打造你專屬的 UIUX 靈感庫,精選收藏 600 款"產品頁"網站設計
【Web 靈感精選】600+ 張「產品頁」設計參考
電商蓬勃發展下,為 UI/UX 設計師或有志於此的夥伴們提供超過 600 張網站產品頁設計精選實例


蒐集破萬張的網頁設計,提煉最精華的實例靈感 ✨
工作上因為需要方便和客戶討論,加上自己本身對網頁設計的興趣使然,前陣子我陸續從幾個靈感分享大站(Lapa Ninja、Land-book、Landingfolio…等)蒐集了不同產業的網站頁面。先前比較有空閒時間,決定來幫設計素材和靈感庫做大整理,去蕪存菁和分類後來投稿分享,幫助大家節省尋找靈感和整理花費的時間。
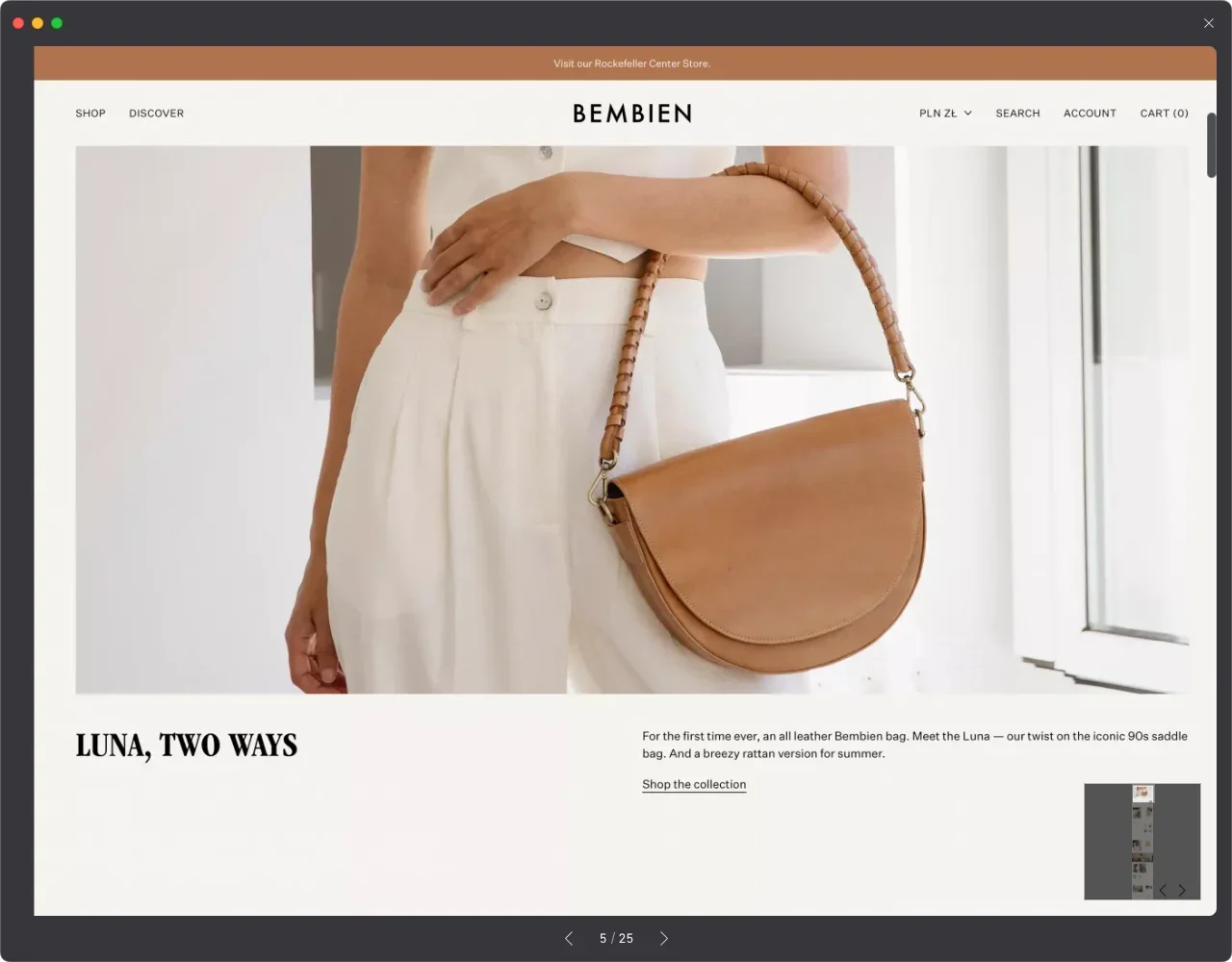
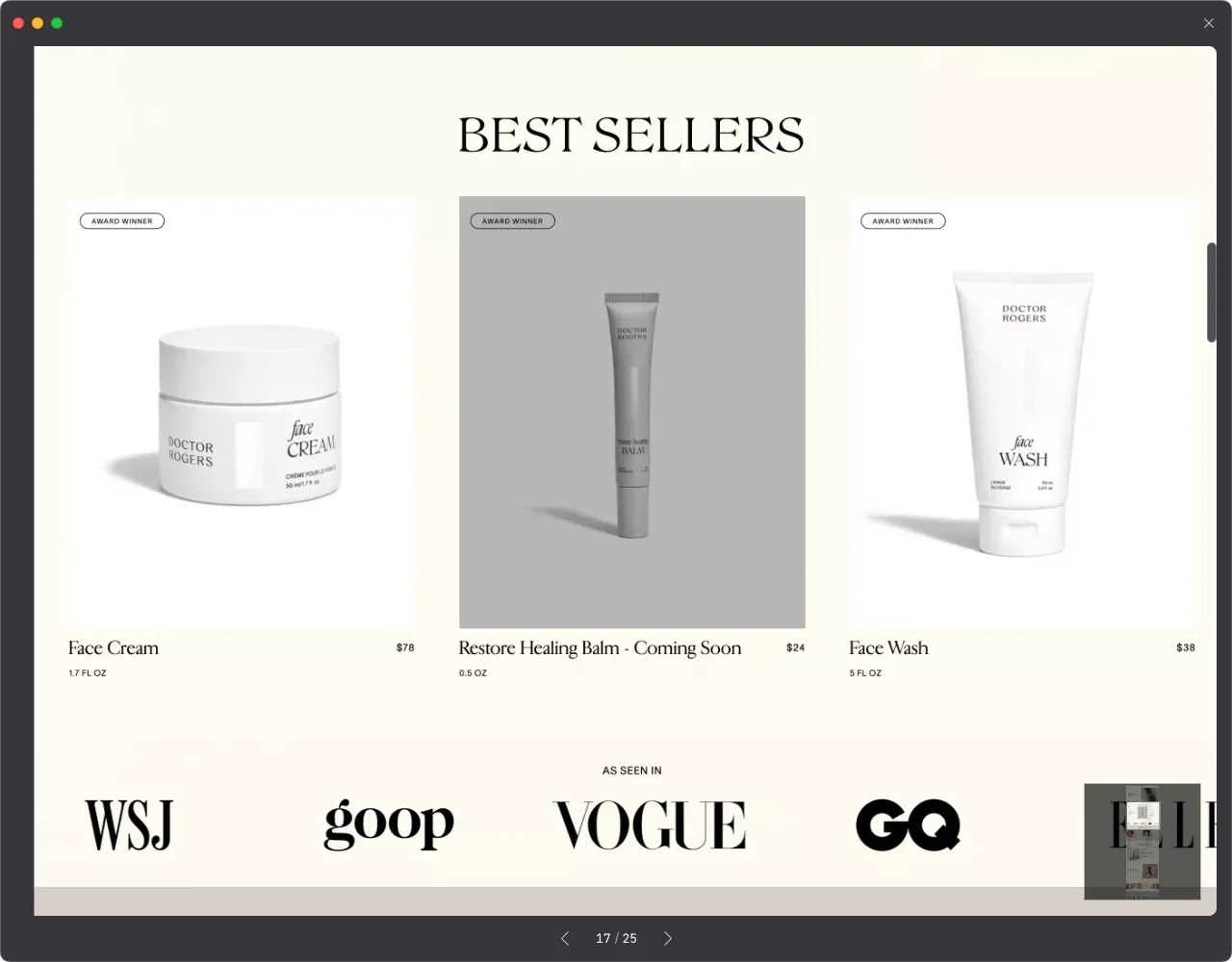
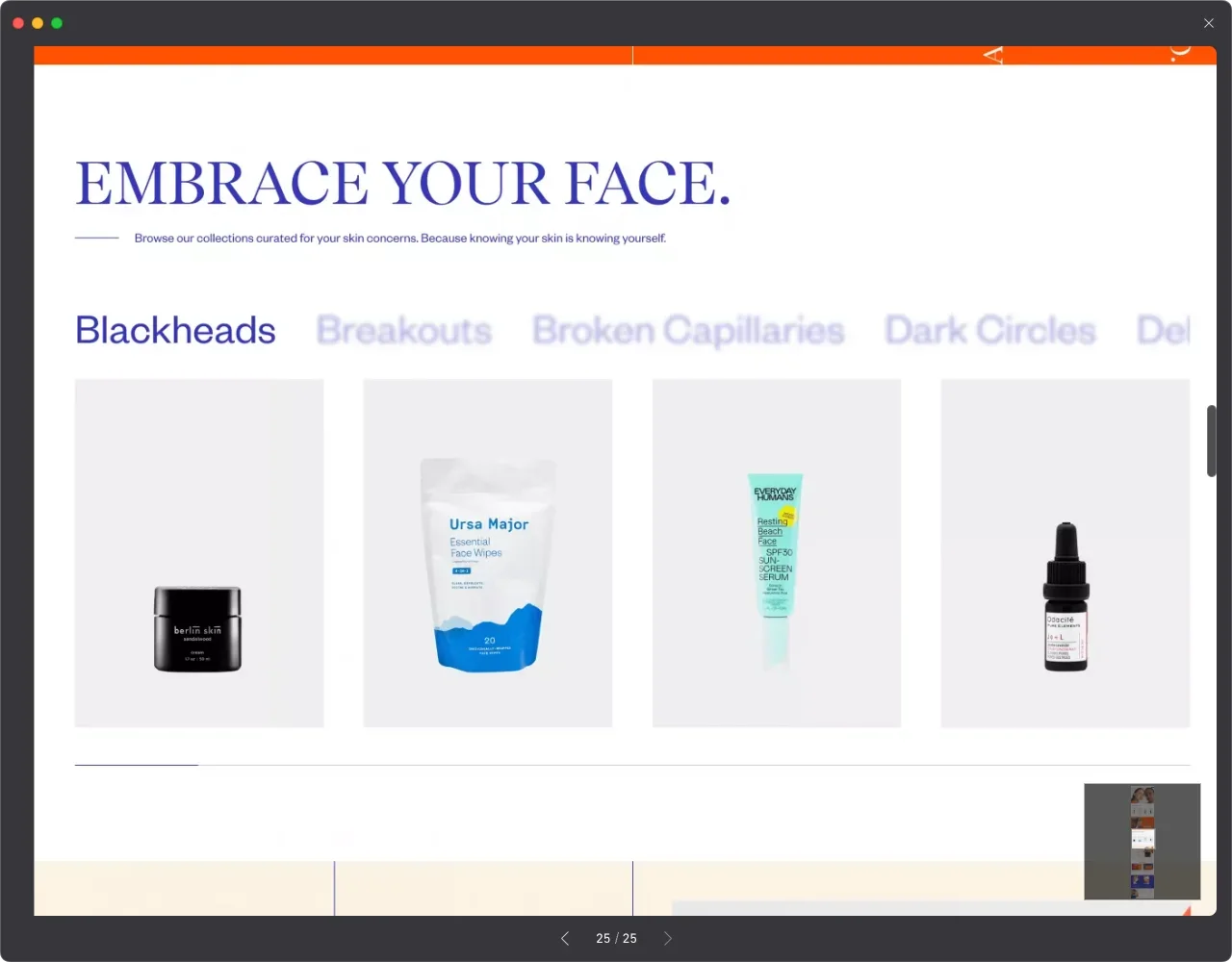
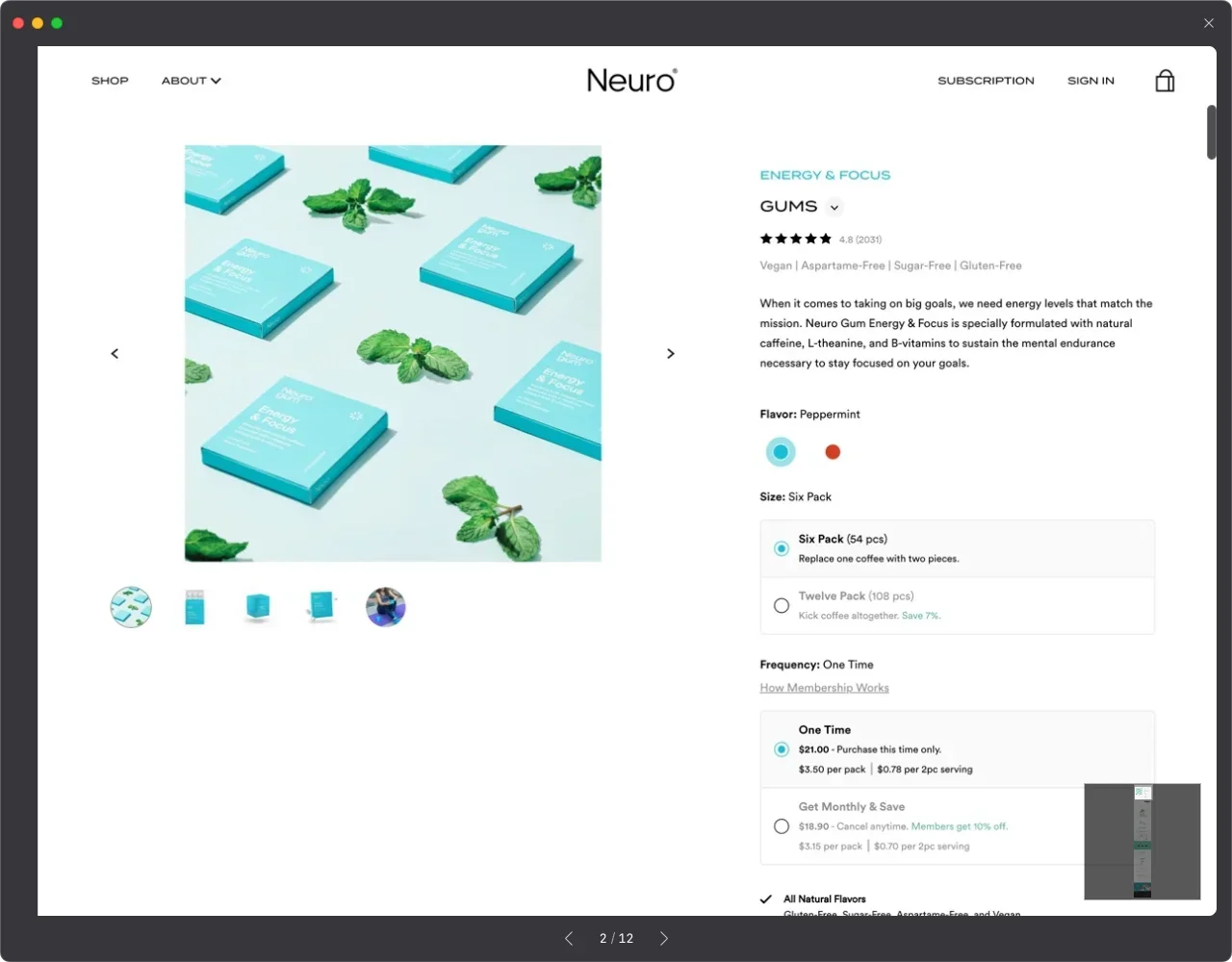
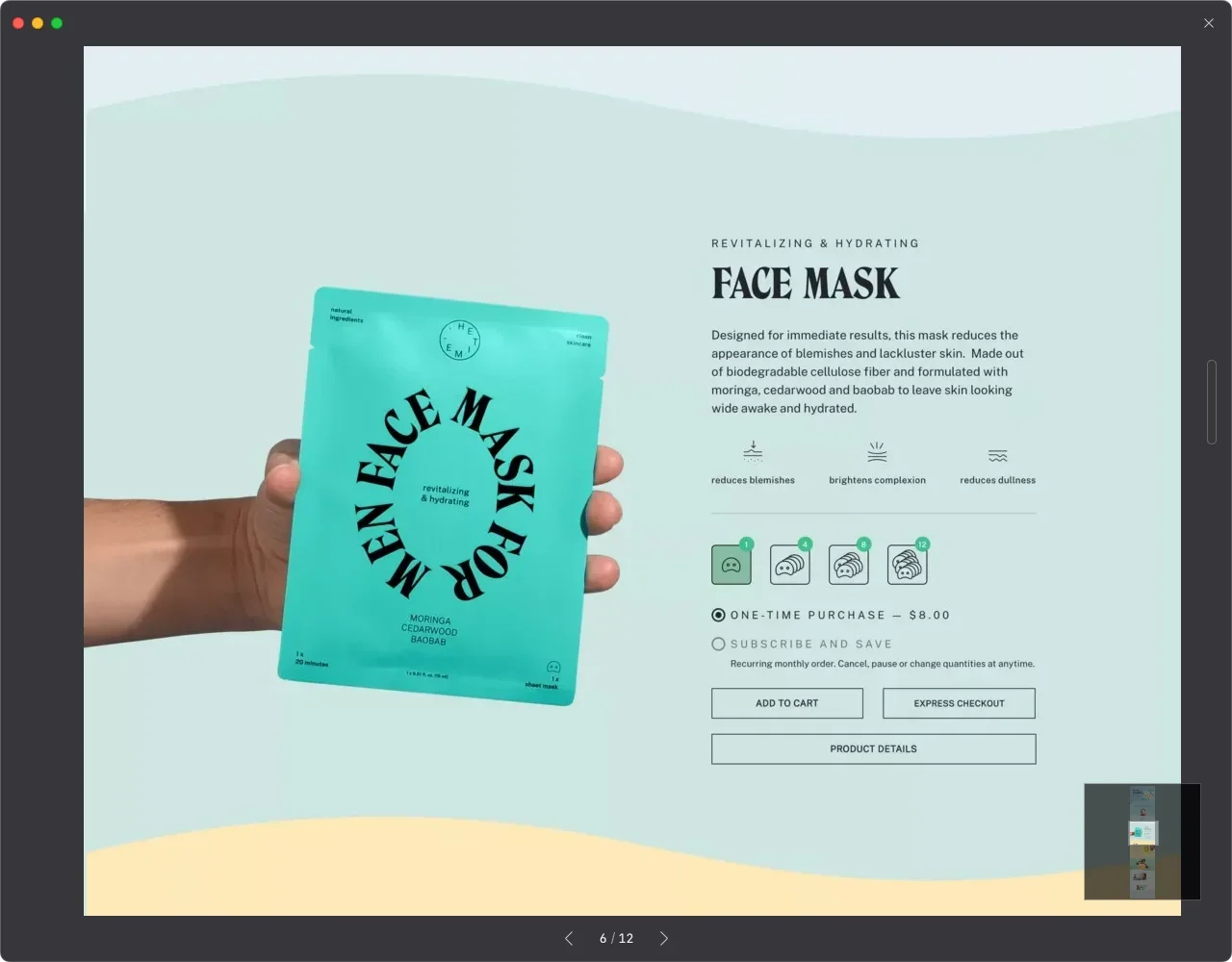
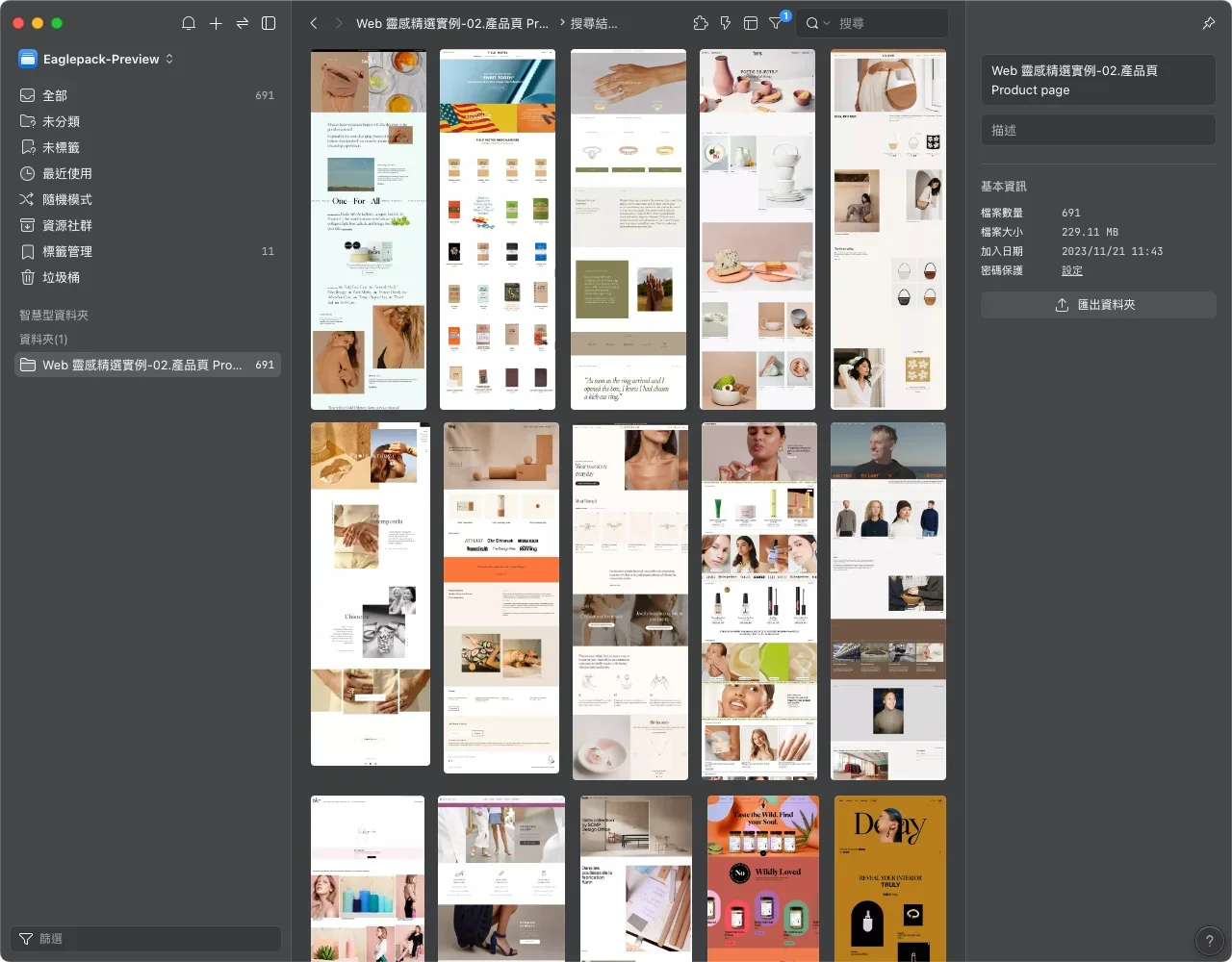
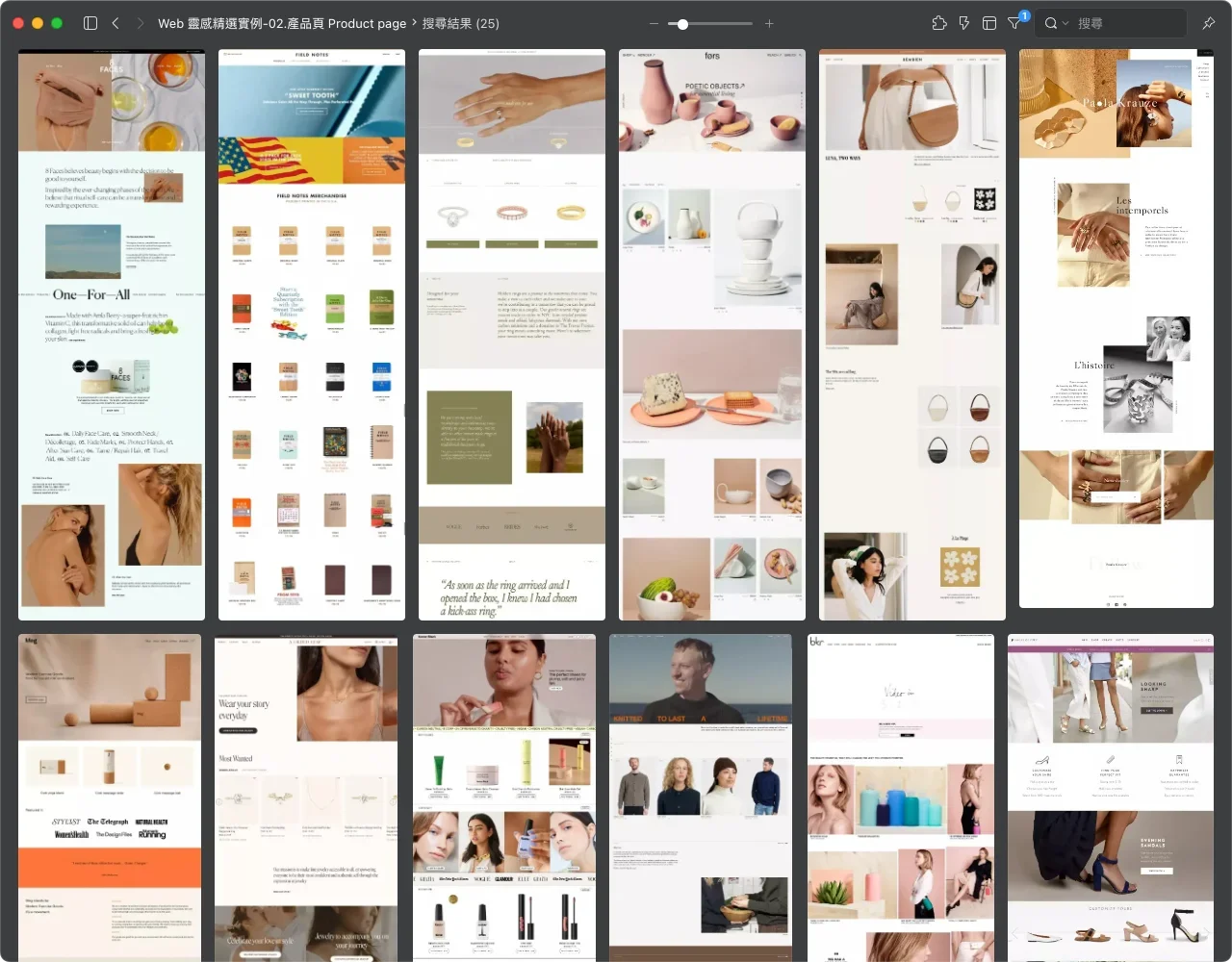
【Web 靈感精選】目前我初步規劃和整理後,預計將有 10 篇不同頁面主題的系列分享,今天就和大家分享最常見,可能也是最熟悉的「產品頁 Product page」!之後也會陸續分享包括:價格、案例與專案、新聞、部落格、徵才......等等。底下也會和大家分享一些在網頁設計上,每個頁面設計需要注意(或留心)的基本要點,如果大家能幫我點個收藏愛心,簡單表示支持,我就很高興了😂 就先來看看這次分享的 Eaglepack 內的基本資訊吧!
想回頭下載收藏前一篇「關於頁」,可以到點擊底下超連結直接傳送過去哦!


五個基本中的基本,設計網站中的產品頁必備元素
圖片和視覺元素:
使用高質量的圖片和視覺元素來展示產品外觀和功能,吸引訪客的注意力並提高產品吸引力。清晰的產品描述:
提供清晰、簡潔的產品描述,包括產品功能、特點、優勢等,讓訪客能夠快速了解產品的價值。清晰的價格:
提供清晰的價格讓訪客能夠選擇最適合自己的商品。客戶證言和成功案例:
包括來自客戶的商品心得和成功案例,展示產品的實際效果和滿意度,增強訪客對產品的信任和興趣。呼籲行動(Call-to-Action):
在頁面上放置明確的呼籲行動,例如「立即購買」、「免費試用」等按鈕,鼓勵訪客進行行動。