
【Web 設計靈感精選】800+ 張「價格頁」設計參考(SaaS / 商業軟體)
【Web 靈感精選】800+「價格頁」設計參考
完整收錄 800+ 商業實例的價格頁,從細節到文案全面提高 UI/UX 設計力


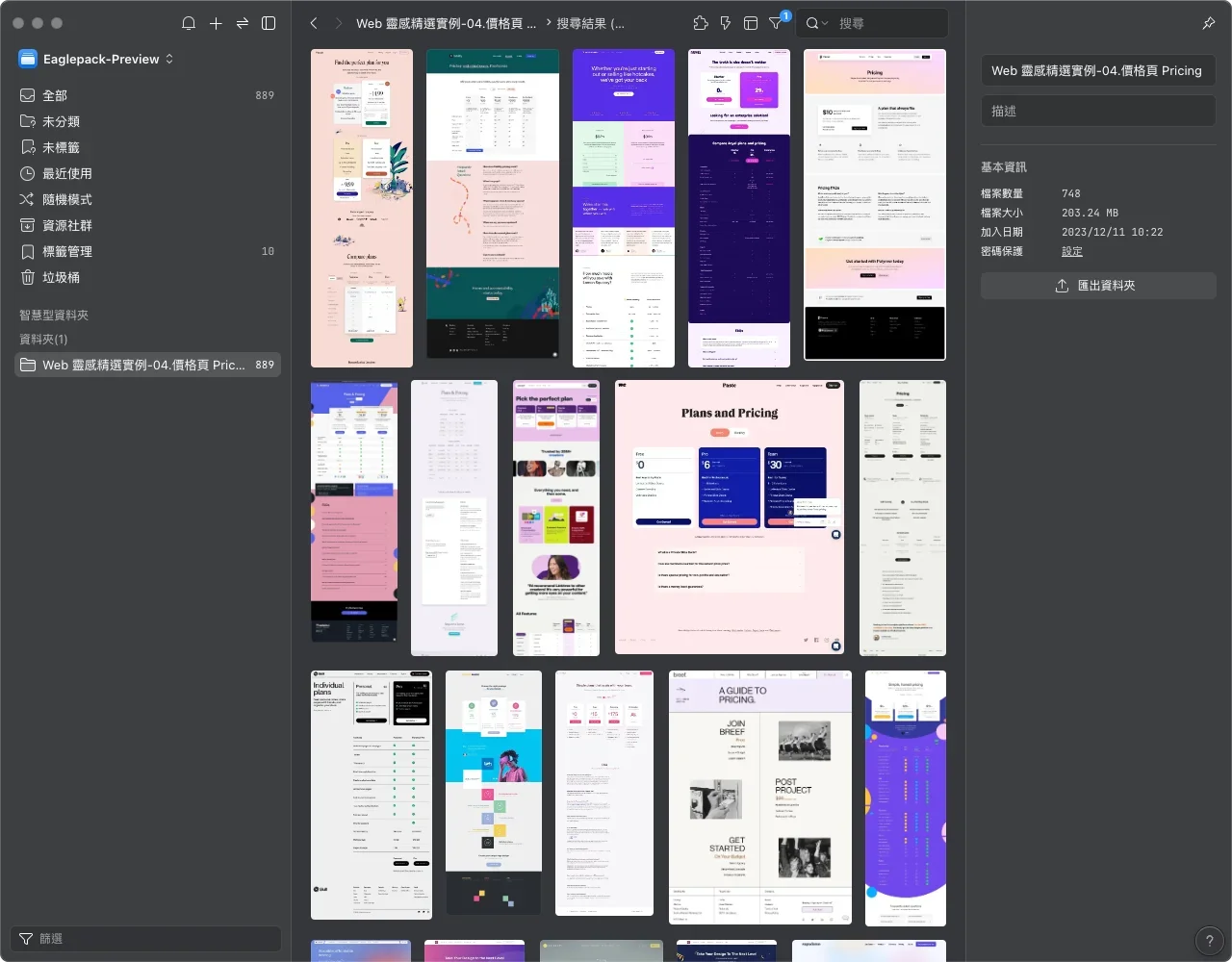
蒐集破萬張的網頁設計,提煉最精華的實例靈感 ✨
工作上因為需要方便和客戶討論,加上自己本身對網頁設計的興趣使然,前陣子我陸續從幾個靈感分享大站(Lapa Ninja、Land-book、Landingfolio…等)蒐集了不同產業的網站頁面。在假期前比較有空閒時間,決定來幫設計素材和靈感庫做大整理,去蕪存菁和分類後來投稿分享,幫助大家節省尋找靈感和整理花費的時間。
【Web 靈感精選】目前我初步規劃和整理後,預計將有 11 篇不同頁面主題的系列分享,先前已經投稿且審核成功透過的兩篇是:關於頁 和 產品頁。對這兩款頁面的網站設計實例有興趣想收藏的朋友們可以點擊下方文章標題的超連結前往下載哦!👇🏻

收藏設計案例靈感,同步獲得實戰商業文案參考
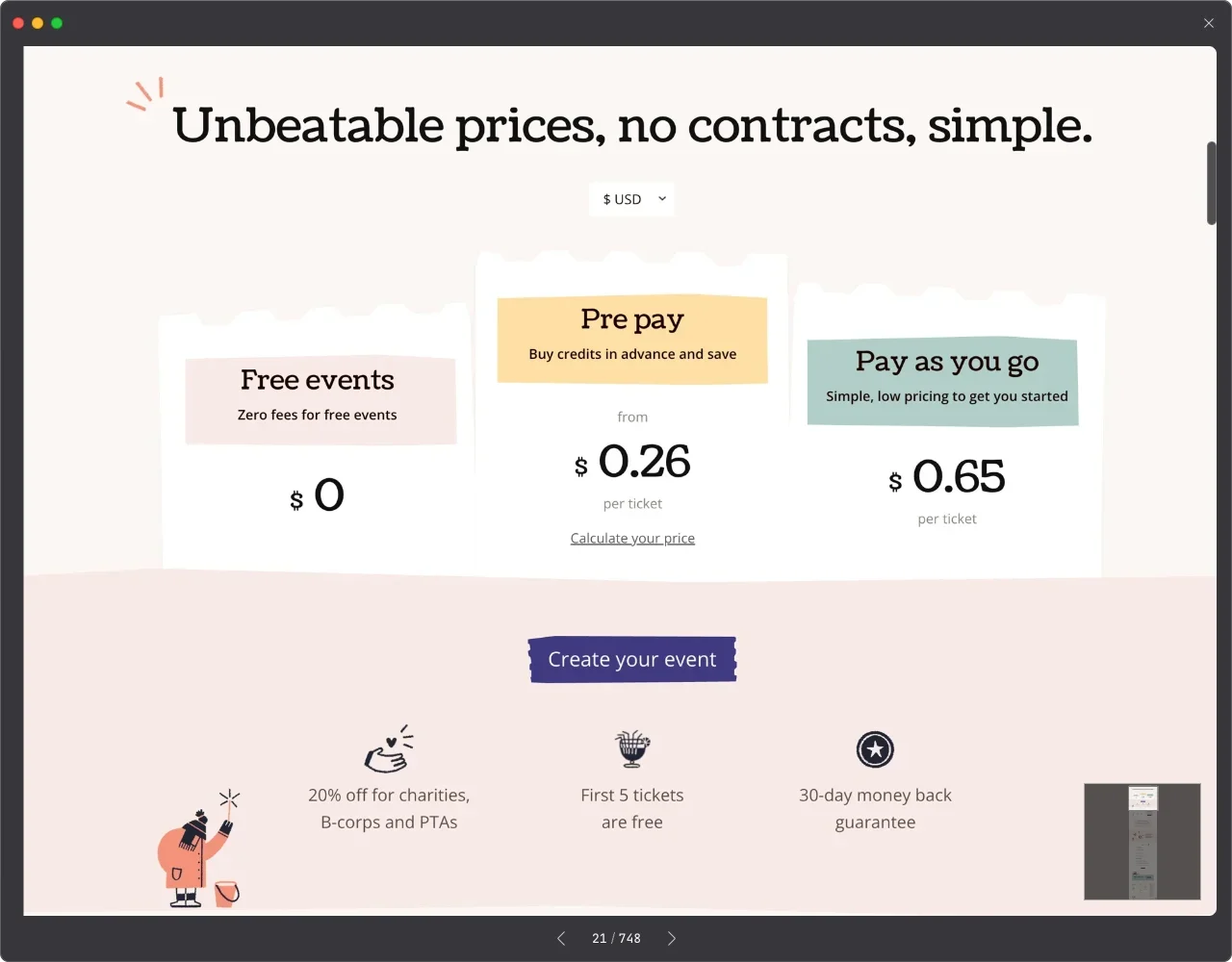
【Web 靈感精選】的第三篇以價格頁(Pricing Page)為主,會特別整理這個分類是先前有位專案客戶從事軟體開發,想串支付服務提供他們的產品使用者有個更方便付款的頁面,當時蒐集了不少軟體業、SaaS 相關頁面來做參考,其中也包含部分訂閱制服務就一起放進來。除了設計靈感上的幫助,這些實際案例後來也另外提供給客戶作為頁面上的文案參考。如果有正在思考自己產品 / 服務分級的定價和內容差異的朋友,相信這包 Eaglepack 也能有不少幫助!

想設計規劃好看的價格頁?四大重點提示給你 📝
從這 800+ 的實例歸納出幾個設計上的重點,也提取出來在這裡和大家分享:
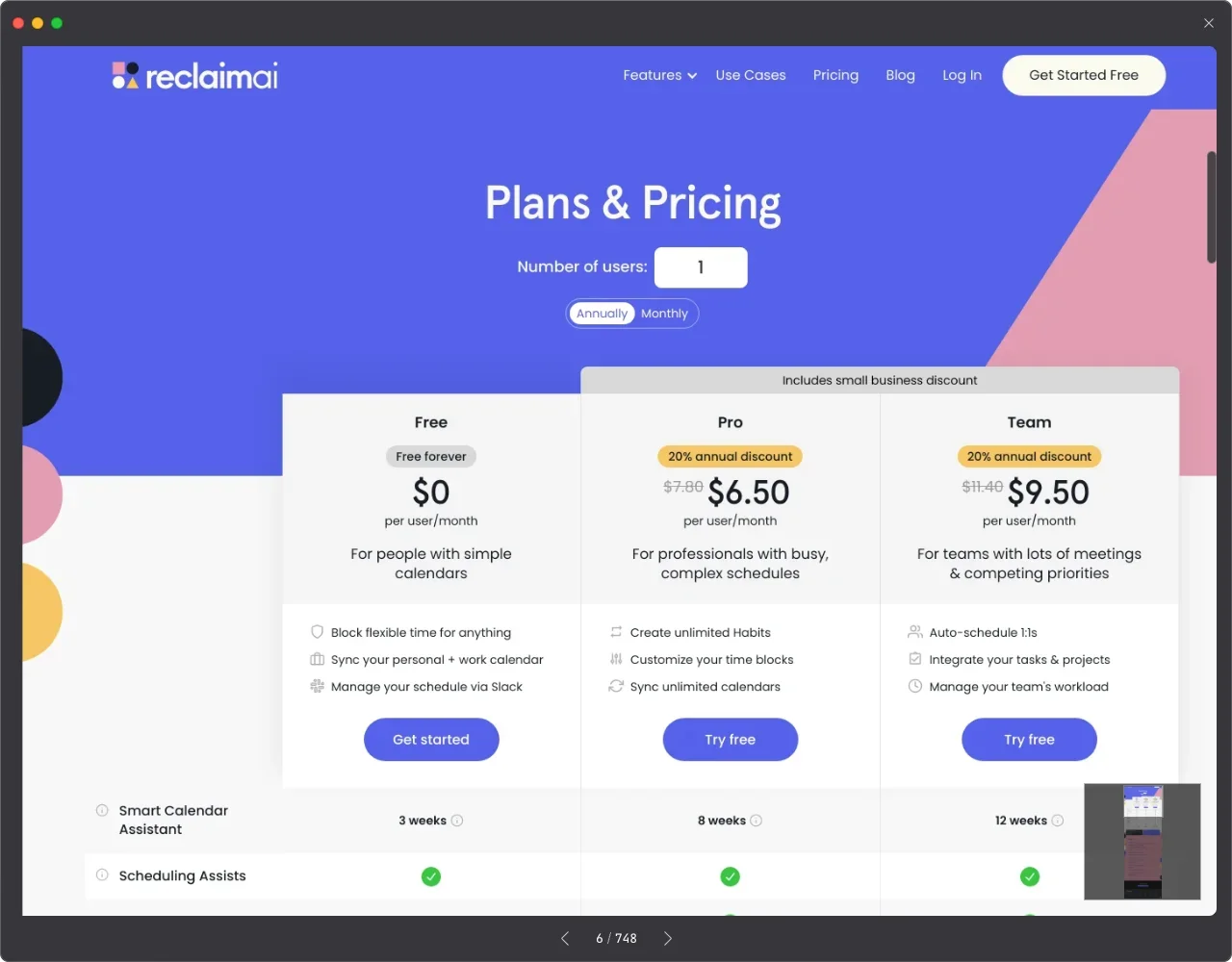
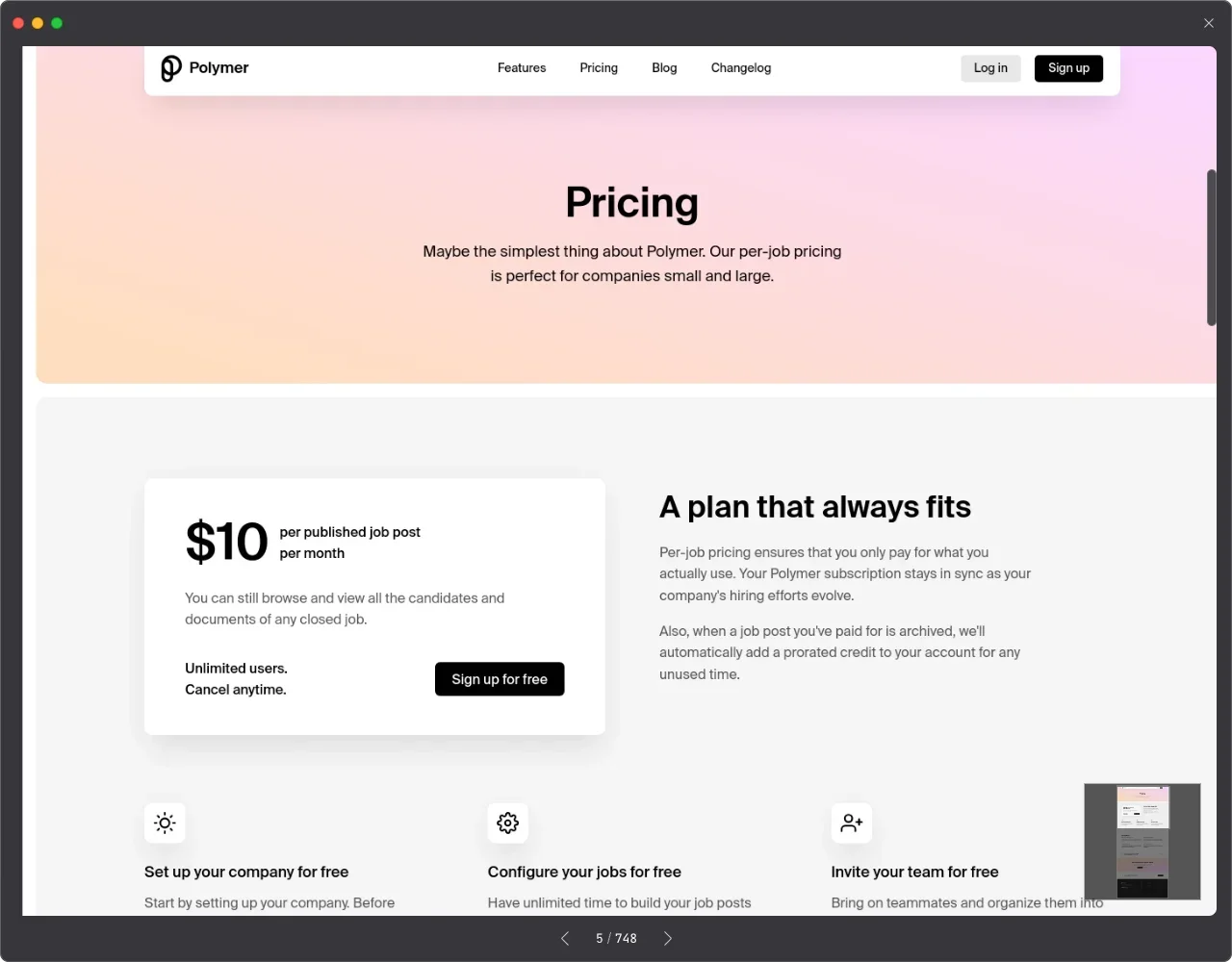
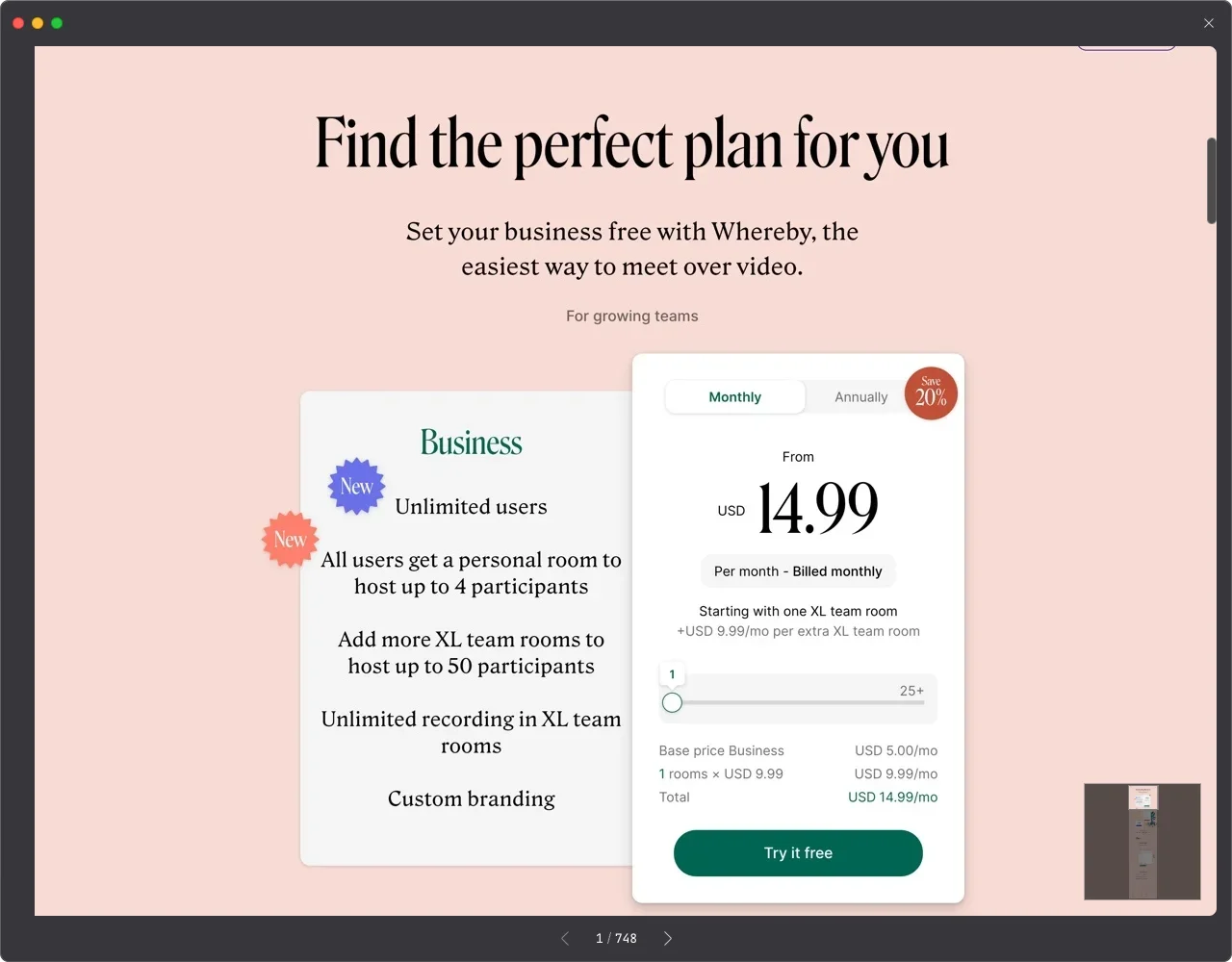
清晰的價格結構 和 明確的比較表
已經是價格頁了,那提供消費者清楚的價格絕對是首要重點,如果你的產品 / 服務有提供分級,務必也提供一個清楚的服務分級比較表,方便讓消費者更簡單能依照自身需求做出選擇。

強調核心價值
通常會搭配分級比較表,依據不同的分級和服務內容,去強調產品 / 服務本身的主要功能。引導到行動(CTA)
鼓勵潛在消費者使用,通常會有 CTA 按鈕像是:免費試用、Try it free、Free Trial、Get Started……等等。


設計一致性 和 最佳化手機體驗
相信同業們多數都還是有這個概念去保持整體設計的一致性和風格,除了視覺上的美觀外,整體網站呈現高度一致性也能提供使用者專業感和信賴感。手機體驗在現今人手一機的時代,也是不用多說的重要性,特別是在比較表的視覺最佳化和調整上,是相當需要下功夫的。