
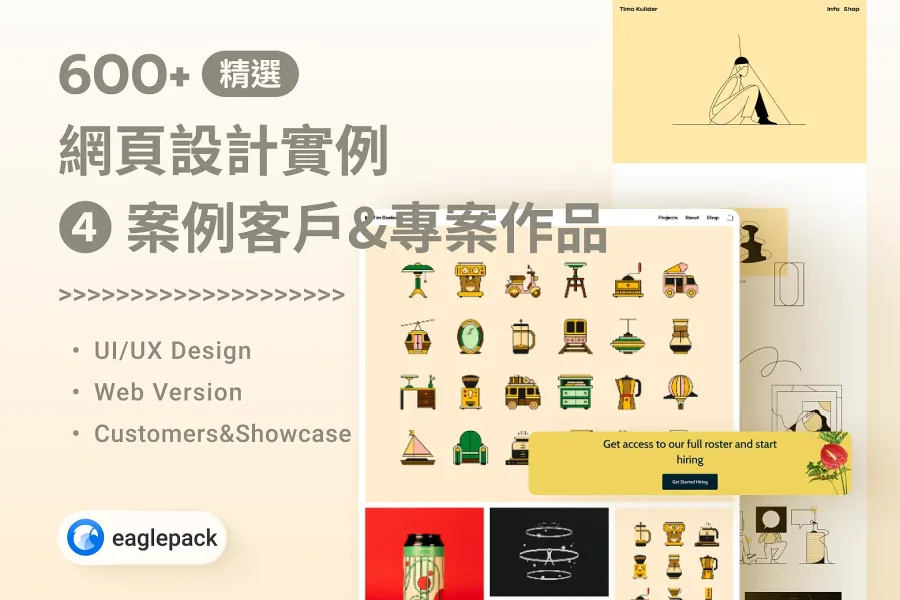
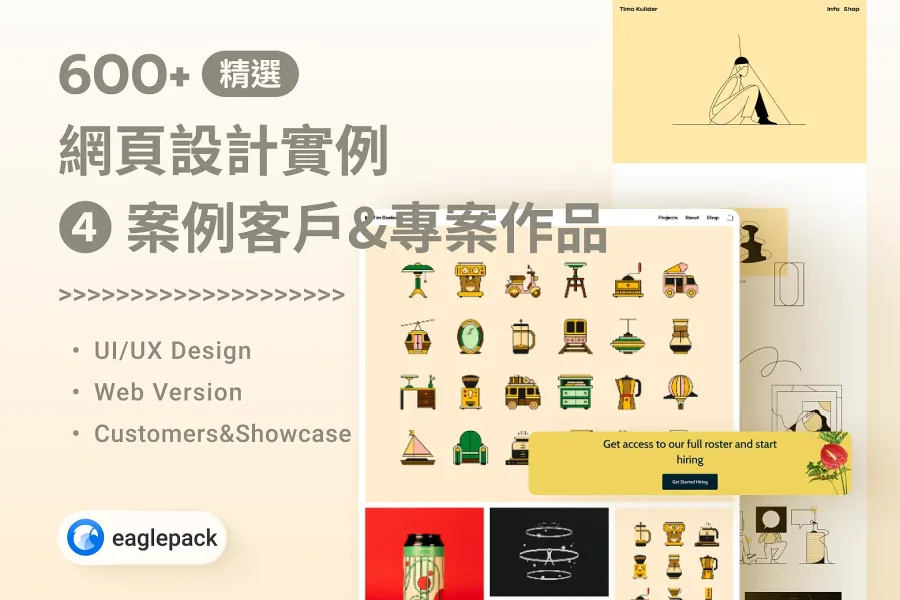
【Web 設計靈感精選】600+ 張「案例客戶專案頁」設計參考(代理機構/個人作品集)
【Web 靈感精選】600+ 張「案例客戶&專案頁」設計參考
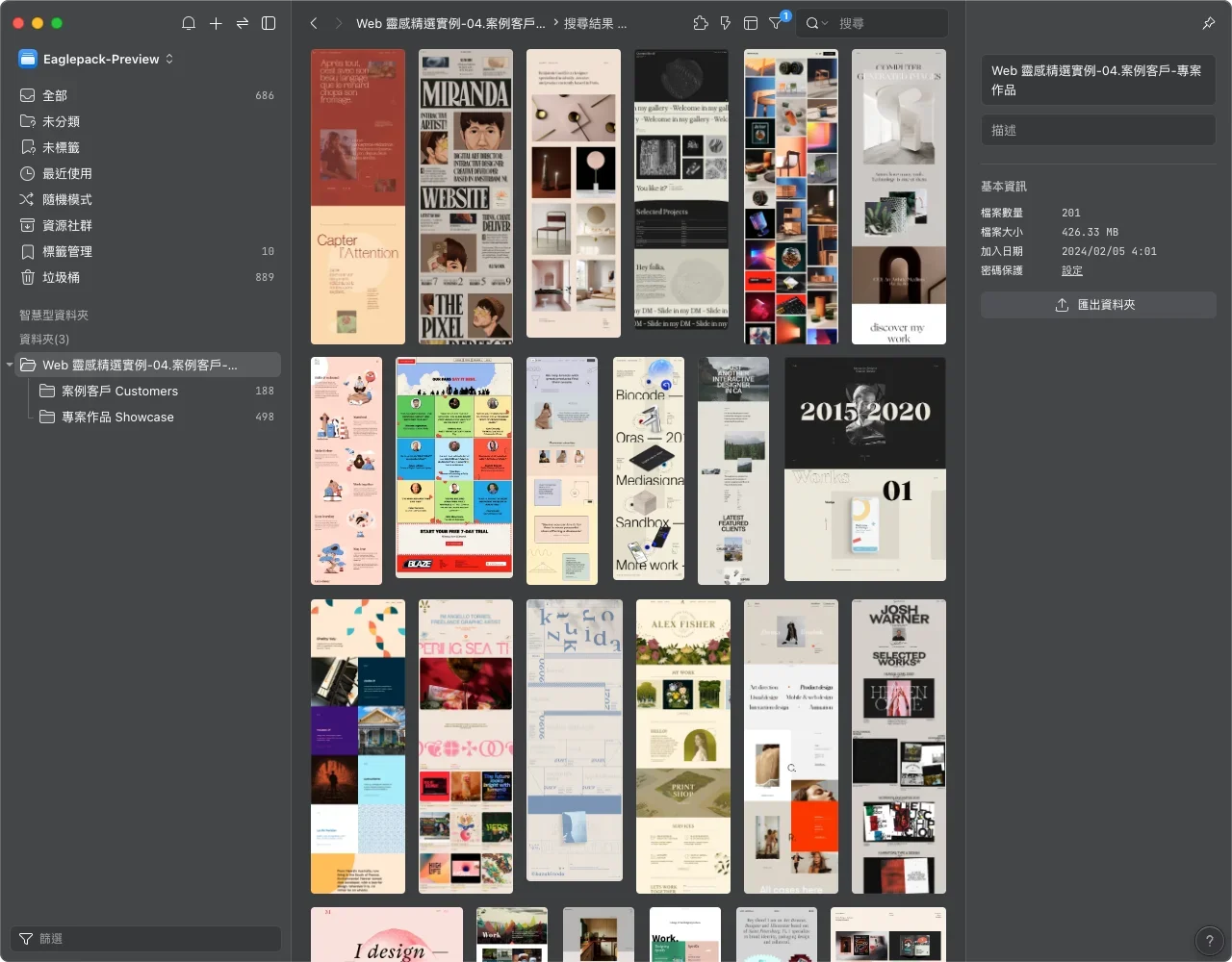
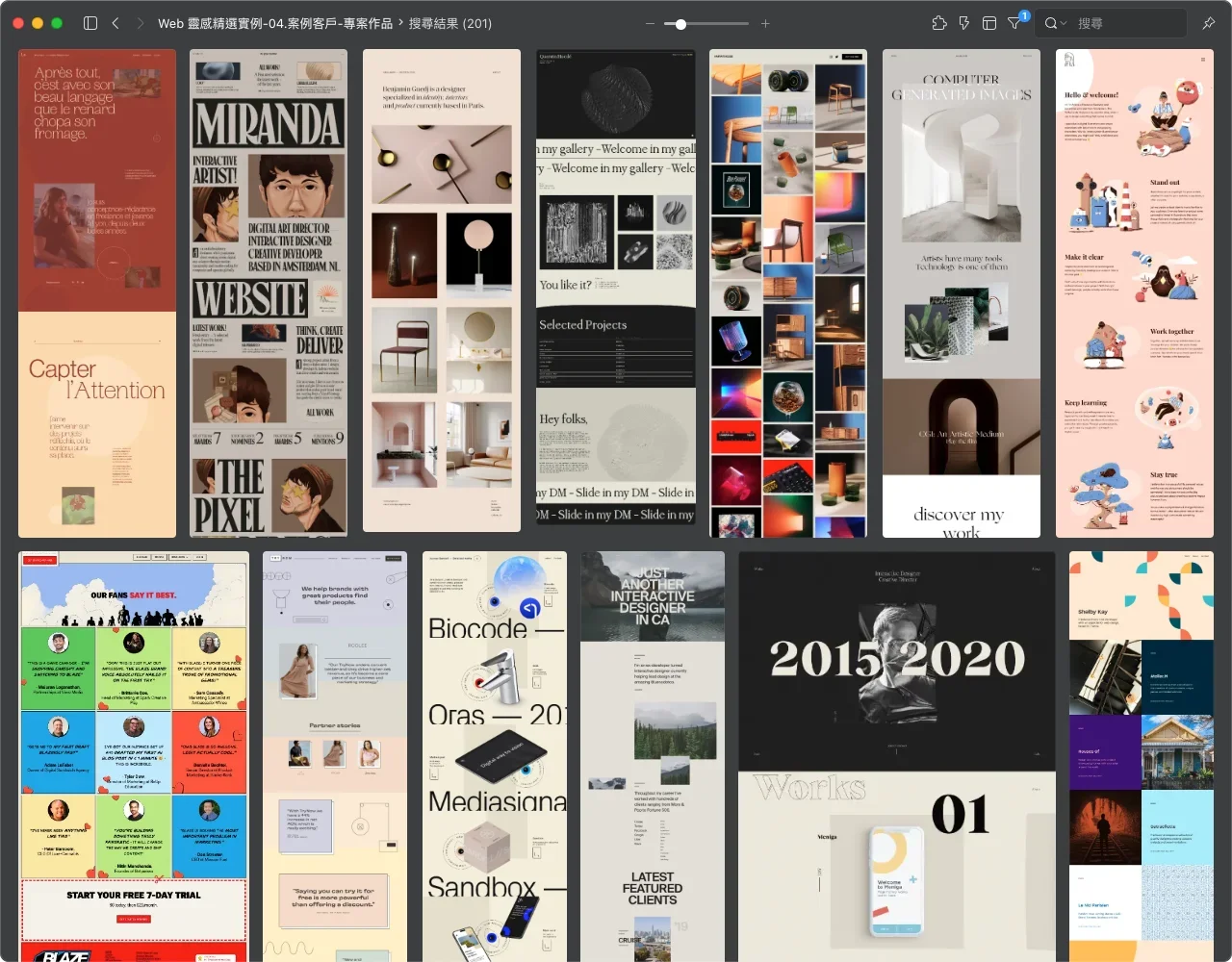
超過 600+ 客戶案例與專案展示網頁,發揮設計創意打造印象深刻的作品集


蒐集破萬張的網頁設計,提煉最精華的實例靈感 ✨
工作上因為需要方便和客戶討論,加上自己本身對網頁設計的興趣使然,前陣子我陸續從幾個靈感分享大站(Lapa Ninja、Land-book、Landingfolio…等)蒐集了不同產業的網站頁面。在假期前比較有空閒時間,決定來幫設計素材和靈感庫做大整理,去蕪存菁和分類後來投稿分享,幫助大家節省尋找靈感和整理花費的時間。【Web 靈感精選】目前我初步規劃和整理後,預計將有 11 篇不同頁面主題的系列分享,先前已經投稿且審核成功透過的兩篇是:關於頁 和 產品頁。對這兩款頁面的網站設計實例有興趣想收藏的朋友們可以點擊下方文章標題的超連結前往下載哦!👇🏻
1. 【Web 靈感精選】700+ 張「關於頁」
用創意和實驗性排版靈感,突破網上作品展示的規則
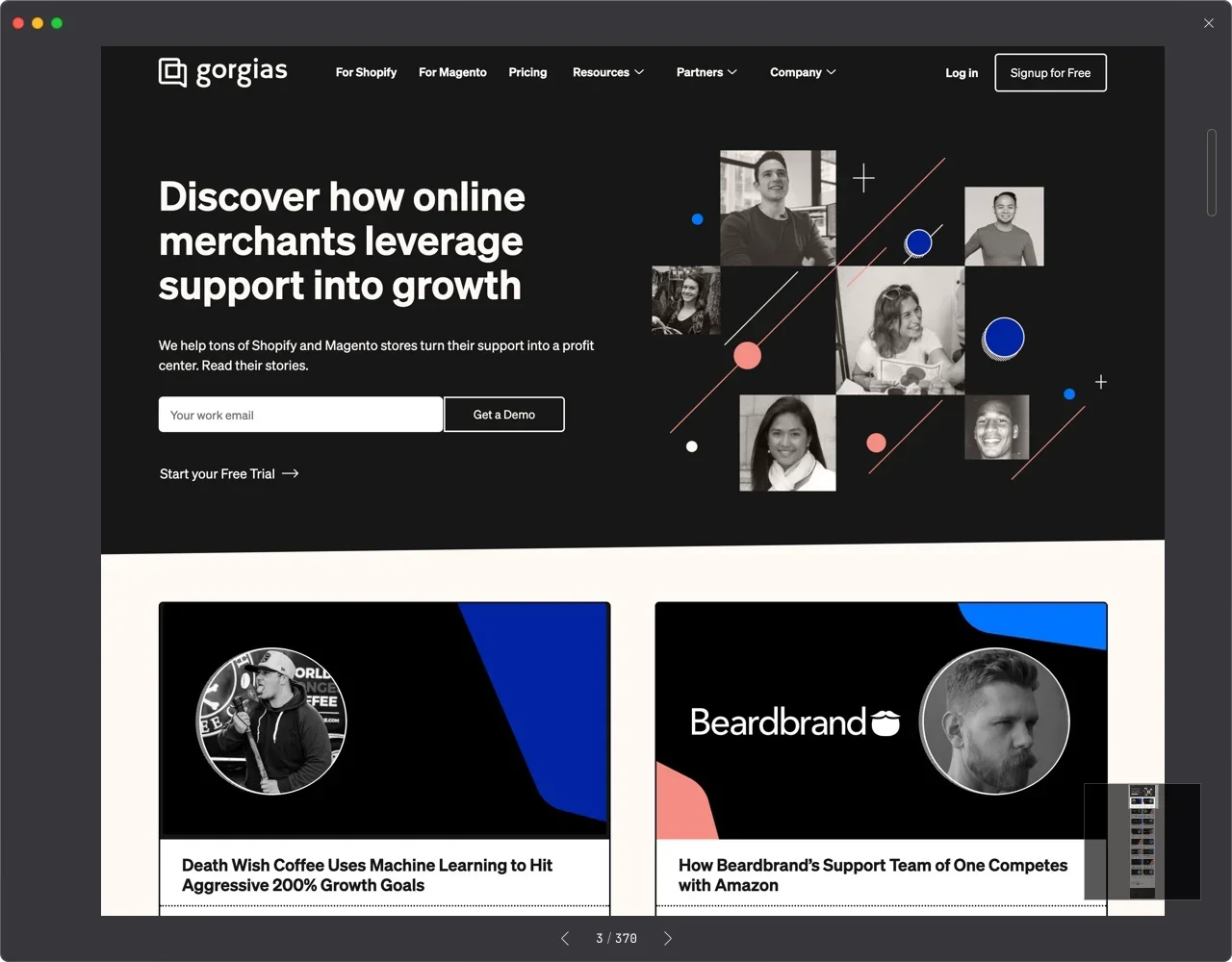
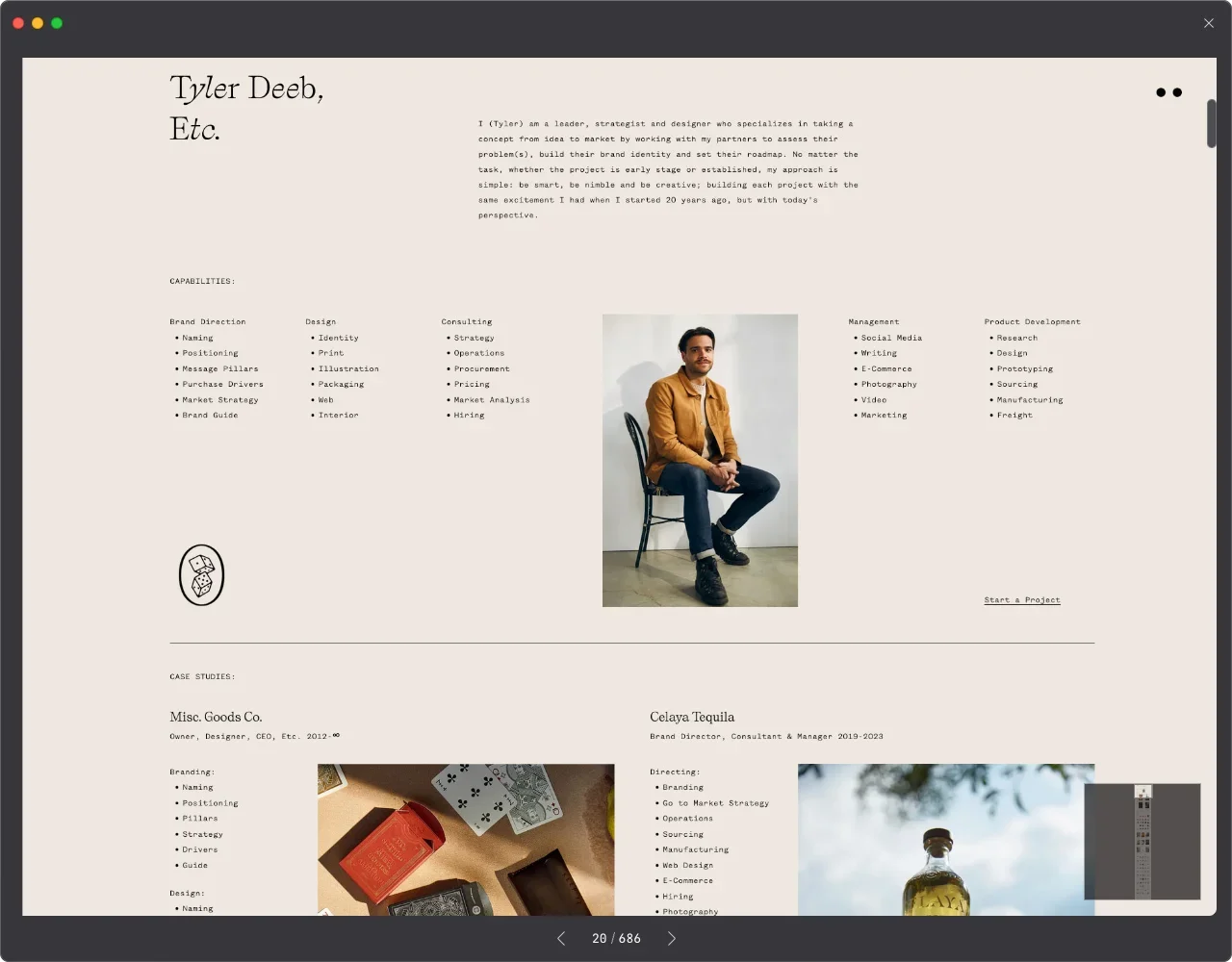
【Web 靈感精選】的第四篇的分享是案例客戶(Customers)和專案展示(Showcase),會挑選這兩款類型一起分享,是源於在網頁設計上這兩個頁面類型的設計目的都是為了「作品展示」,在排版設計和規劃蠻相似,也有許多能互相參考學習的地方。前幾次的分享頁面多是軟體、SaaS 等相關網站,可以看到這次的來源網站多是以代理機構、設計公司或是個人作品集為主,也不少是電商和販售設計素材等。整體排版和配色相比也更活潑和多變。新的一年到來,如果你正好也想整理自己的作品集或是為公司、品牌做個展示頁面的更新,這次分享的 Eaglepack 靈感包真的很值得收藏。


打造令人印象深刻作品集網站的五個規劃提醒
如果想做的是個人作品集網站,以下幾個設計重點和你分享:
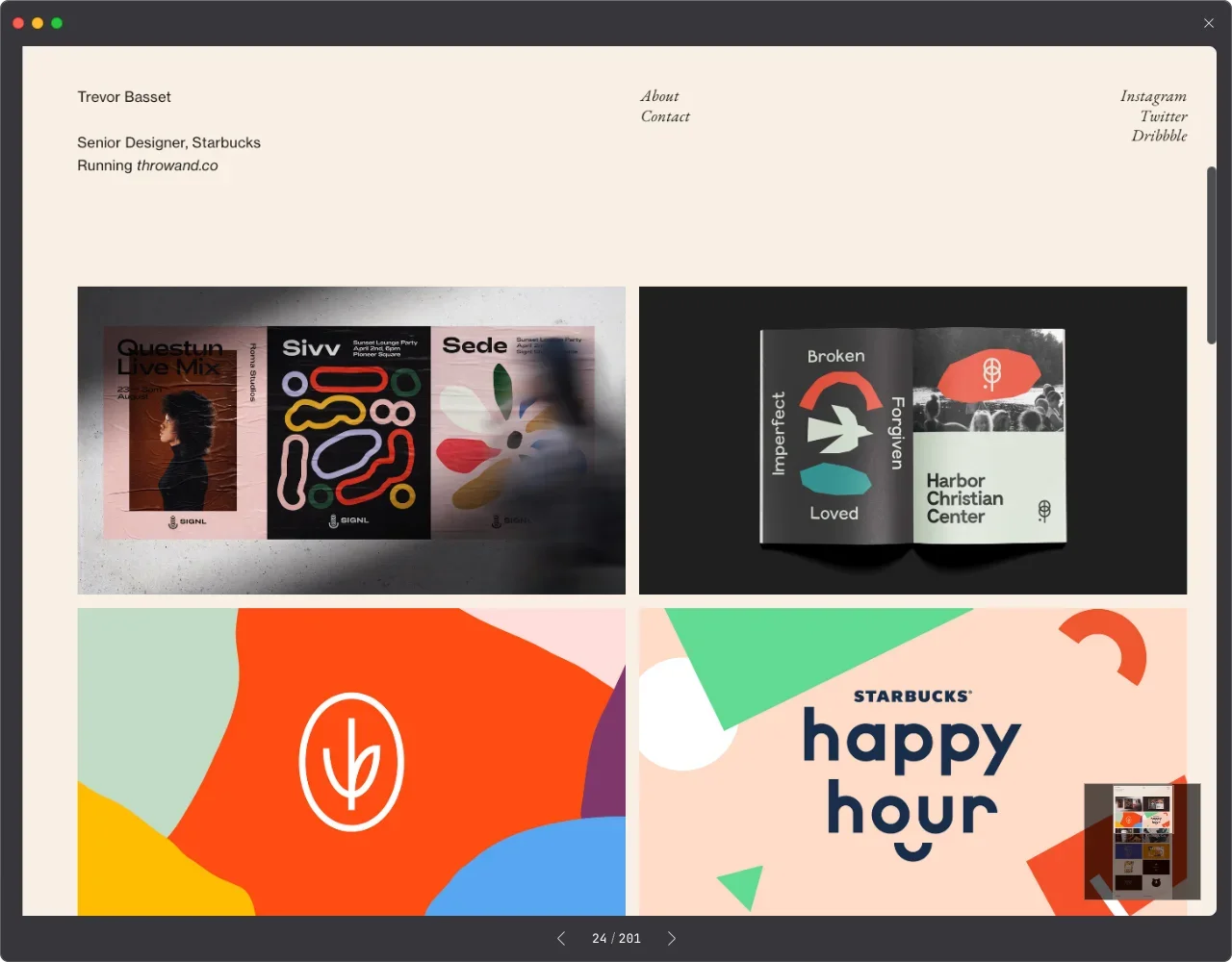
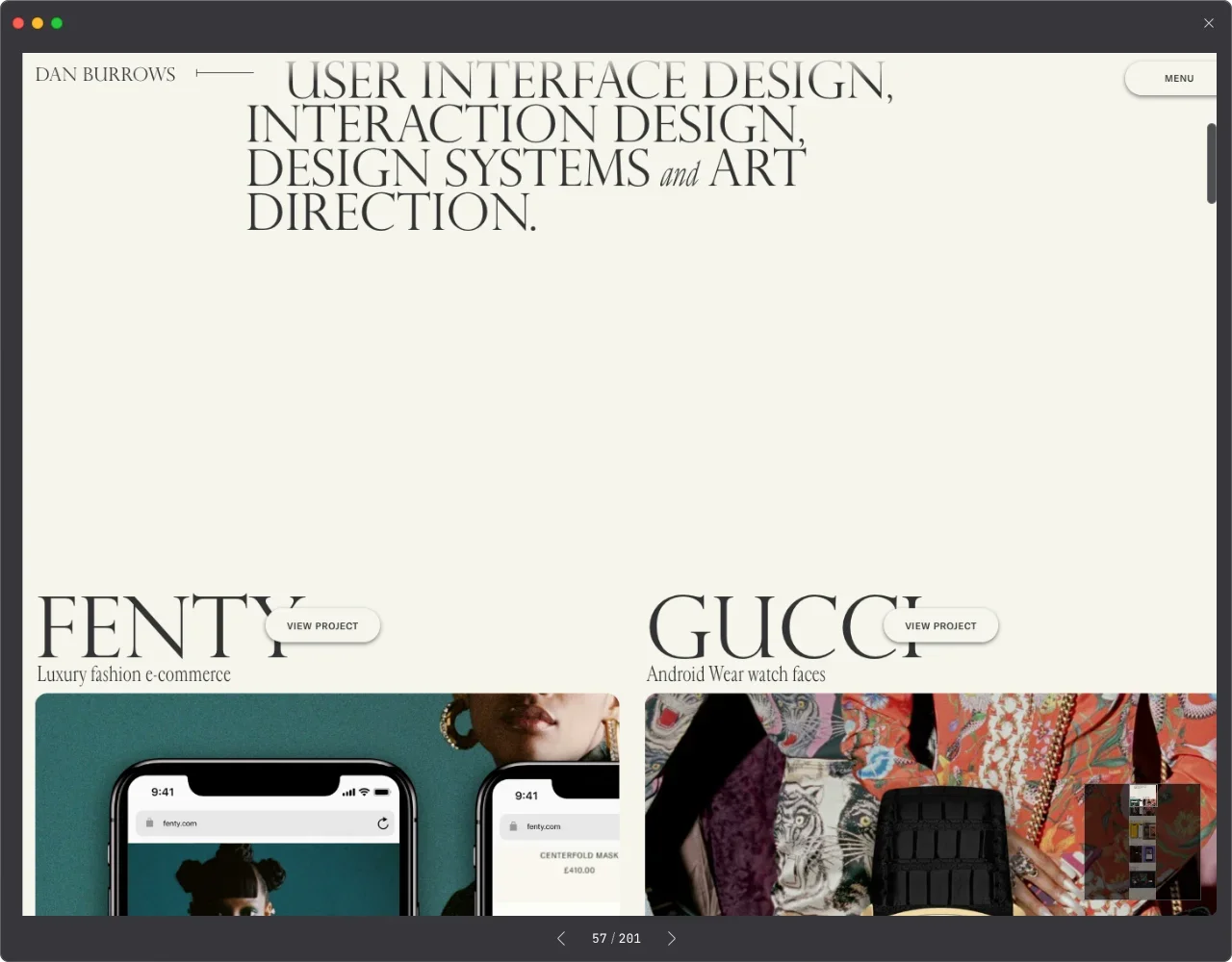
精選作品:
把你最具代表性和最優秀或高知名度的作品發在最容易被看到的地方,讓人印象深刻。清晰的版面結構:
提供簡單直觀版面設定,能輕鬆查看不同類別或項目。視覺吸引力:
示意的 Mockup 樣機圖或是棚拍商品照,使用高品質的圖片來強調作品的美感和專業性不會有錯。簡潔的說明:
每個作品應有簡潔而具體的描述,突顯設計思路、目標和成果。明確的分工表(credits):
如果是多人合作完成的作品,記得把每個人負責的分工寫清楚,包括業主的品牌/公司名稱。


四個展現專業感團隊的重點,設計出值得信賴的案例展示頁
需要為公司或團隊設計案例客戶展示頁?沒問題,四個重點可以作為執行方向囉!
案例多樣性:
展示公司的多個客戶案例,涵蓋不同行業和設計類型,以展現公司的多樣性和能力。客戶滿意度:
客戶回饋和評論,來應證公司的專業性和客戶滿意度。如果能加上明確的評論指標,例如轉換率或點擊數,能更加提高專業感。清晰的說明:
提供作品案例的背景故事和挑戰,以及公司或團隊是如何應對並取得成功的過程。呈現團隊和分工:
強調參與案例的團隊成員和他們的專業能力,以建立信任和可靠感。