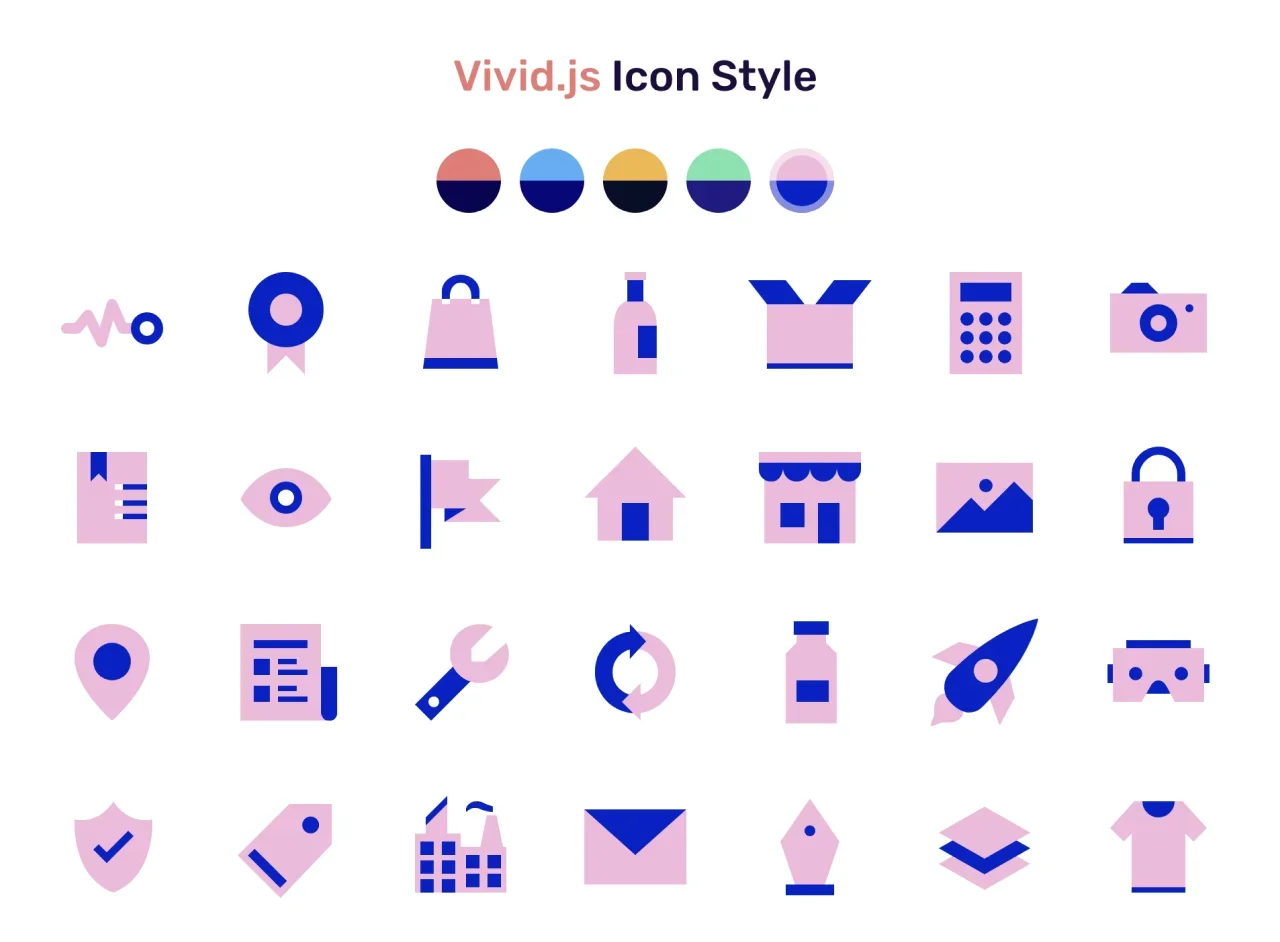
改造你的網站設計:100 多款開源 Vivid.js SVG 圖示等你探索!
100+ 完美像素 Vivid.js SVG 開源圖示
100+ 豐富的像素完美(Pixel-Perfect) SVG 圖示,免費開源,並提供多種設計編輯檔。

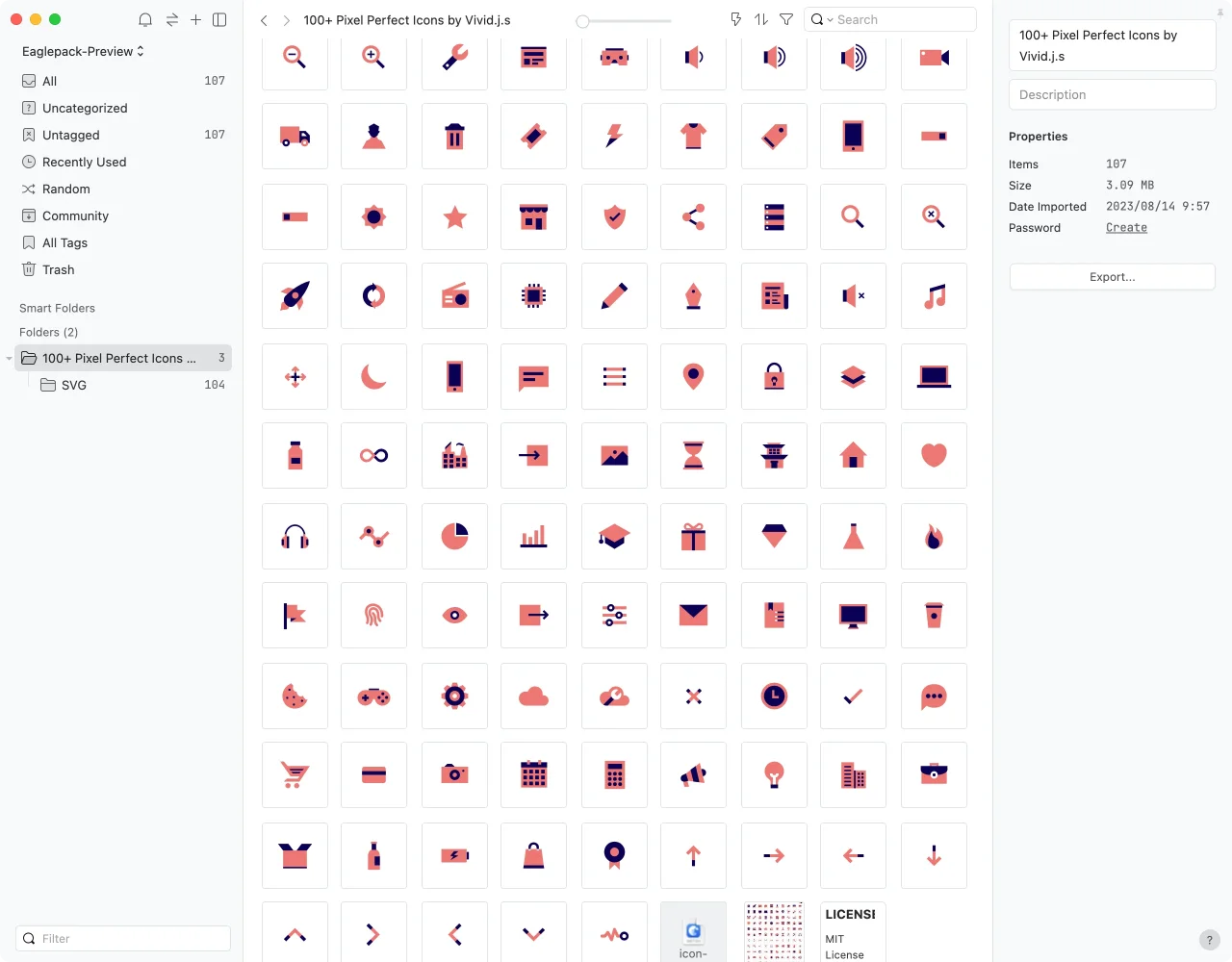
下載 Eagle!設計師必備的素材管理工具,高效整理大量的設計檔案、圖片及素材。

Vivid.js 帶你盡情發揮創意!一次收藏 100+ 終極開源 SVG 圖示

像素完美(Pixel-Perfect) SVG 圖示的威力
作為領先的開源圖示庫,Vivid.js 提供了 100 多個豐富而精心製作的圖示,可供平面設計師與 UI 設計師使用。Vivid.js 的這組開源圖示,獨家結合了 Javascript 技術,可以完美整合到不同的設計流程中,使其成為不可或缺的設計資源!
免費開源的 SVG Icon 資源庫
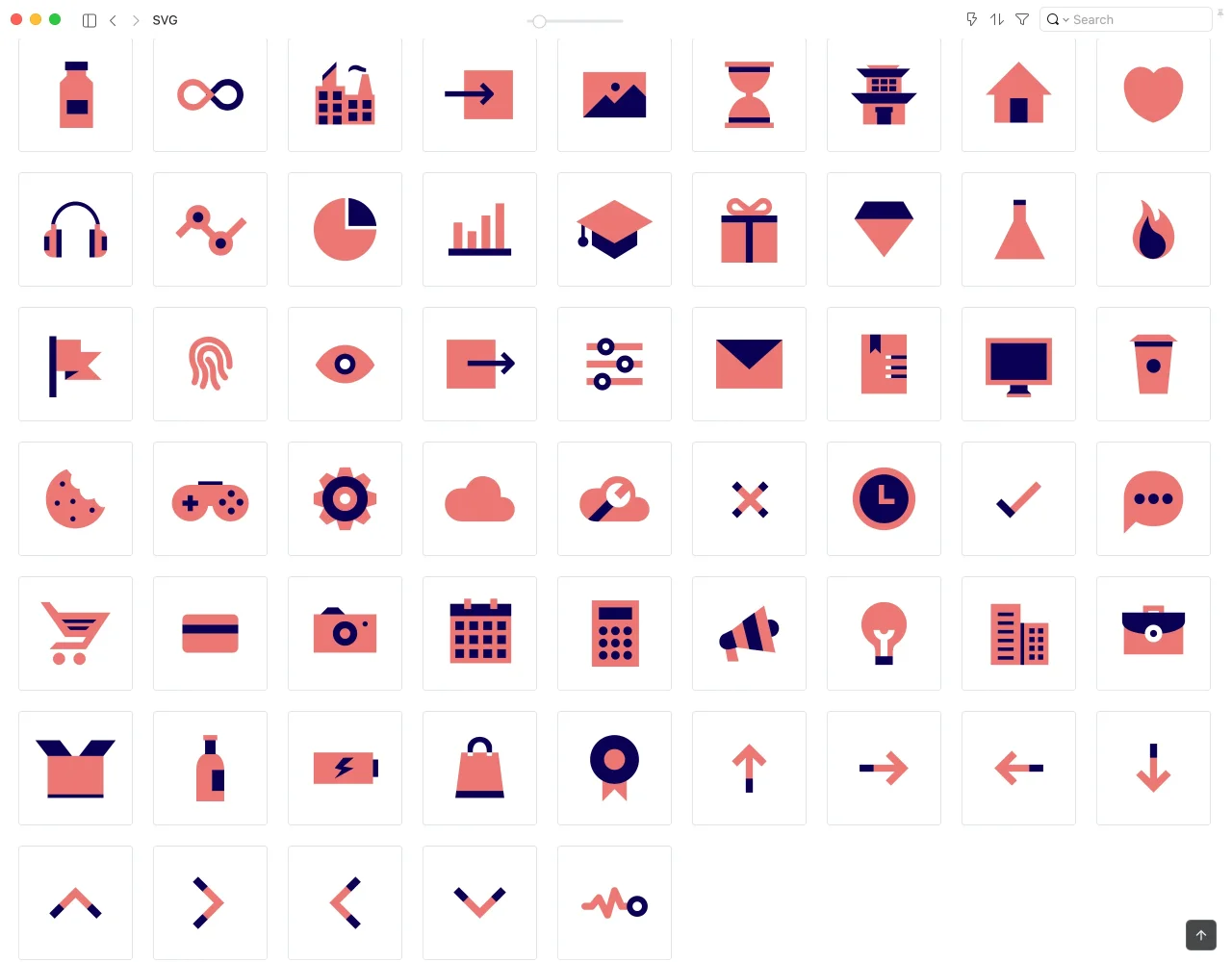
除此之外,Vivid.js 也是一個免費開源的線上 SVG 圖示庫,不僅提供了 SVG 檔,在 Github 上也一併分享 PSD、Sketch 檔,方便設計師們編輯使用,同時也有說明文件幫助工程師理解如何導入資源庫,非常貼心。
100+ 免費開源圖示,體驗 SVG Icon 的魅力!
如果你對向量圖示有興趣,歡迎直接到 Vivid.js 網站上瀏覽他們推薦的配色組合,簡約扁平的設計,讓你可以用再輕鬆不過的方式改造你的設計。現在就下載 Eaglepack 收藏 Vivid.js SVG Icon,掌握向量圖示的威力吧!






你可能也喜歡
1.8K
55
651
23
783
25
868
13
1.1K
17
901
18
2.5K
92
2.3K
46