提升用戶產品體驗第一步:1100+ UI Notes App 引導頁設計靈感蒐集
1100+ UI Notes App 引導頁設計靈感蒐集
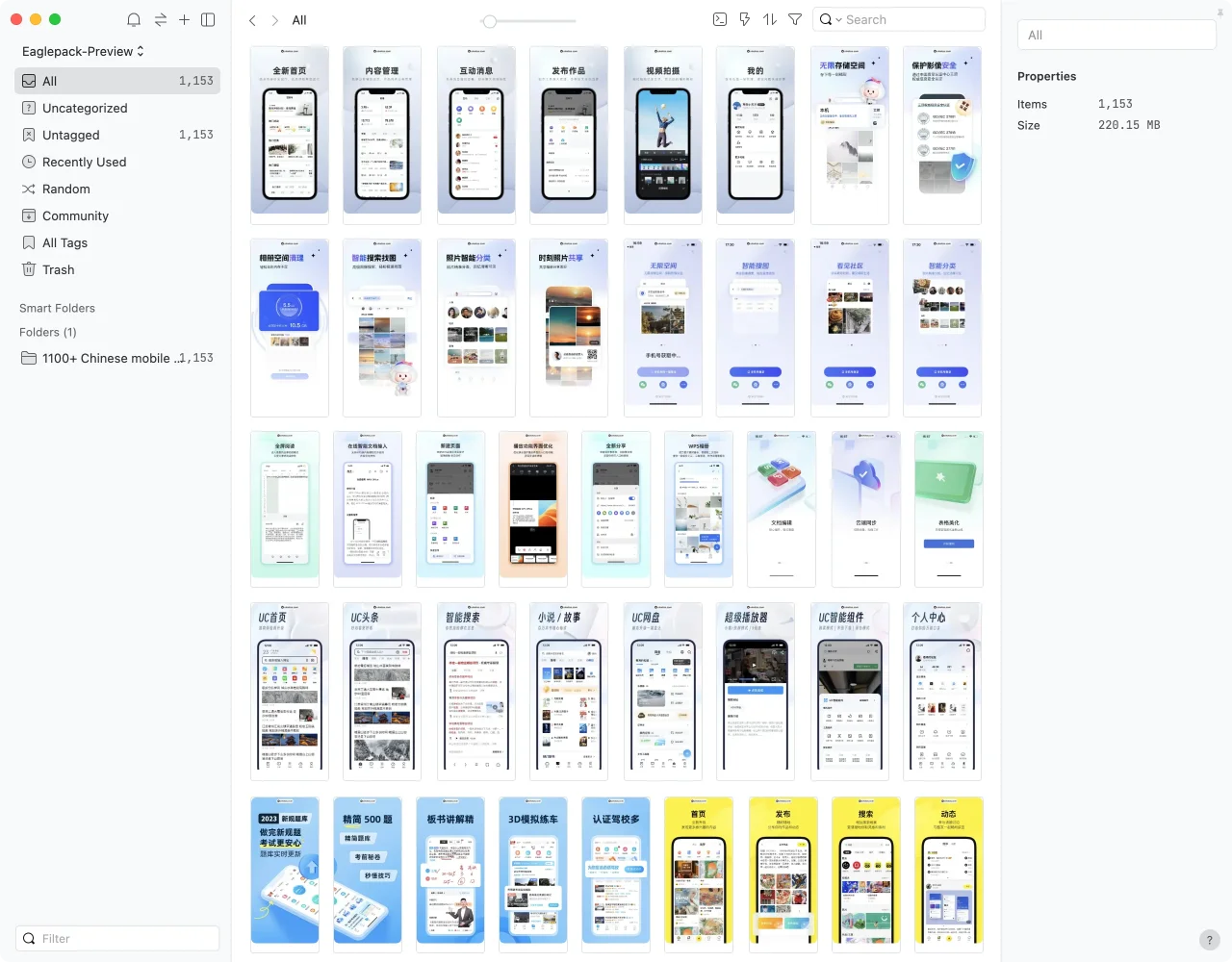
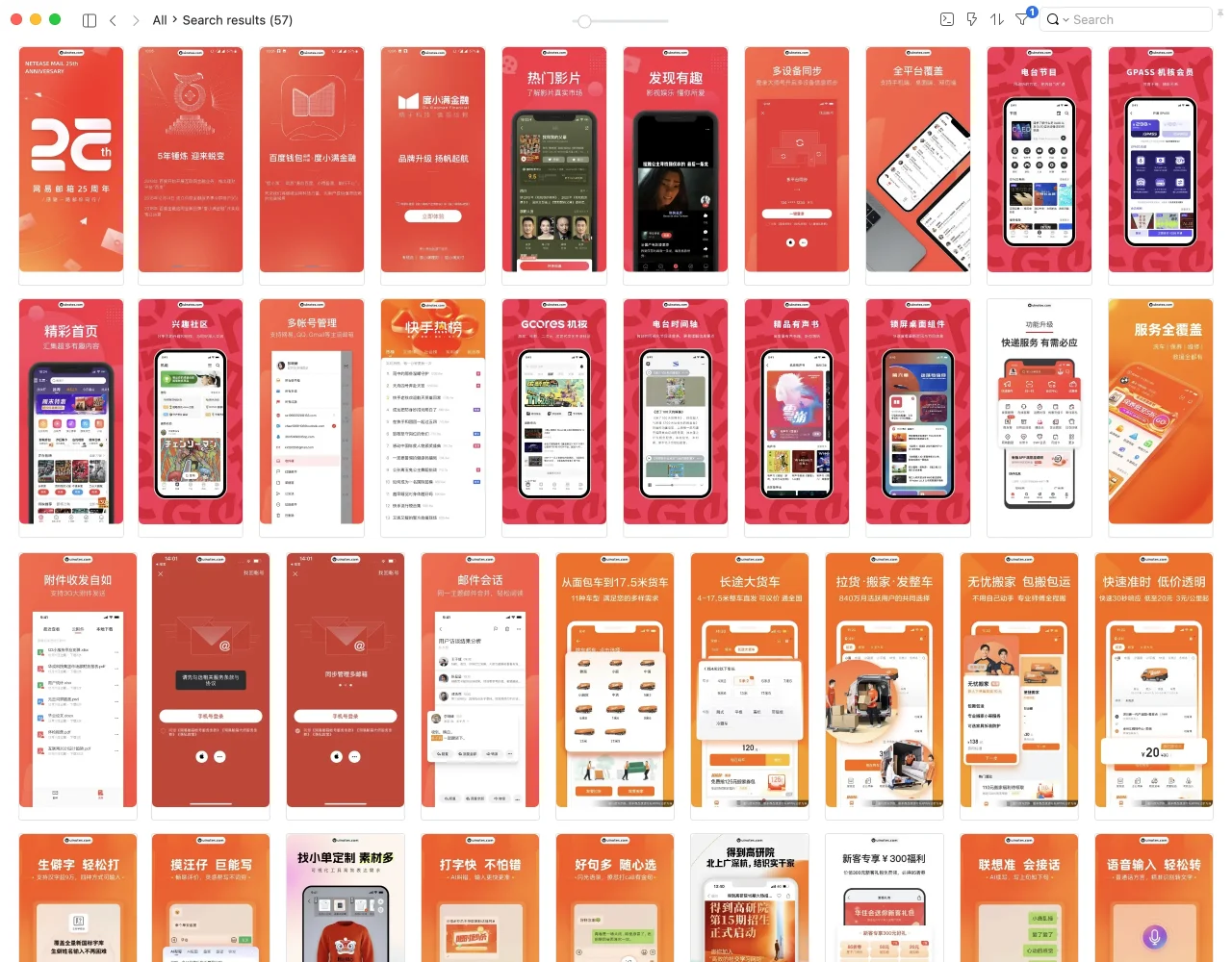
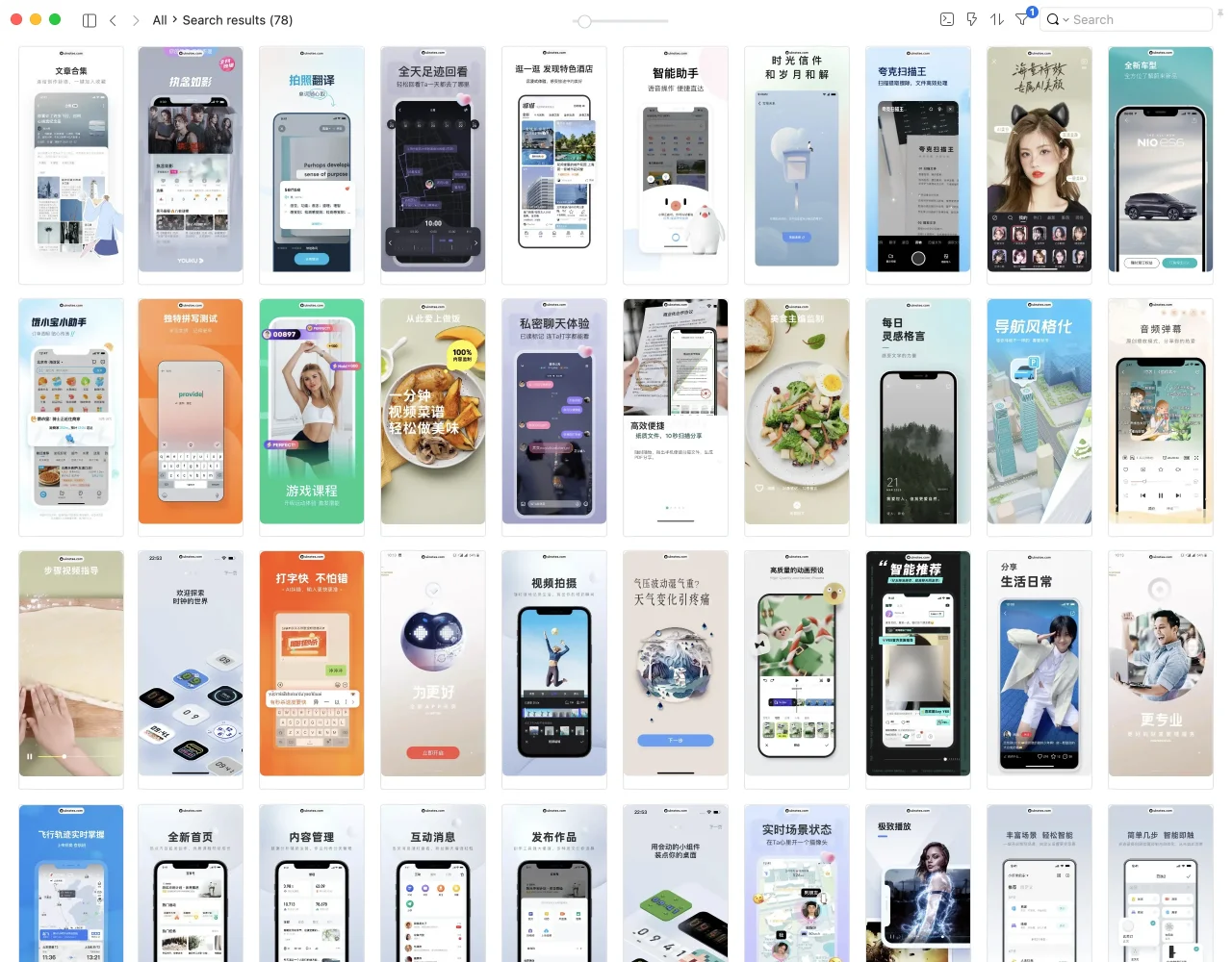
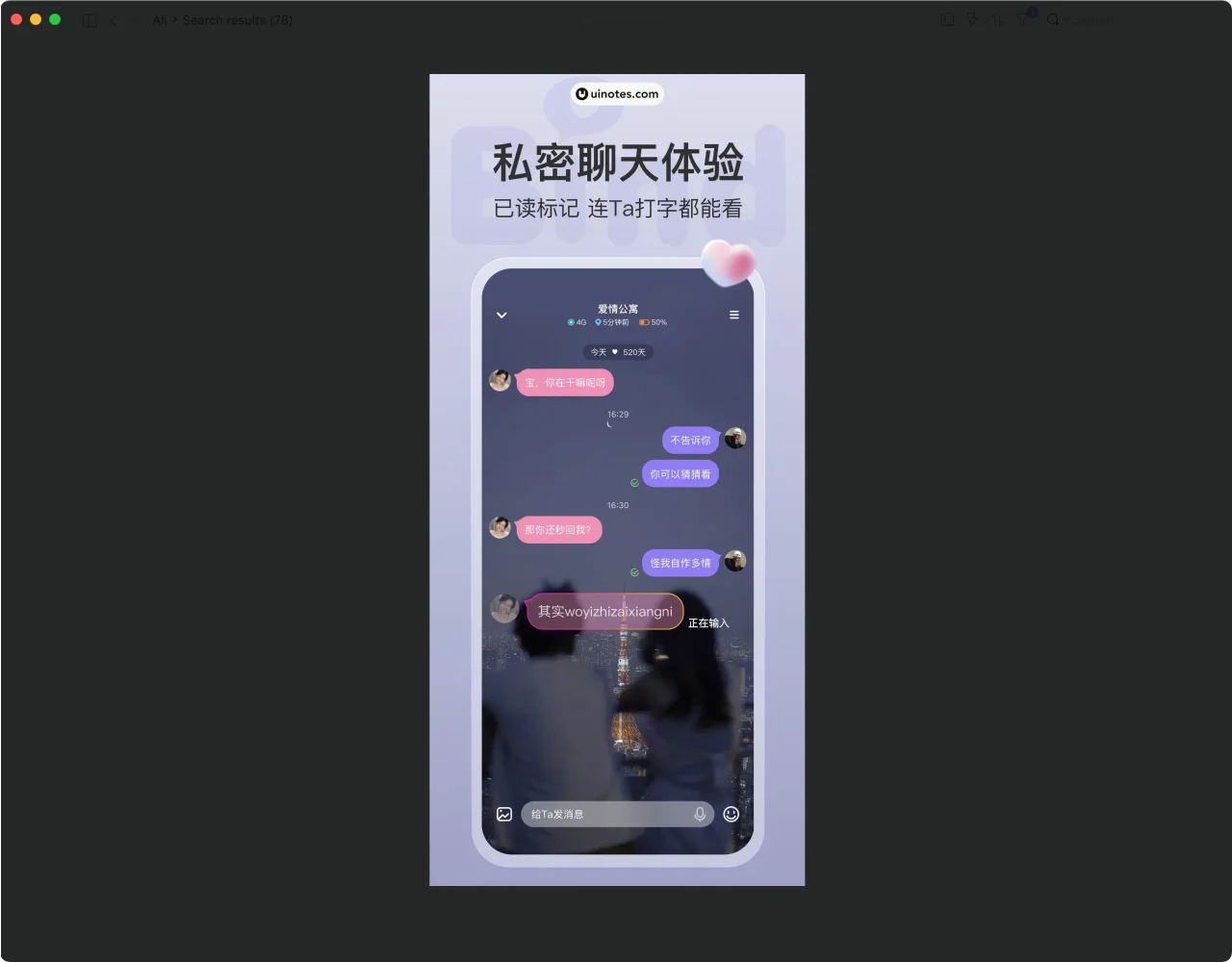
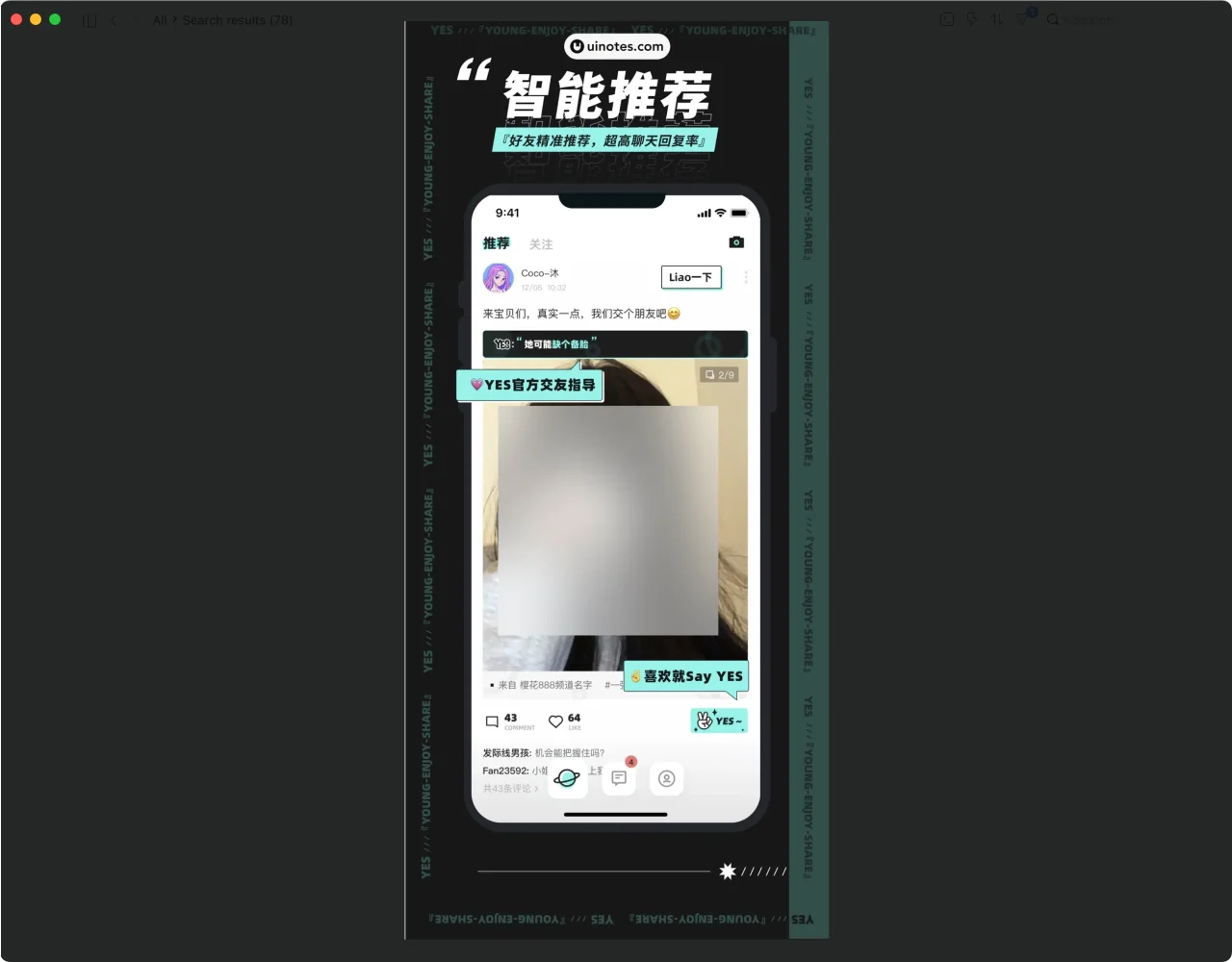
UI Notes 的 1000 張引導頁靈感,不容錯過的介面設計資源!


之前我分享過從 Lapa Ninja 和 Landingfolio 蒐集超過一千款的著陸頁(Landing Page)精選資源包,還沒下載的朋友也再記得囉,先幫你們放個傳送點。
好的引導頁能幫助你提供用戶更棒的 App 操作體驗
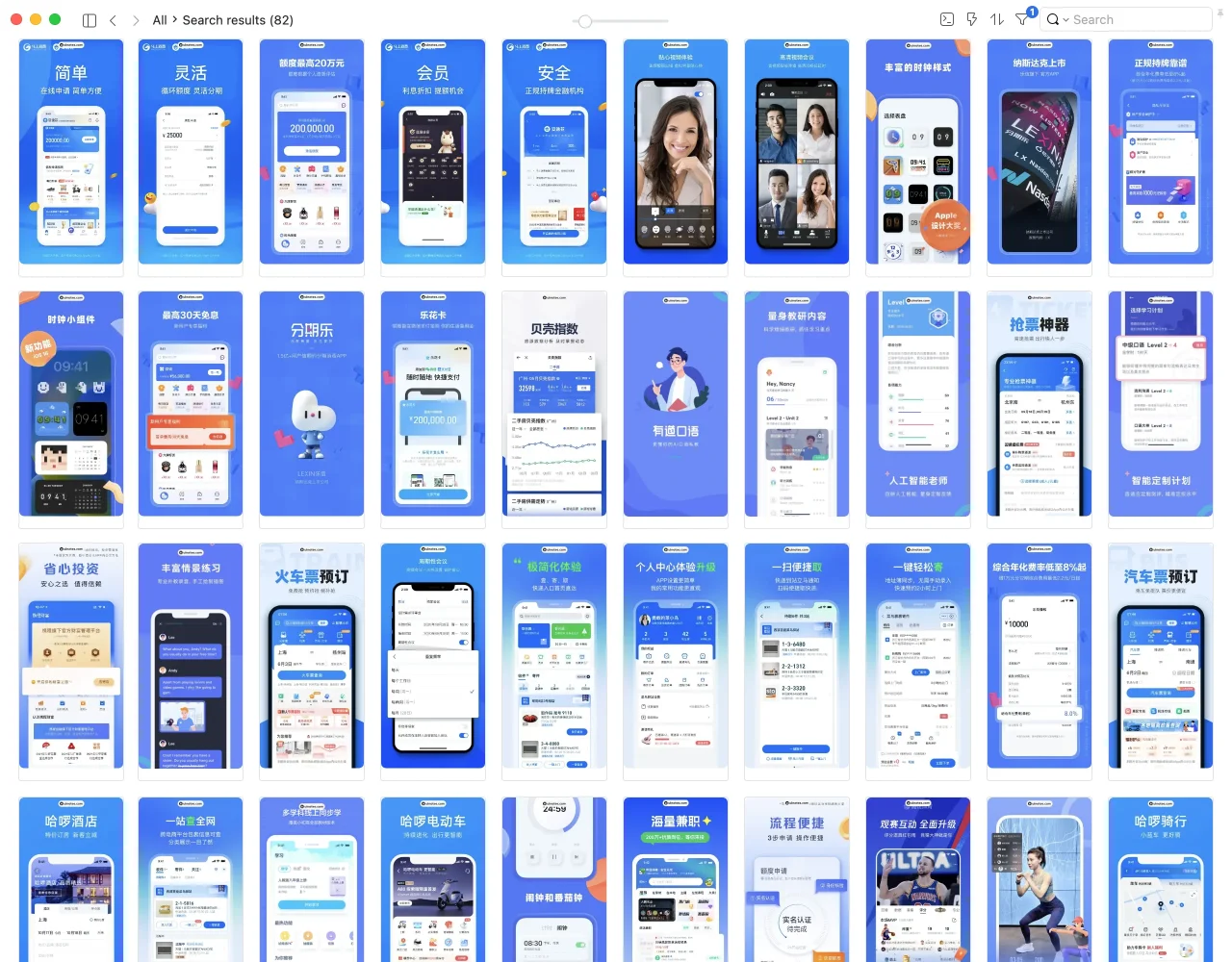
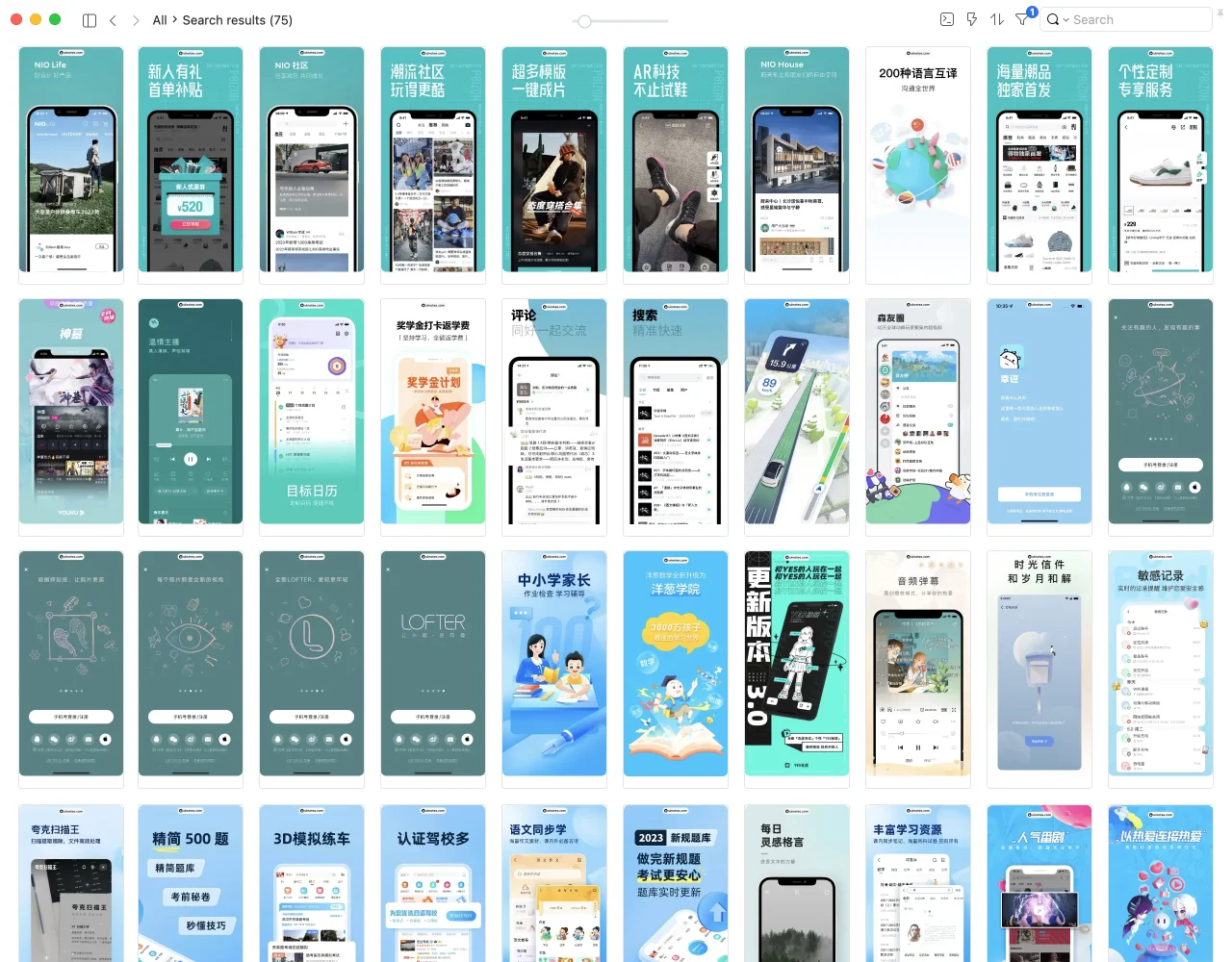
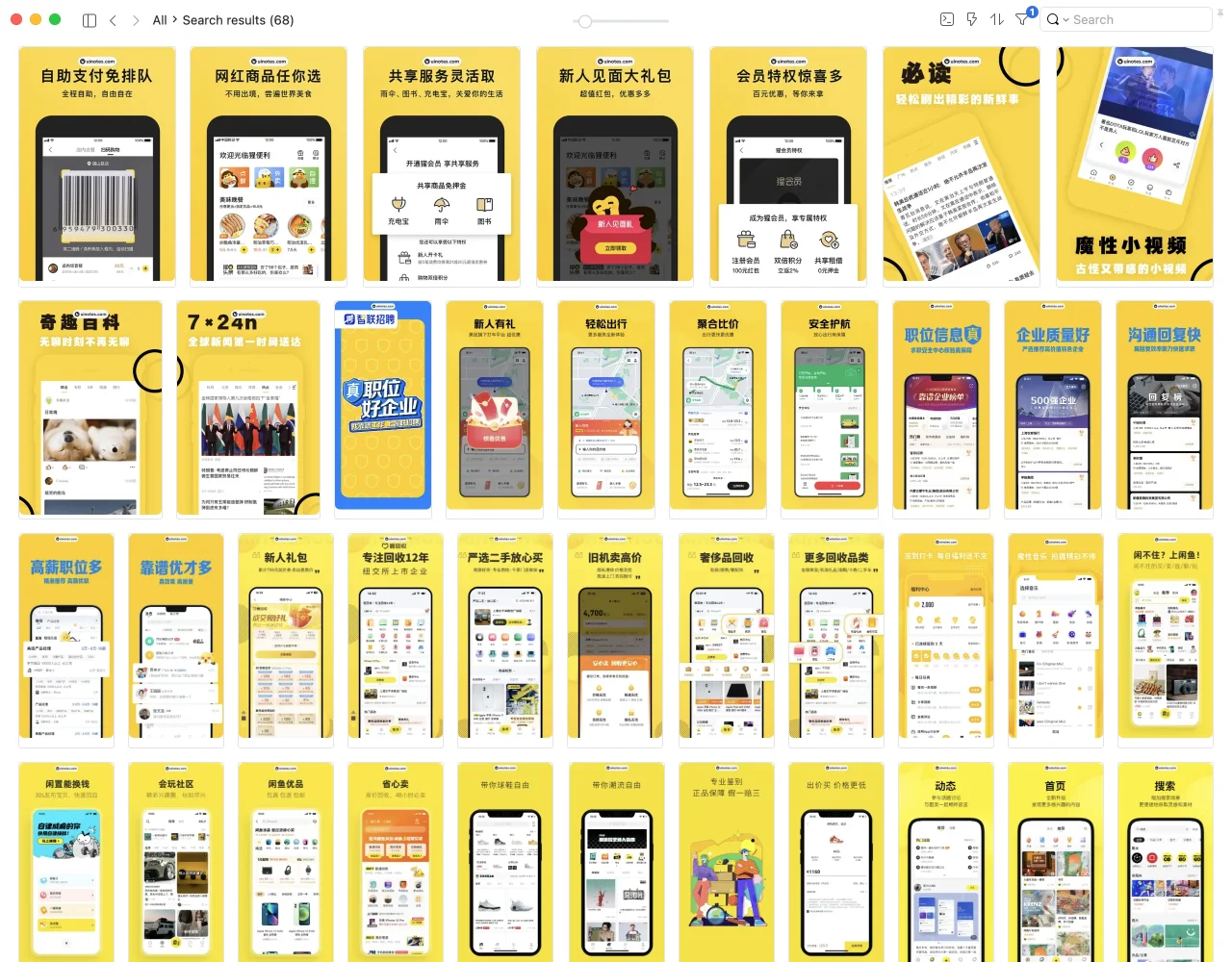
首次看到引導頁(Onboarding Page)時,你會如何操作呢?是常常和我一樣快速滑掉、自己摸索 App,還是耐心閱讀並跟著引導頁熟悉操作?其實在開始使用一款 App 前,使用者們對未知或尚未熟悉的品牌和產品的第一印象,容易受到引導頁設計的好壞影響,良好的引導頁設計更能幫助使用者對 App 提升相關體驗和品牌忠誠度。和我一樣常常快速滑掉引導頁的朋友們或是先前沒有蒐集這個類別靈感的,我這次從 UI Notes 這個超棒的 UI/UX 靈感網站,一口氣幫大家蒐集超過 1000 張的手機 App 引導頁,大大推薦各位收藏分享!
九個規劃和呈現優秀引導頁的設計重點
簡單明瞭:
保持簡單,避免過多資訊,引導頁的目的是讓用戶快速理解產品。趣味吸睛:
有質感的視覺設計與色彩、吸引人的插畫圖像,可以維持用戶的注意力。明確的品牌或價值:
清楚地傳達你的產品或服務的價值和優勢。逐步引導:
如果引導頁包含多個步驟,請提供逐步引導,讓用戶知道他們需要完成的每個步驟,並指導他們如何繼續。呼籲行動:
在引導頁上放置明確的 CTA 按鈕,例如註冊、開始或下一步,以鼓勵用戶採取下一步行動。個性化選項:
如果可能或需要的話,可以加入個性化選項,瞭解用戶需求也能從偏好調整呈現的引導內容。直白的標題和標語:
使用簡單易懂的標題和標語來傳達核心信息。簡化註冊/登錄流程:
如果需要用戶註冊或登錄,盡量簡化這個過程,最好提供社交媒體登錄或單一註冊選項。回饋和進度指示:
提供回饋機制,讓用戶知道他們的進度,並確保他們知道下一步該做什麼。
著陸頁和引導頁四個不同的設計思維比較
作為似乎同樣是第一個接觸使用者的頁面,著陸頁和引導頁有什麼不一樣呢?在視覺設計或是操作功能上,兩者確實有各自需要注意的設計重點,以下我們簡單整理並條列了四個在設計著陸頁和引導頁設計上不同的思維和說明給大家參考。
目的
登陸頁:
- 主要目的是吸引訪問者並鼓勵他們採取特定的行動,例如註冊、購買產品等。
- 用於營銷,通常是來自廣告、社交媒體或其他流量來源,是與用戶的第一個接觸點。引導頁:
- 主要目的是引導新用戶瞭解和開始使用你的產品或網站。
- 用於幫助新用戶註冊、登錄,並幫助他們了解產品的功能和價值。
內容
登陸頁:
- 提供有關產品或服務的簡要信息,重點也是鼓勵訪問者採取行動。
- 可能包括價格、特點、優勢、客戶評論等。引導頁:
- 以如何使用產品的資訊為主,以及註冊或登錄步驟的指導。
- 主要關注導覽和用戶體驗。
設計風格
登陸頁:
- 通常較在視覺上會更精緻吸睛,注重圖像、視覺效果和品牌形象。
- 強調呼籲行動的元素,例如「立即購買」或「註冊」按鈕。引導頁:
- 設計通常著重於閱讀理解的清晰性,目的是提供導覽和指引。
- 強調明確的個別步驟。
受眾
登陸頁:
- 受眾是多樣的,可能是潛在客戶、訪問者或不同來源的流量。
- 通常設計為吸引各種不同需求和興趣的人。引導頁:
- 受眾主要是新用戶,他們已經表達了對你的產品興趣,但可能不熟悉它。
- 設計旨在引導這些新用戶瞭解和開始使用產品。