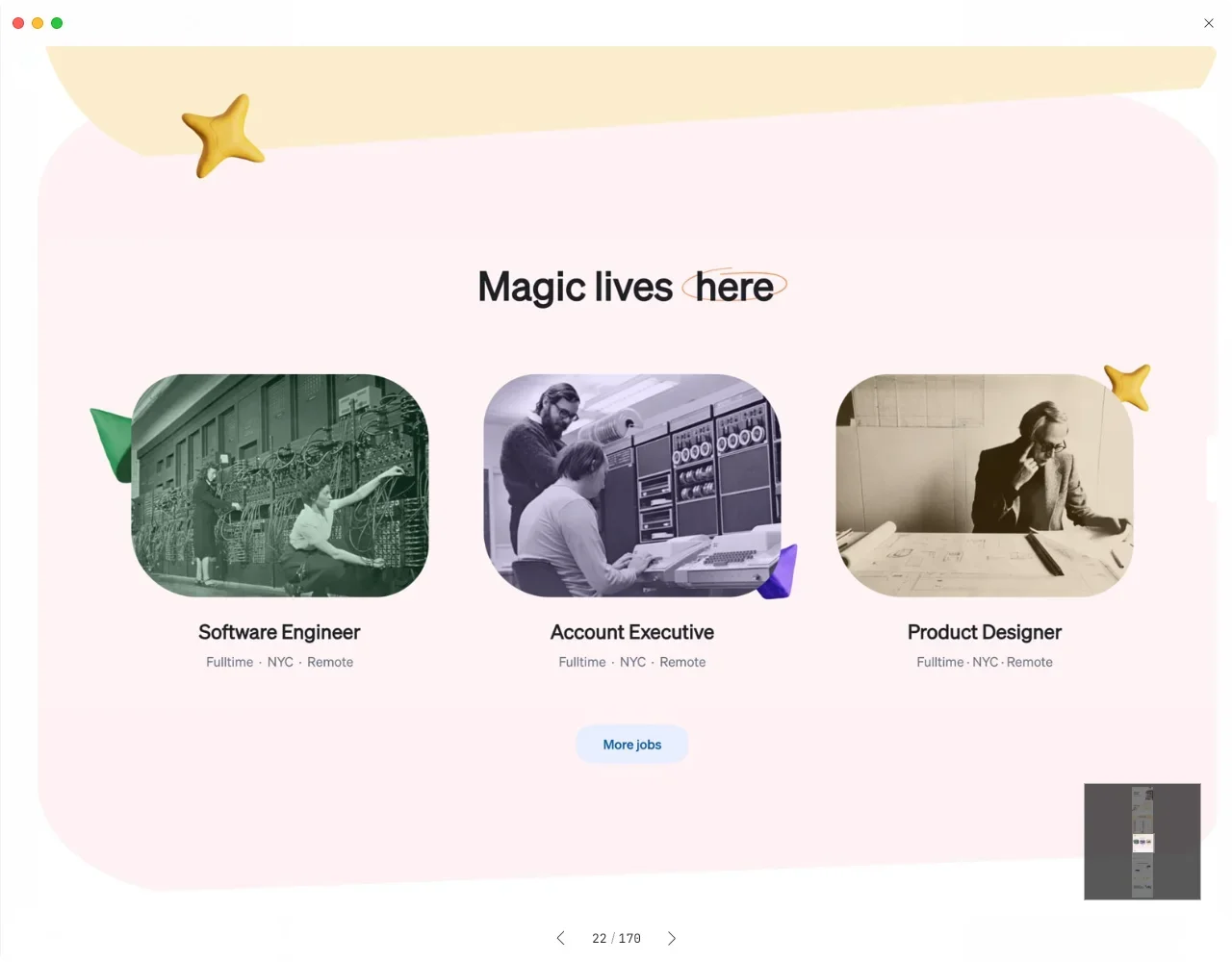
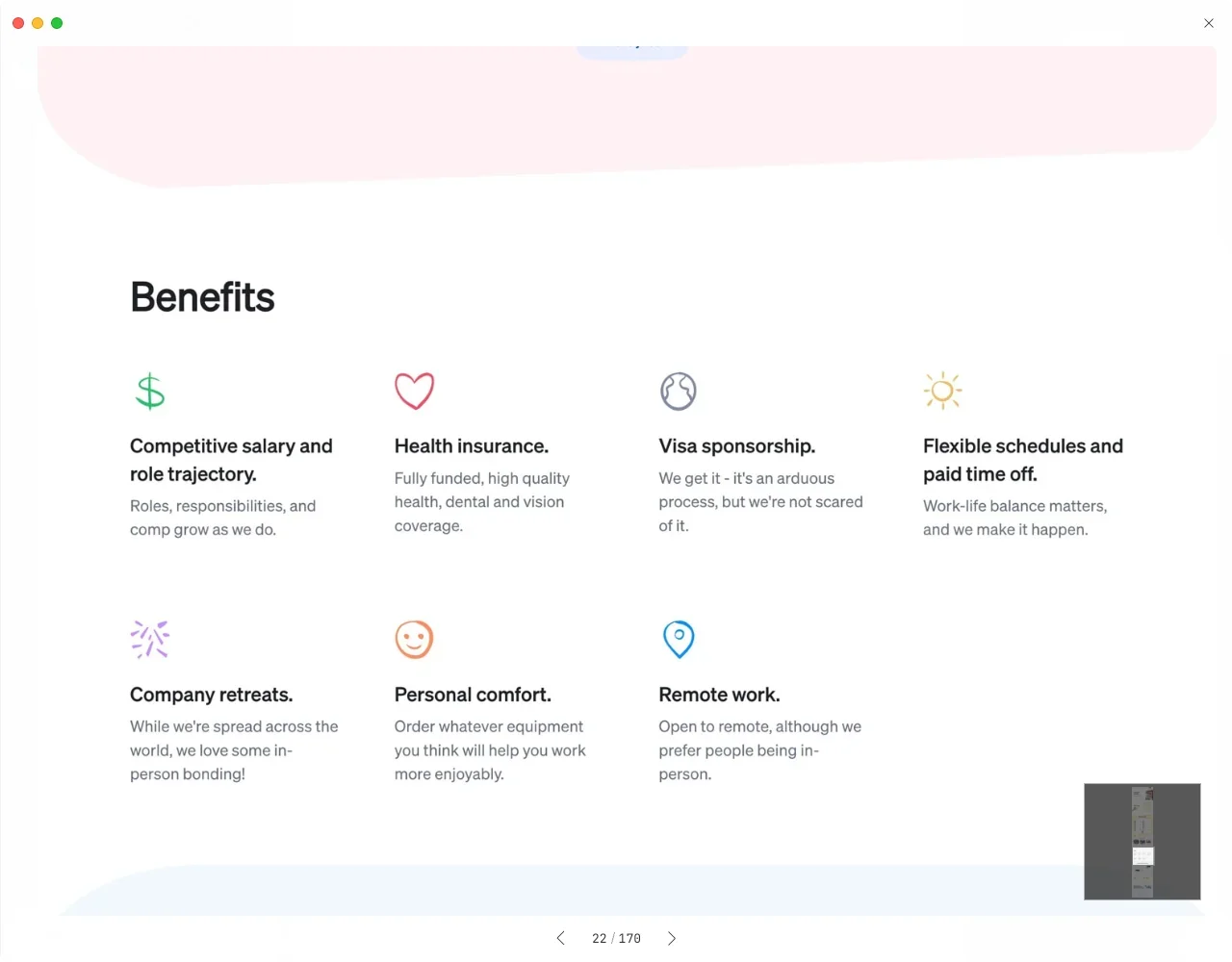
掌握招聘頁的四個設計小細節,展現高端企業品牌與團隊 💪🏻
或許會有點疑惑,招聘頁是要發職缺的頁面和營銷廣告有什麼關聯?高端品牌除了本身的產品力,同時也會把每個可能讓潛在受眾看到的細節做到最好,特別是在這個網路時代,很難說自身品牌的內容會在什麼時候、哪個地方被注意到,當然詳細完整的招聘頁也能讓求職者感受到企業對人才的用心和情義。
清晰的資訊內容與結構:
確保招聘的職位資訊以清晰、結構化的方式呈現,包括職稱、職責描述、資格要求、薪酬待遇等,讓求職者能夠快速瞭解每個職位的詳細資訊。適度的使用空白:
在設計中留白的使用非常重要,適度的空白可以幫助各個元素之間建立清晰的關係,特別是職缺內容有時會具有較多零碎訊息,留白也能提高排版的可讀性和整體美感。一致的風格和格式:
如果招聘多個職缺,需確保所有職位資訊的風格和格式保持一致,包括字體、字型大小、顏色等,以維持整體的視覺統一性。重點資訊的突出:
使用粗體、斜體、下劃線或顏色等方式突出重要的資訊,如職位標題、薪酬待遇等,以吸引求職者的注意力。


預覽更多 Eaglepack 內容