側邊欄是用於使用者介面(UI)設計中的一個重要元素,能夠幫助使用者在網站或應用程式中快速找到功能。側邊欄是一個垂直的欄位,通常出現在網頁的左側或右側,用於顯示網站分類和其他重要功能。在這個 Eaglepack 中,我將簡單 UI 設計,並分享超過 100 個創新的側邊欄 UI 設計範例,你可以下載收藏,拿來當作未來設計側邊欄的靈感!
什麼是 UI 設計?
在我們研究側邊欄設計之前,讓我們先了解 UI 設計的原則。UI 設計是為網站、行動裝置和軟體等數位產品設計使用者介面的過程。UI 設計包括新增直觀、視覺上吸引人且易於使用的排版,並致力於提供一個視覺上令人愉悅、功能強大且易於瀏覽的使用體驗。
延伸閱讀:透過實用的 UIUX 初學者資源,深入瞭解 UI 設計!
什麼是網頁側邊欄設計(Sidebar)?
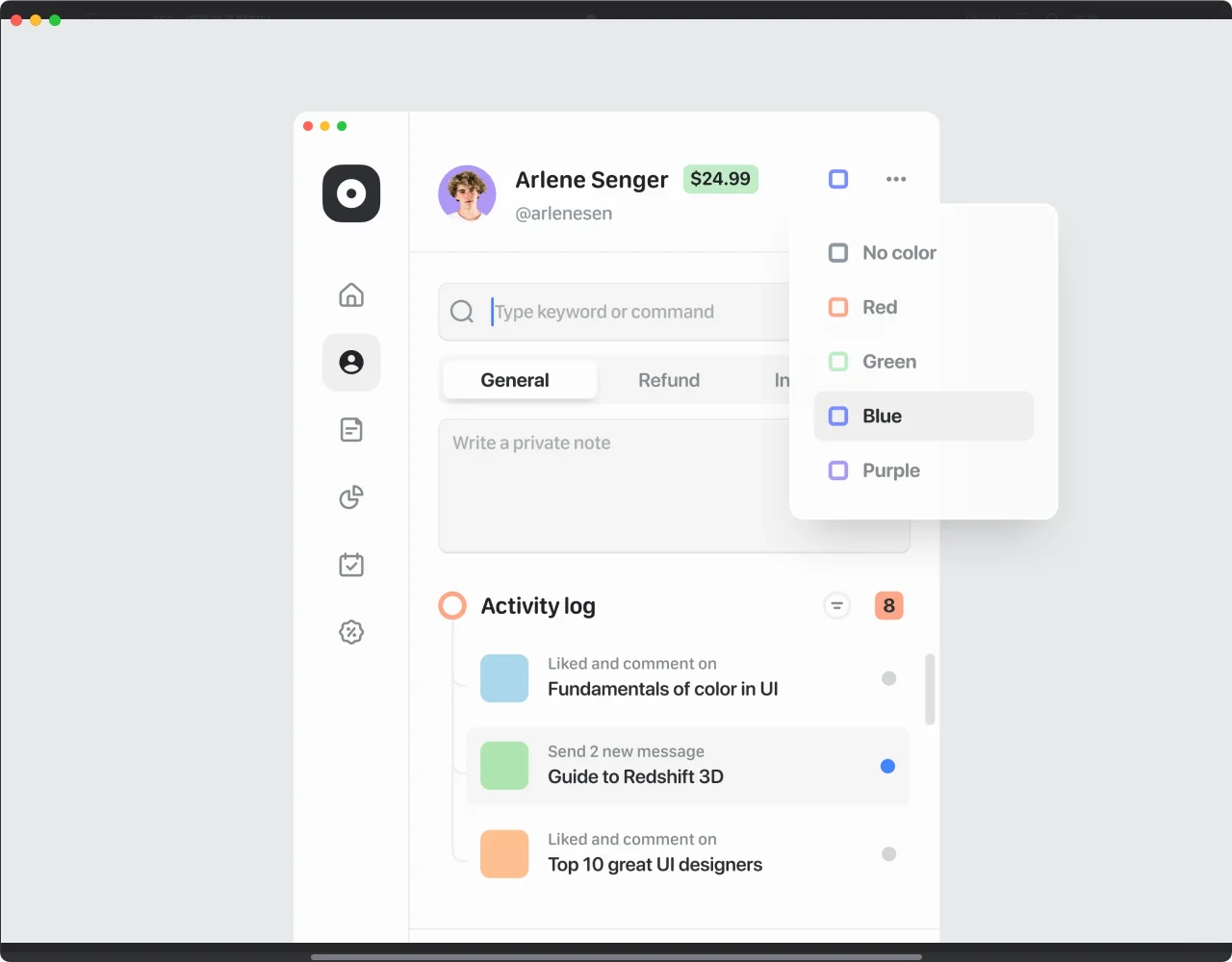
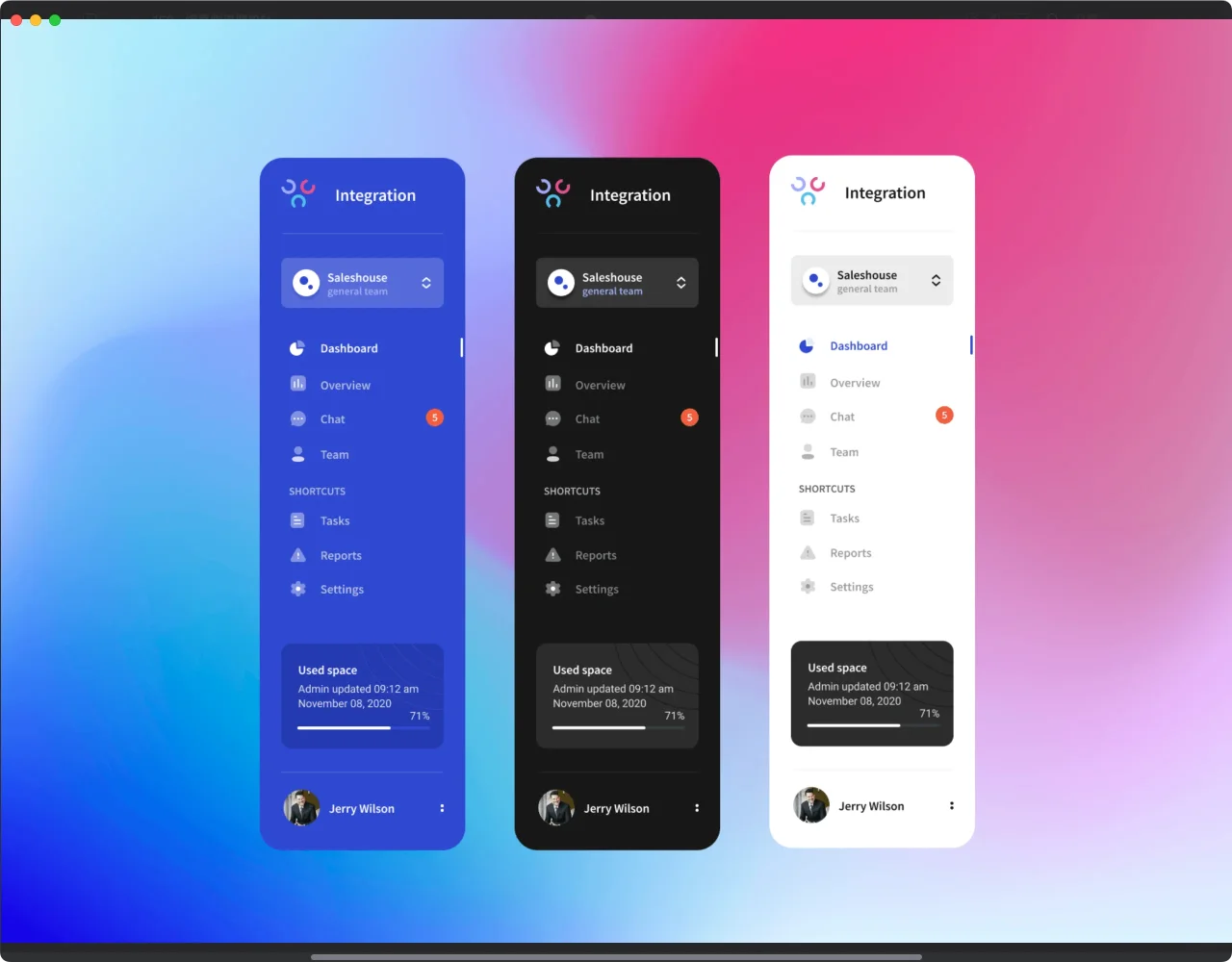
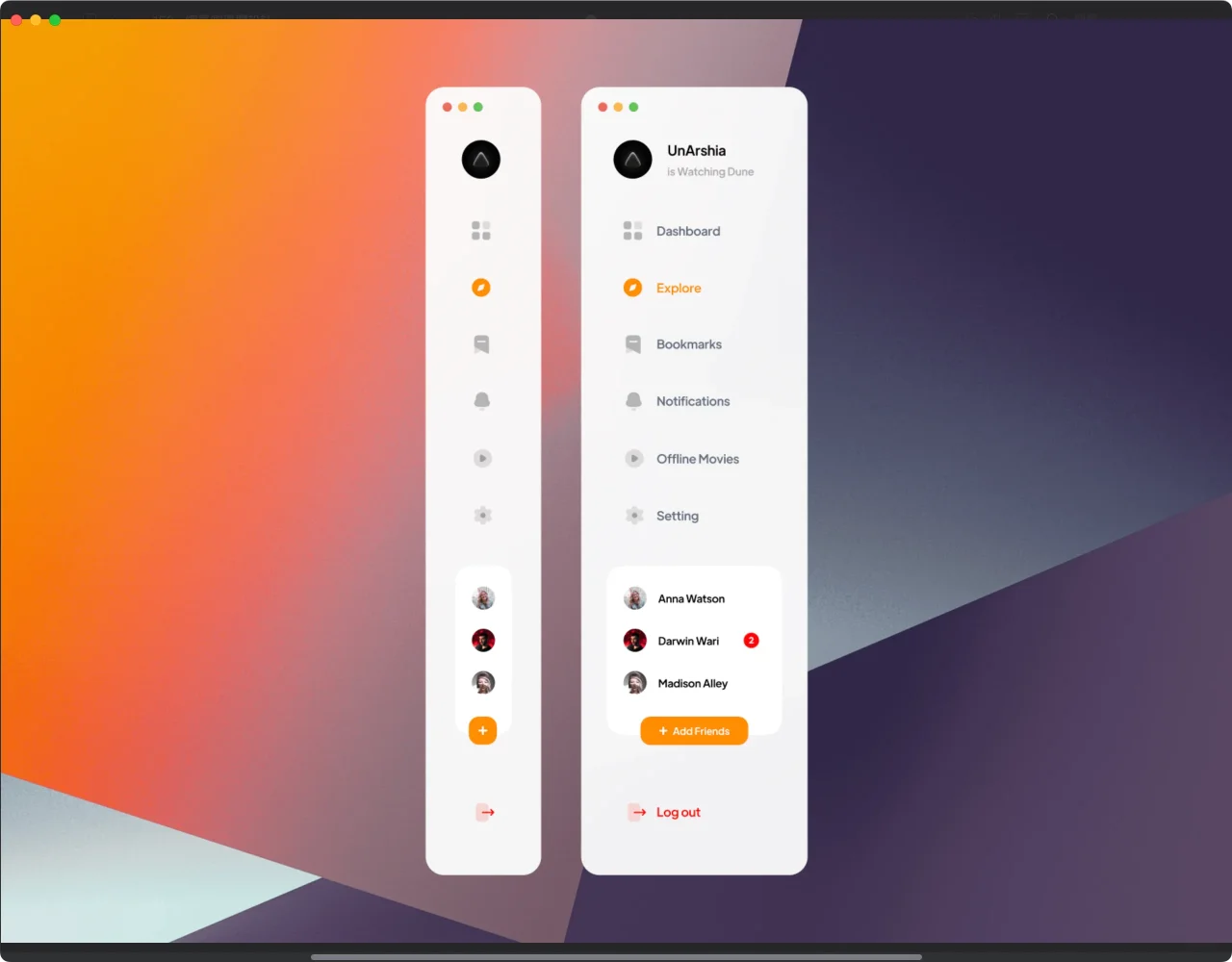
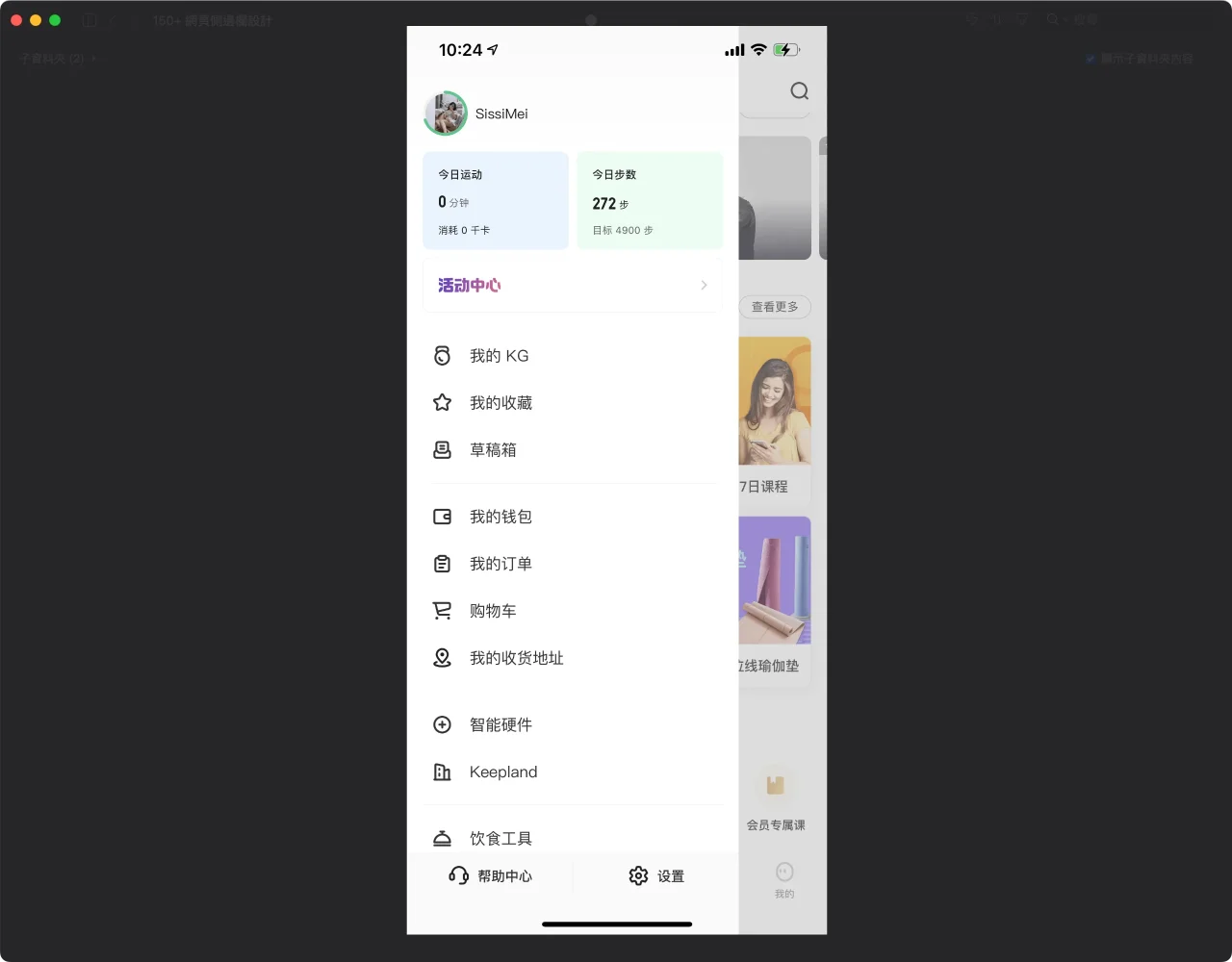
側邊欄是出現在網頁左側或右側的垂直欄位,通常用於呈現網站或應用程式的分類和其他重要功能。這個 Eaglepack 中包含了一些創新的側邊欄設計範例,例如基本側邊欄、全高度側邊欄、可折疊側邊欄、滑動側邊欄、重疊側邊欄、帶有標籤的側邊欄等等,可以用來啟發你的下個 UI 設計項目。
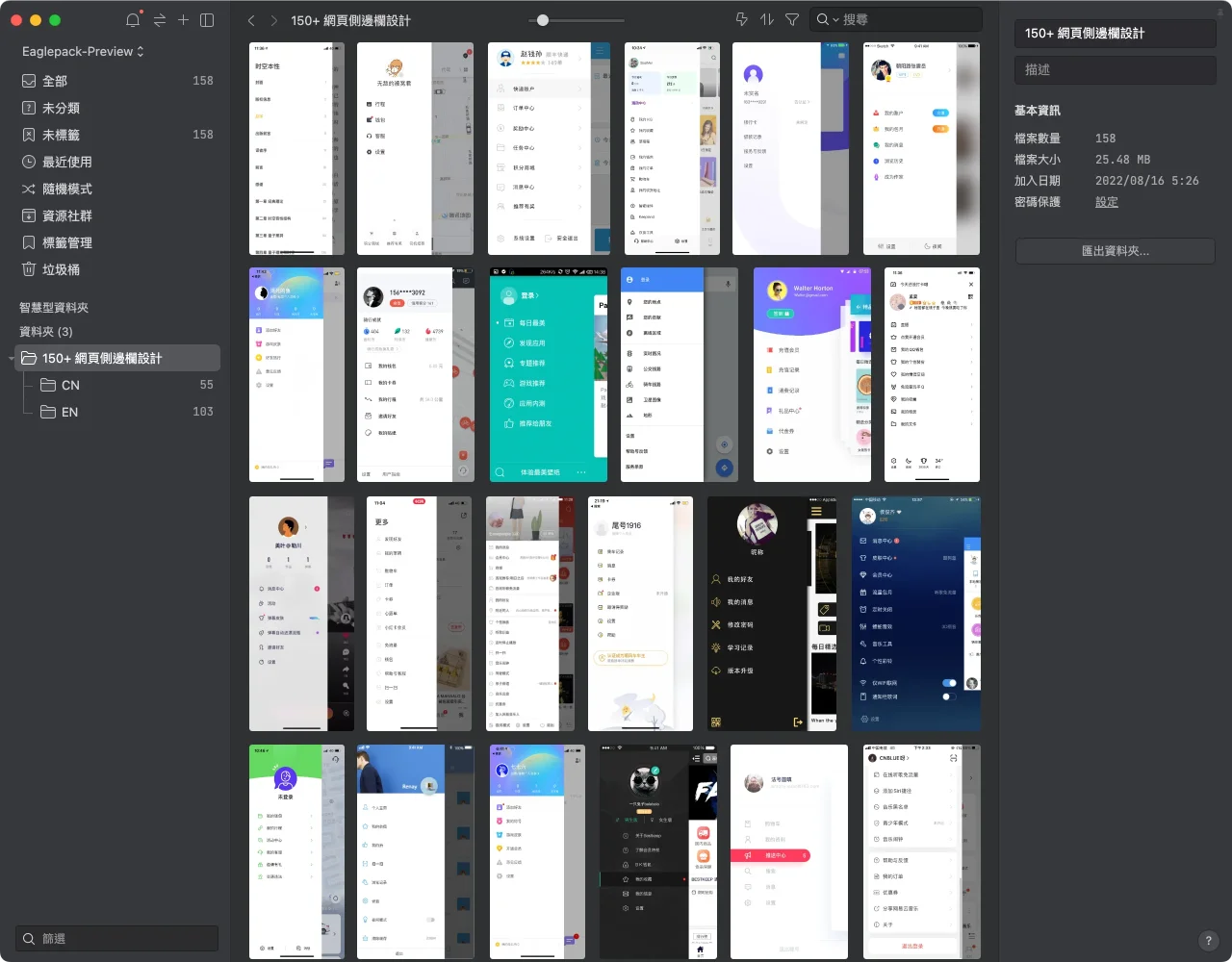
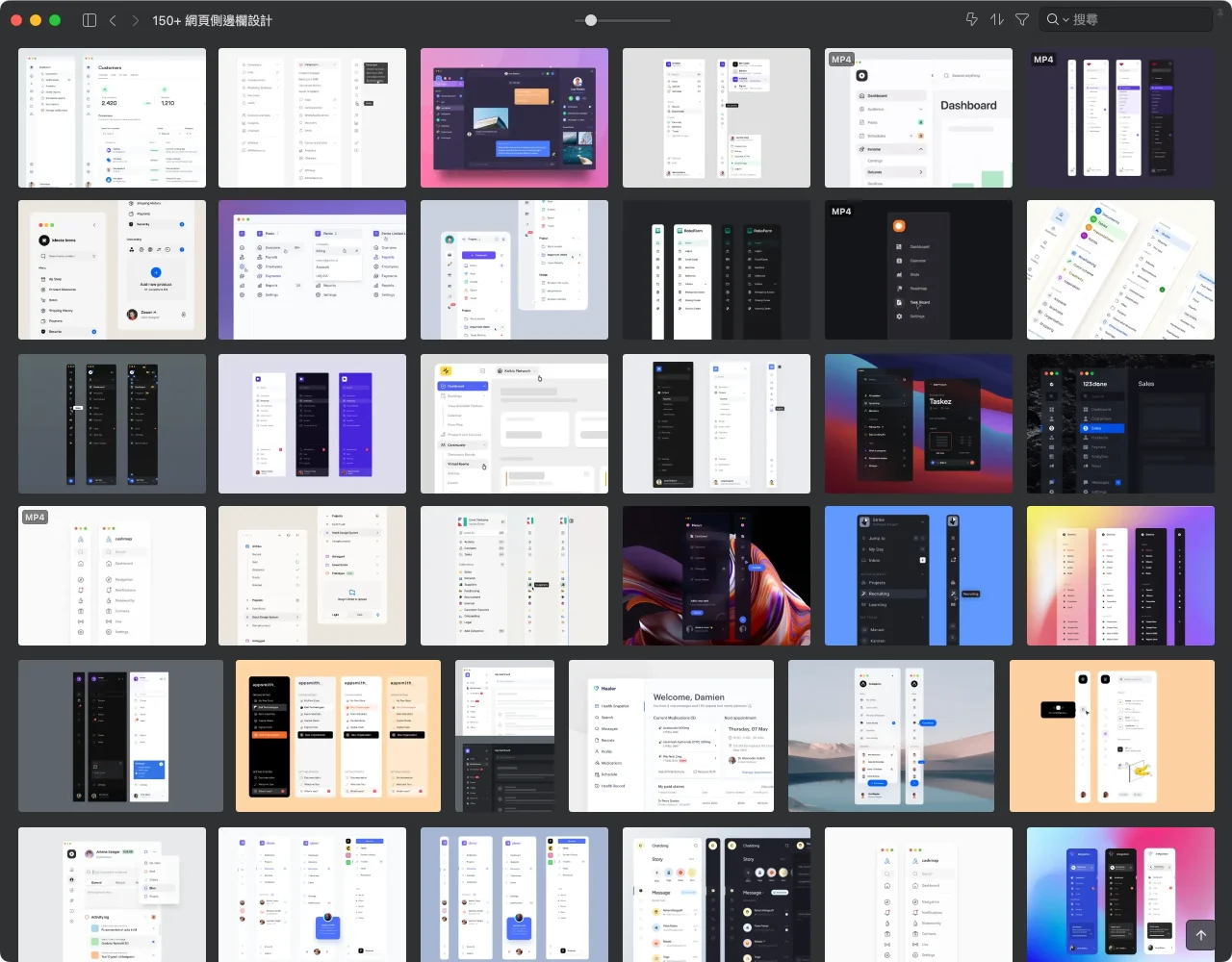
【預覽 Eaglepack】透過側邊欄設計範例發揮創意!
那麼,立刻下載這份設計精美的側邊欄範例 Eaglepack,為你的網站或應用程式升級使用者體驗!






側邊欄範例常見問題 FAQ
網頁設計中的側邊欄是什麼?
側邊欄是網站上一個垂直的欄位,通常包含網站資訊或分類。
可以透過側邊欄增強網站的使用者體驗嗎?
一個精心設計的側邊欄可以讓訪客更容易瀏覽你的網站、發現新的內容,甚至停留更長時間。
一個好的側邊欄中應該包含哪些元素?
常見的元素包括搜尋欄、社群媒體連結、最新文章、熱門文章和訂閱表單等。
側邊欄設計是否會影響網站轉換率?
通常會。若你想提高網站轉換率,可以透過改變側邊欄設計,來為訪客提供便利的功能。
你可能也喜歡
1.2K
196
498
80
384
58
464
68
345
30