簡約不無聊!340+ Material 風格線條動態 Icon,點亮設計靈感!
340_ Material 風格,簡潔線條動態雙色圖示
滿足 Material Design 標準,不需程式設計即可擁有動態效果,適用於介面設計,可編輯的 SVG 格式,MIT 授權。

下載 Eagle!設計師必備的素材管理工具,高效整理大量的設計檔案、圖片及素材。

Material 風格線條動態 Icon:體驗 340+ 動態雙色簡約素材
如果你正在尋找一個符合 Google Material Design 標準的全面性 Icon 素材,那麼這組「Material 風格動態 Icon」絕對能滿足你的需求!這個 MIT 授權的動態圖示庫提供了超過 300 個簡約設計的線條 Icon,非常適合用在網頁和應用程式設計中,絕對是你設計工具箱中不可或缺的一員。
符合 Material Design 標準的各種 Icon
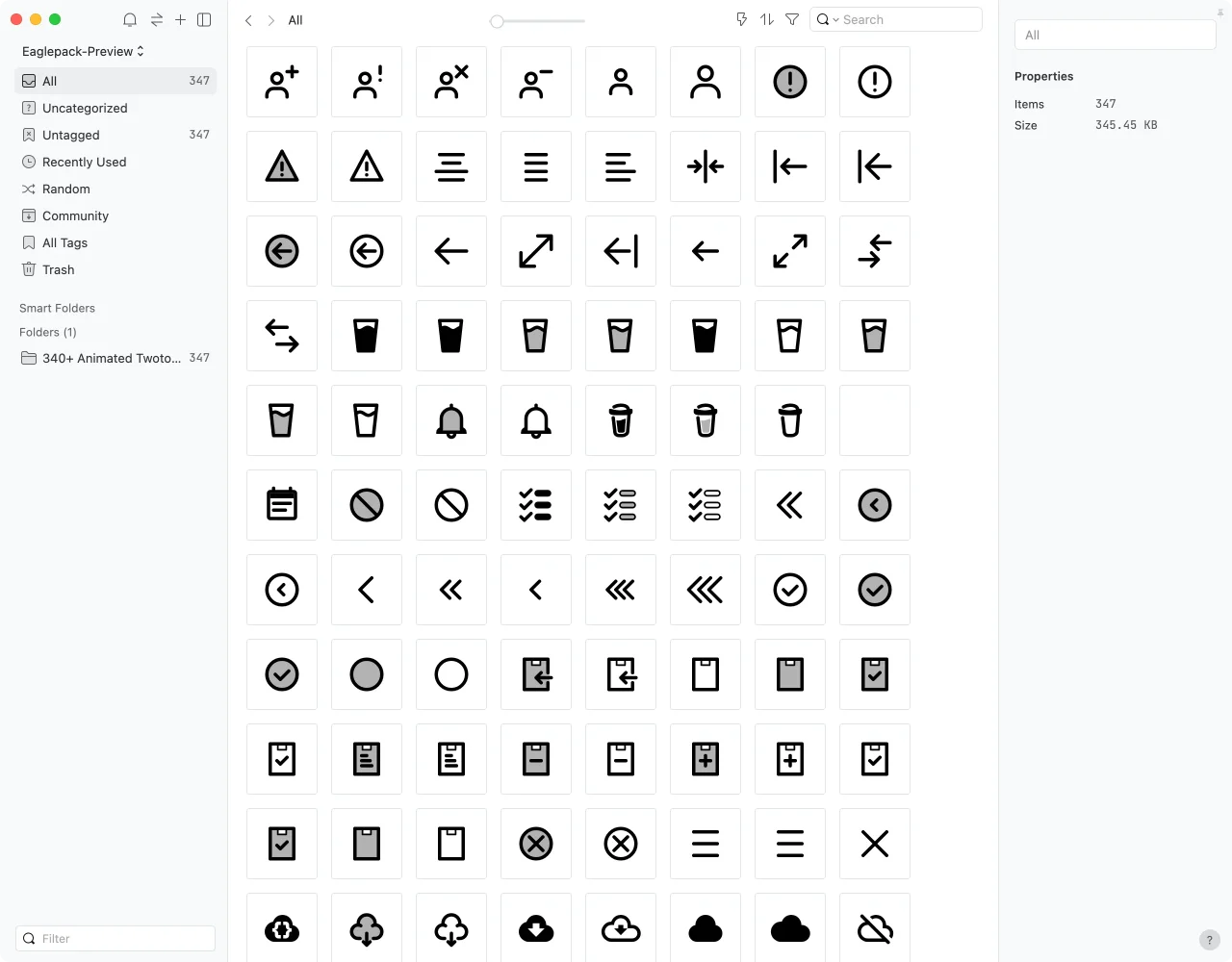
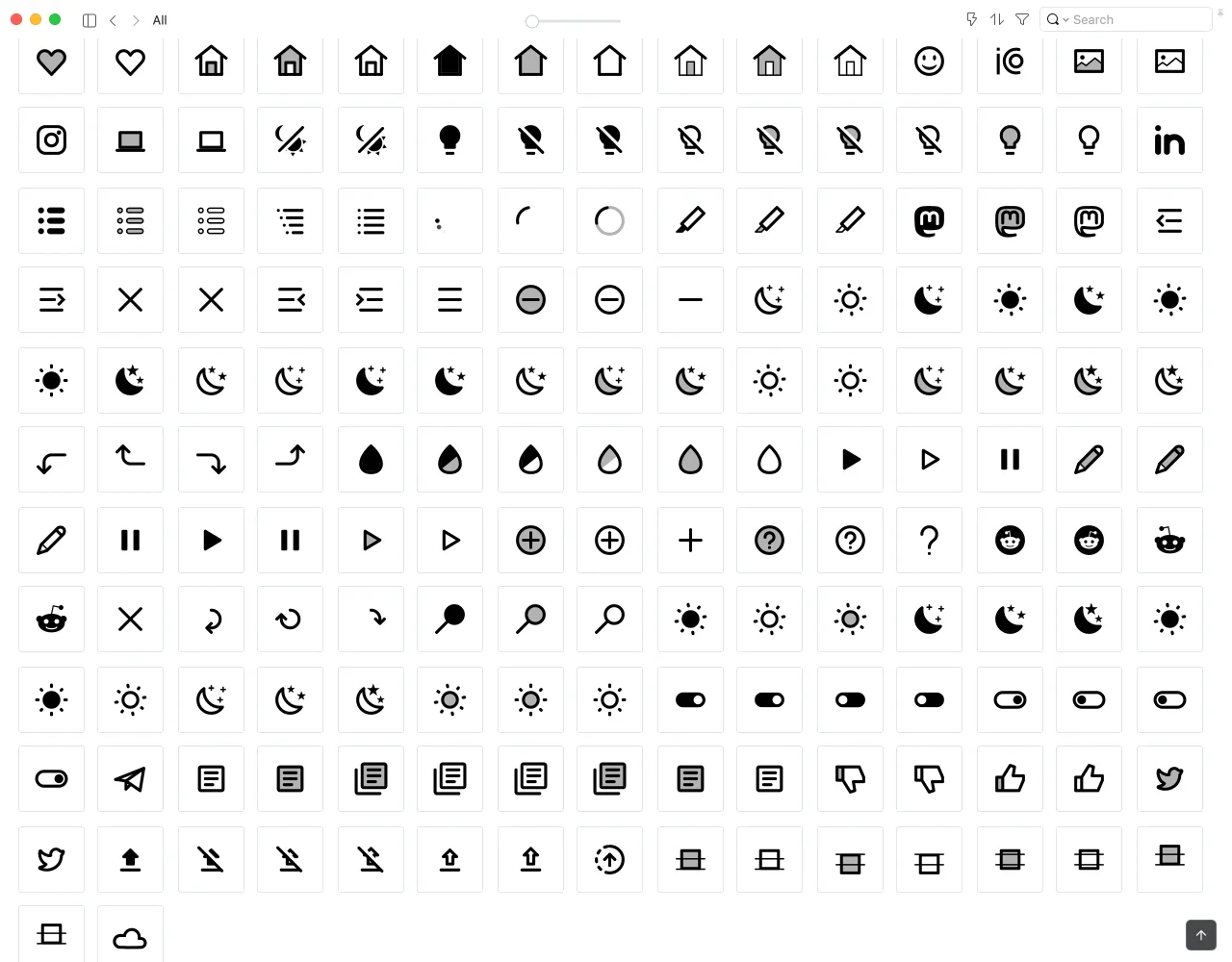
不論你需要符合 Material Design 的圖示、圓形圖示、雙色圖示、動態圖示,都歡迎直接下載這個 Eaglepack 收藏使用。而且這些 Icon 都是 SVG 格式,所以如果你需要調整圖示的尺寸、配色、細節等,都會十分方便。除此之外,這組圖示還使用了 SVG Animations Level 2 的技術,讓你不用再另外編寫 CSS 或 JavaScript,就可以直接在你的作品中製造動態感!
【預覽 Eaglepack】用 Material 線條圖示展現細節和動態感!
簡約雙色設計、動態 SVG 設定,現在就下載 Eaglepack 收藏這組 Material 線條動態 Icon,讓你的設計與眾不同!
如果你喜歡這組圖示的風格,但還沒有找到特別心儀的圖示放在設計中,也可以聯繫原創者,說不定之後就有機會更新上去呦。







你可能也喜歡
1.9K
55
667
23
801
25
884
13
1.1K
18
922
18
2.6K
92
2.3K
46