從 Landingfolio 發現 380+ 設計靈感,充實你的介面設計靈感庫
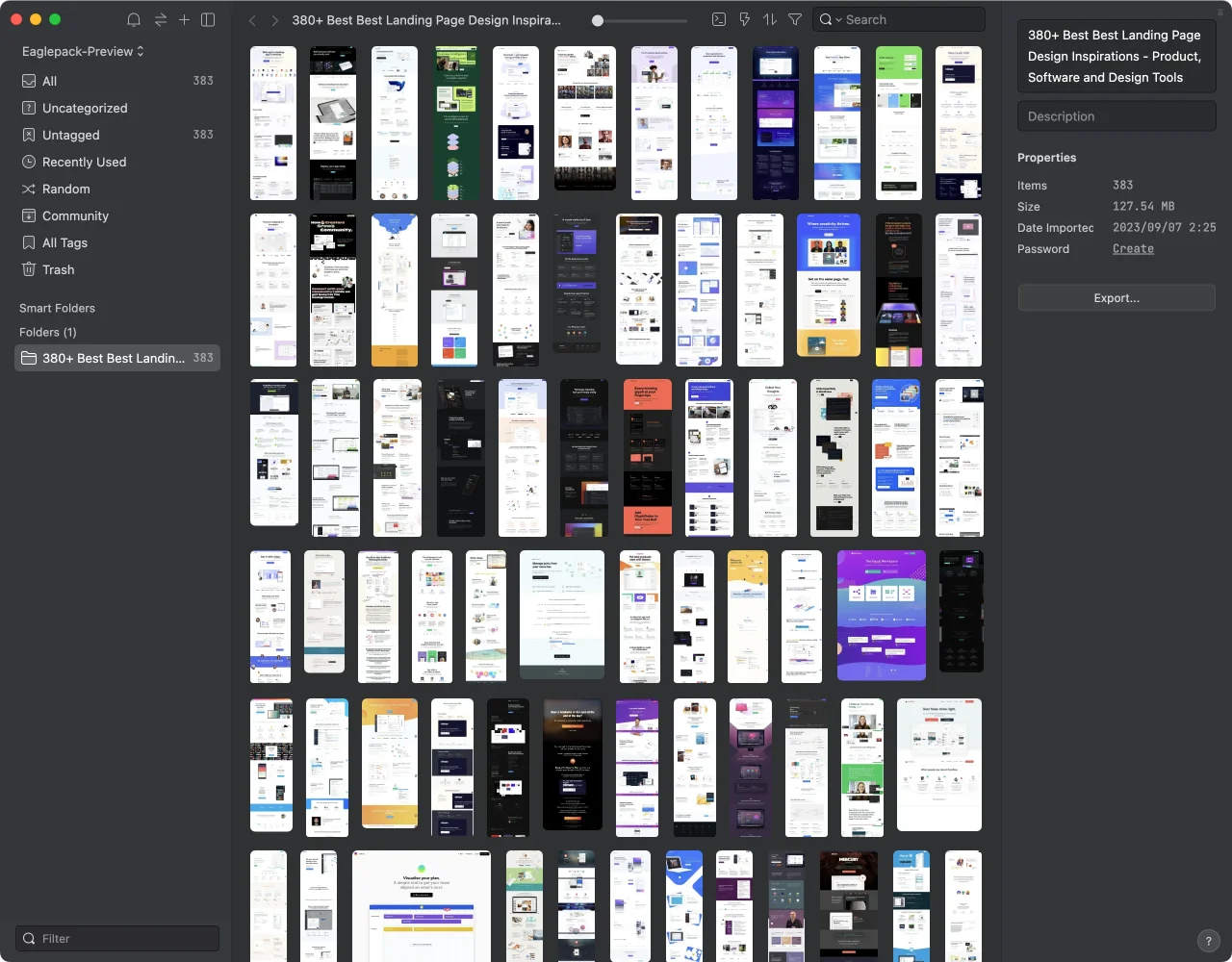
380+ Landingfolio 精選登陸頁介面設計靈感
高效率蒐集超過 380+ 網站著陸頁精選靈感,簡單輕鬆地充實介面設計靈感庫


持續關注我,收藏更多精選優質介面設計靈感範例
在前一篇中,我曾介紹過 Lapa Ninja,並整理了以生產力工具為主題的登陸頁設計靈感包。然而,現在我們將帶您進一步,介紹另一個令人驚嘆的網站,能幫助您探索更多關於網頁設計和登陸頁靈感的寶藏:Landingfolio。同樣,我們也會分享我在 Landingfolio 上整理蒐集的「產品 Product、軟體 Software、設計工具 Design Tools」分類中的登陸頁靈感!
如果你錯過了之前我投稿分享的優秀資源,別忘了回頭查看下載哦!
設計登陸頁的三個小技巧
在前一篇文章中,我們提到了設計登陸頁時需要關注的五個重要要素,它們是簡潔明瞭的設計、明確的呼籲行動(CTA)、高品質的圖片和視覺素材、吸引人的標題和說明文字、以及企業合作和名人、用戶證言。然而,除了這些要素外,還有三個設計網頁時的小技巧,可以讓您的登陸頁更具吸引力:
響應式設計:確保跨設備完美運行
確保您的登陸頁在不同設備上(例如桌面、平板電腦和手機)都能正確顯示和運作。響應式設計可確保訪客無論使用什麼設備都能獲得良好的體驗。一致的品牌風格和設計視覺:強化品牌識別
確保您的登陸頁與您的品牌風格一致,包括色彩、字體和樣式,來維護品牌的可識別性,並加深用戶對您的印象。提升載入網頁的速度:優化性能加強體驗
最佳化圖片和多媒體內容,以確保登陸頁能夠快速載入,減少彈出式廣告和過多的動畫效果,這些因素可能會影響載入時間。
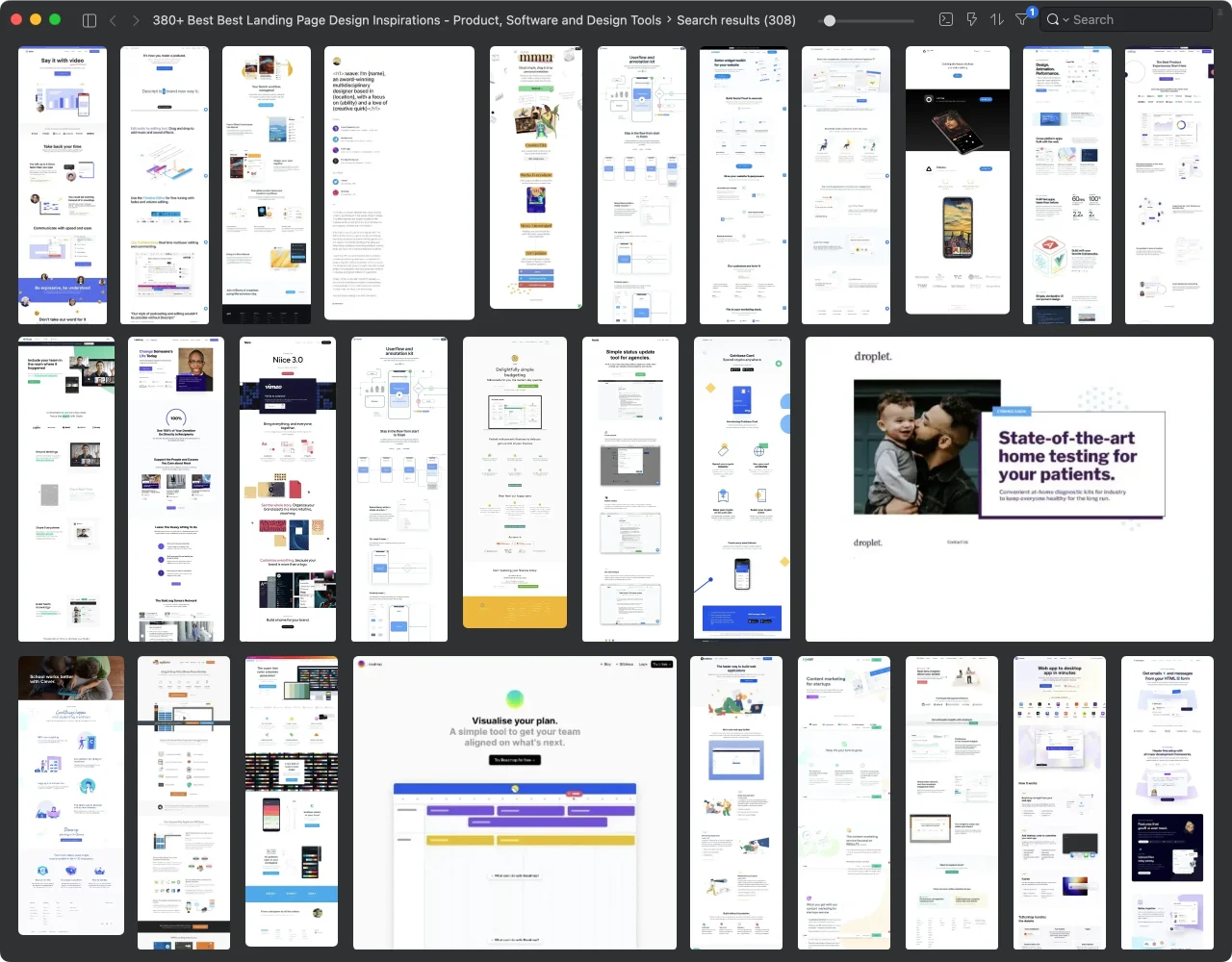
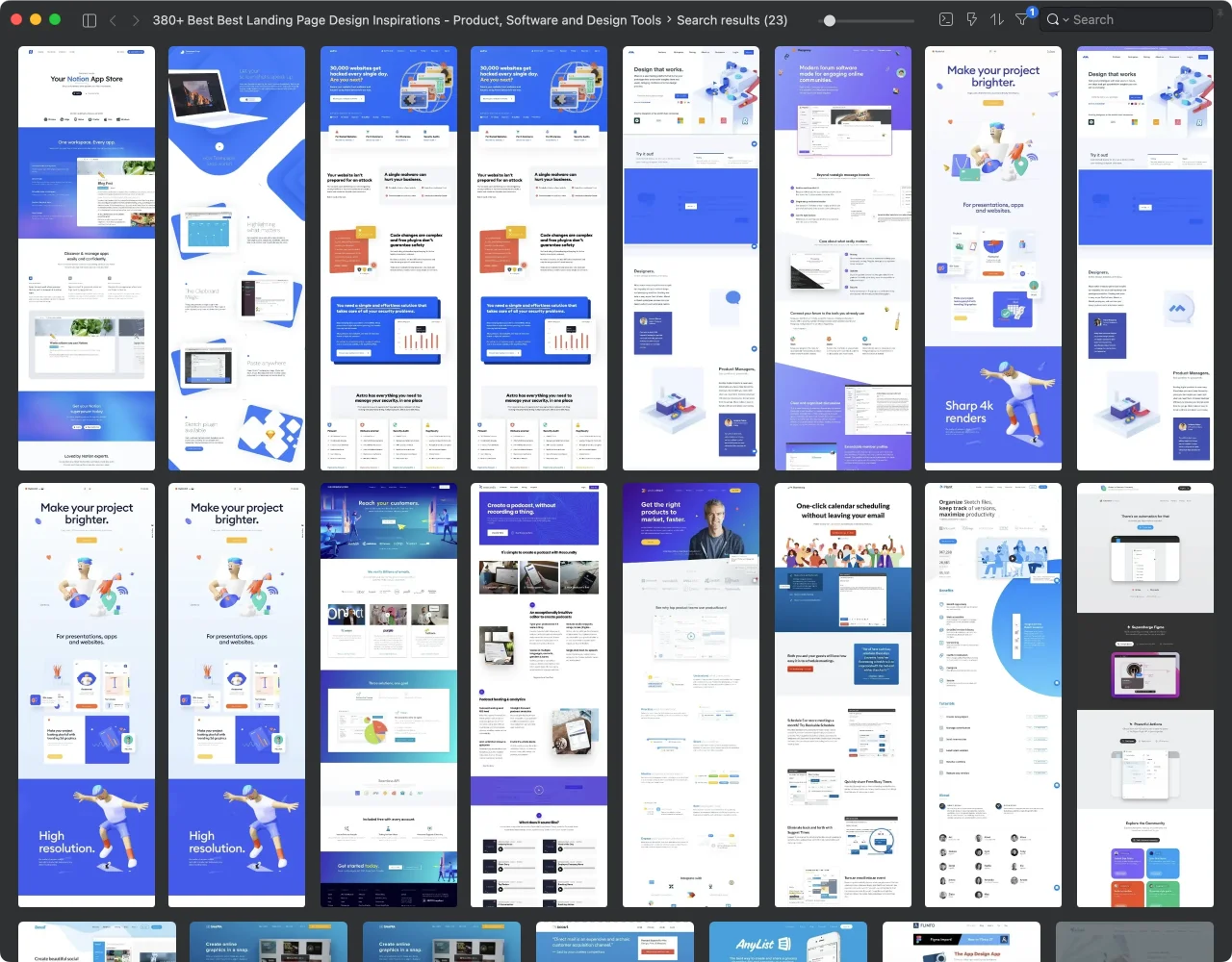
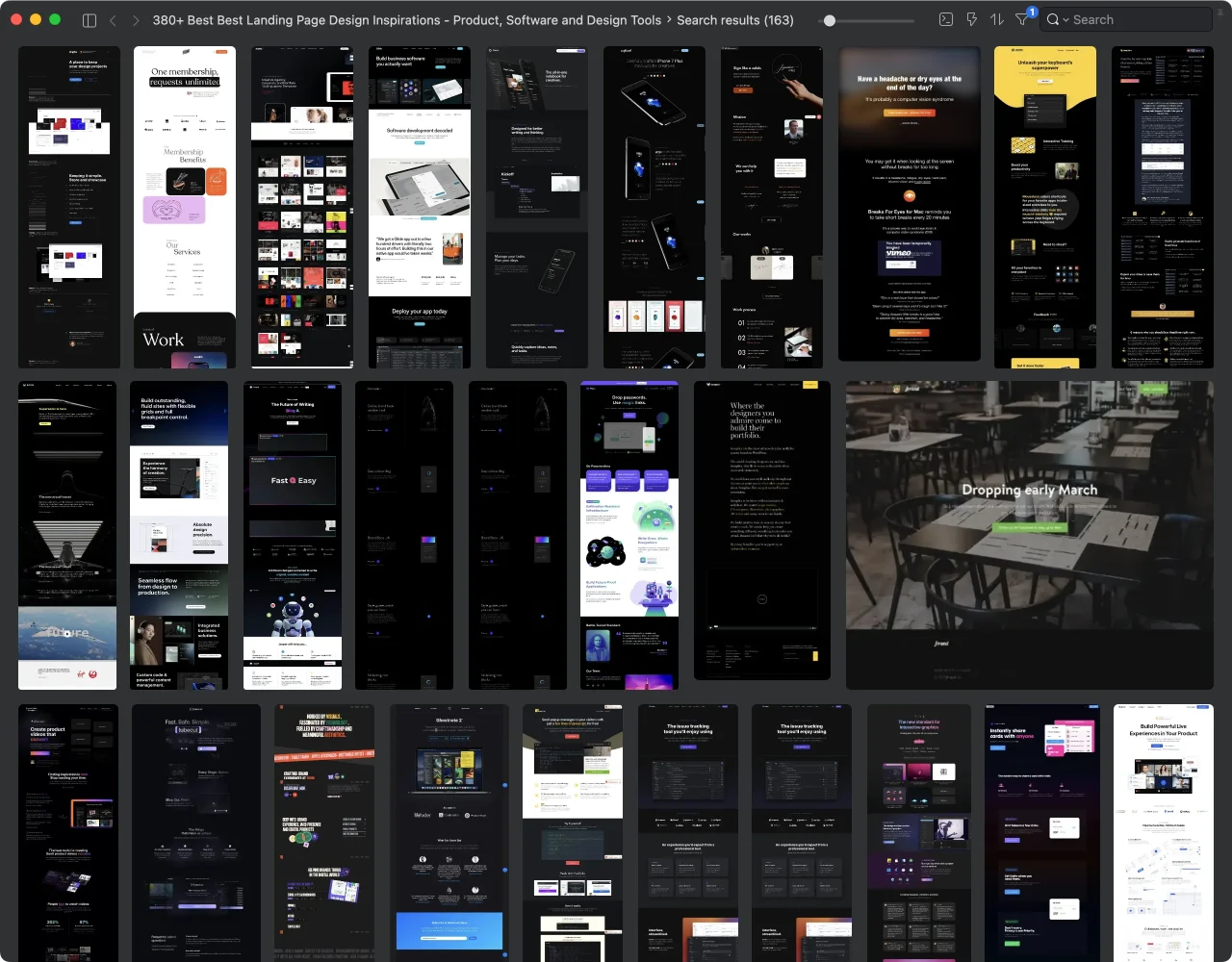
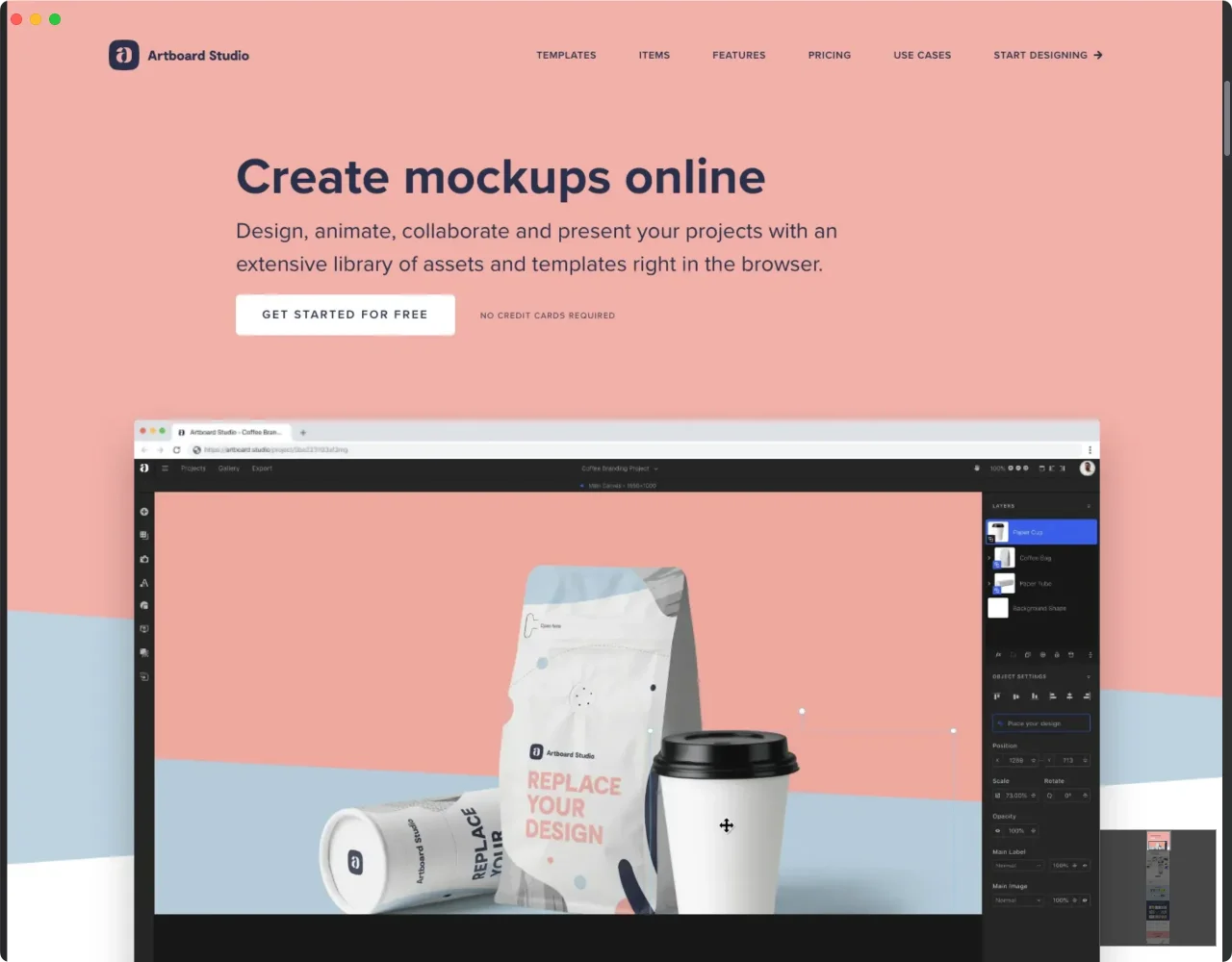
探索 Landingfolio:網頁設計和登陸頁靈感的寶庫
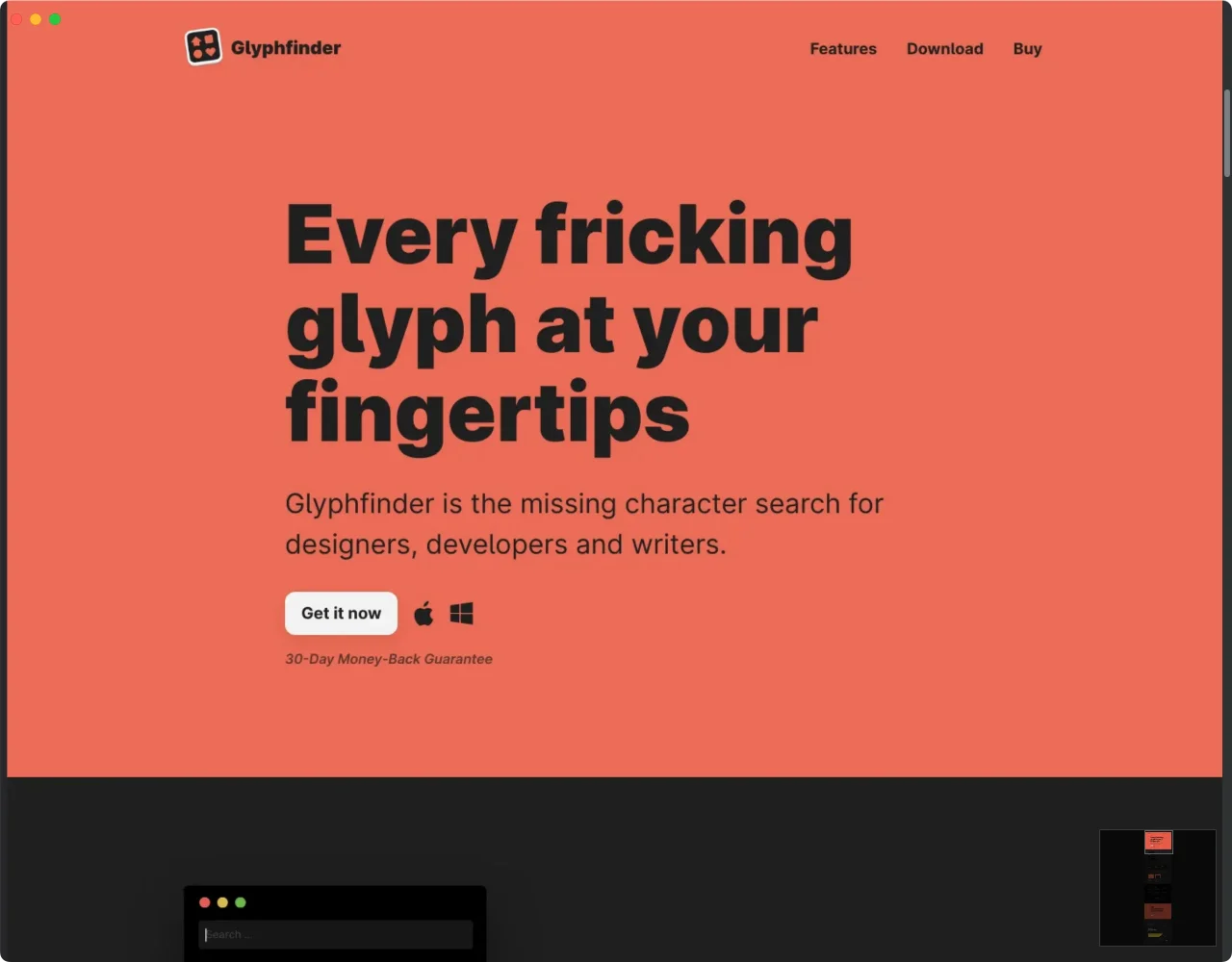
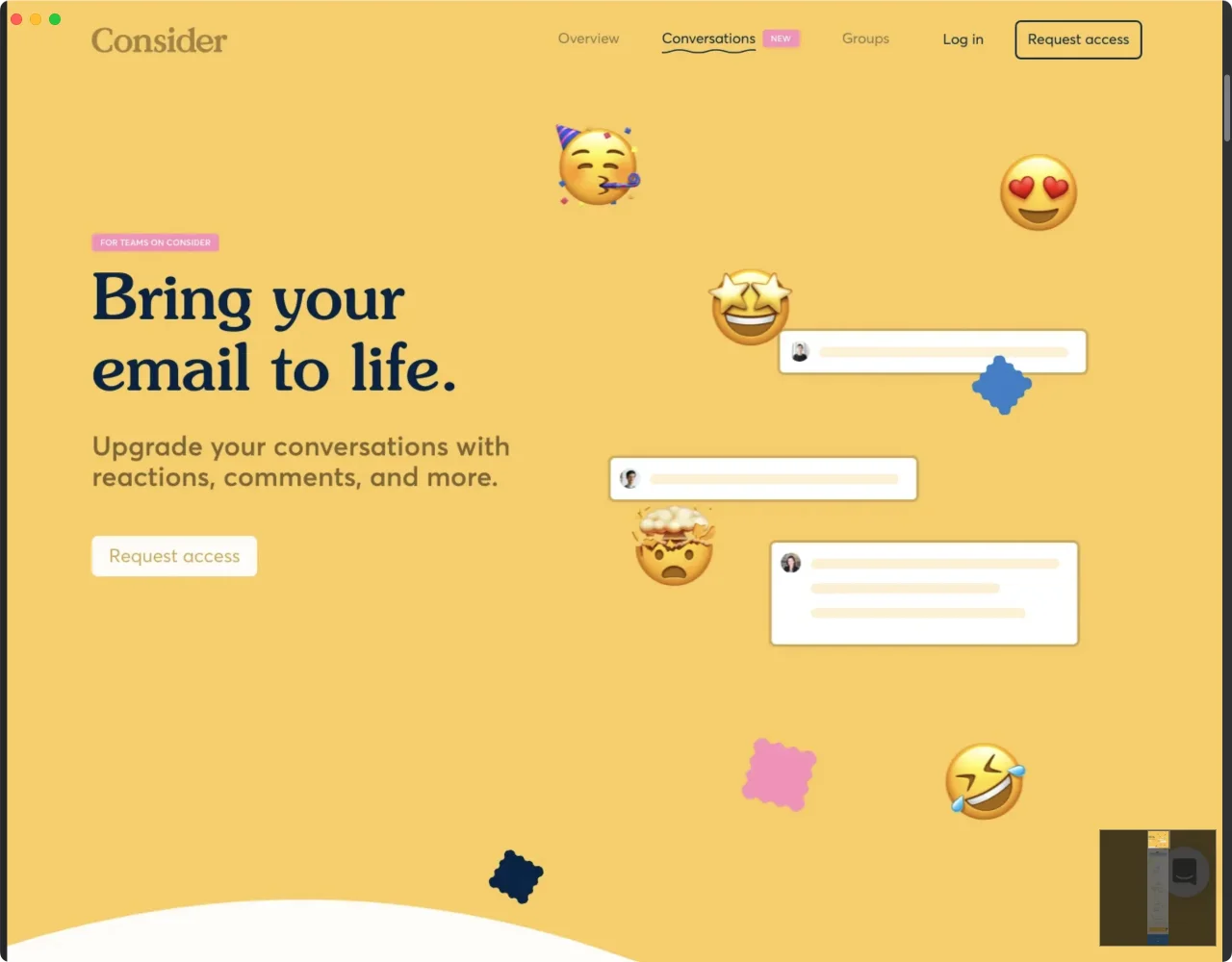
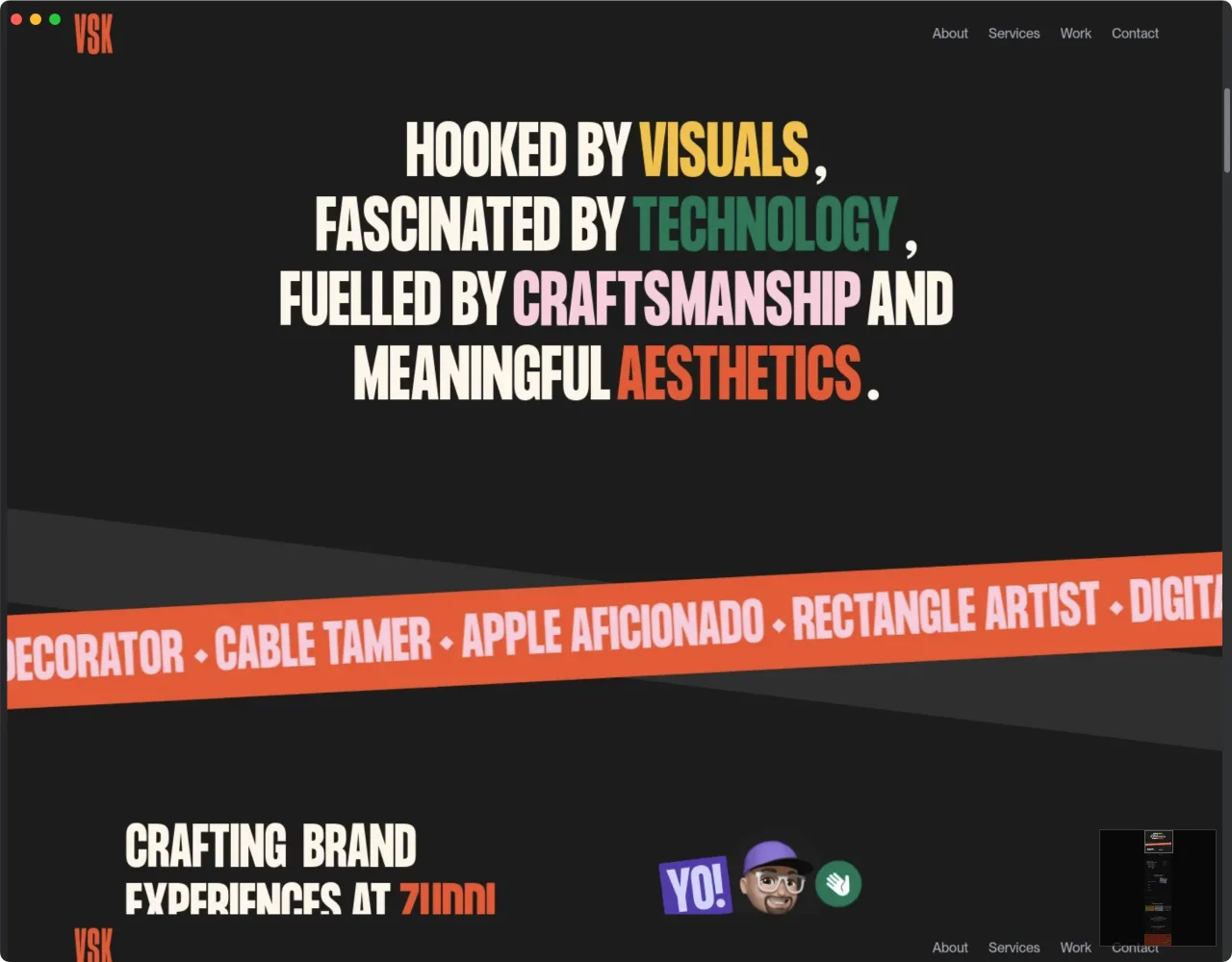
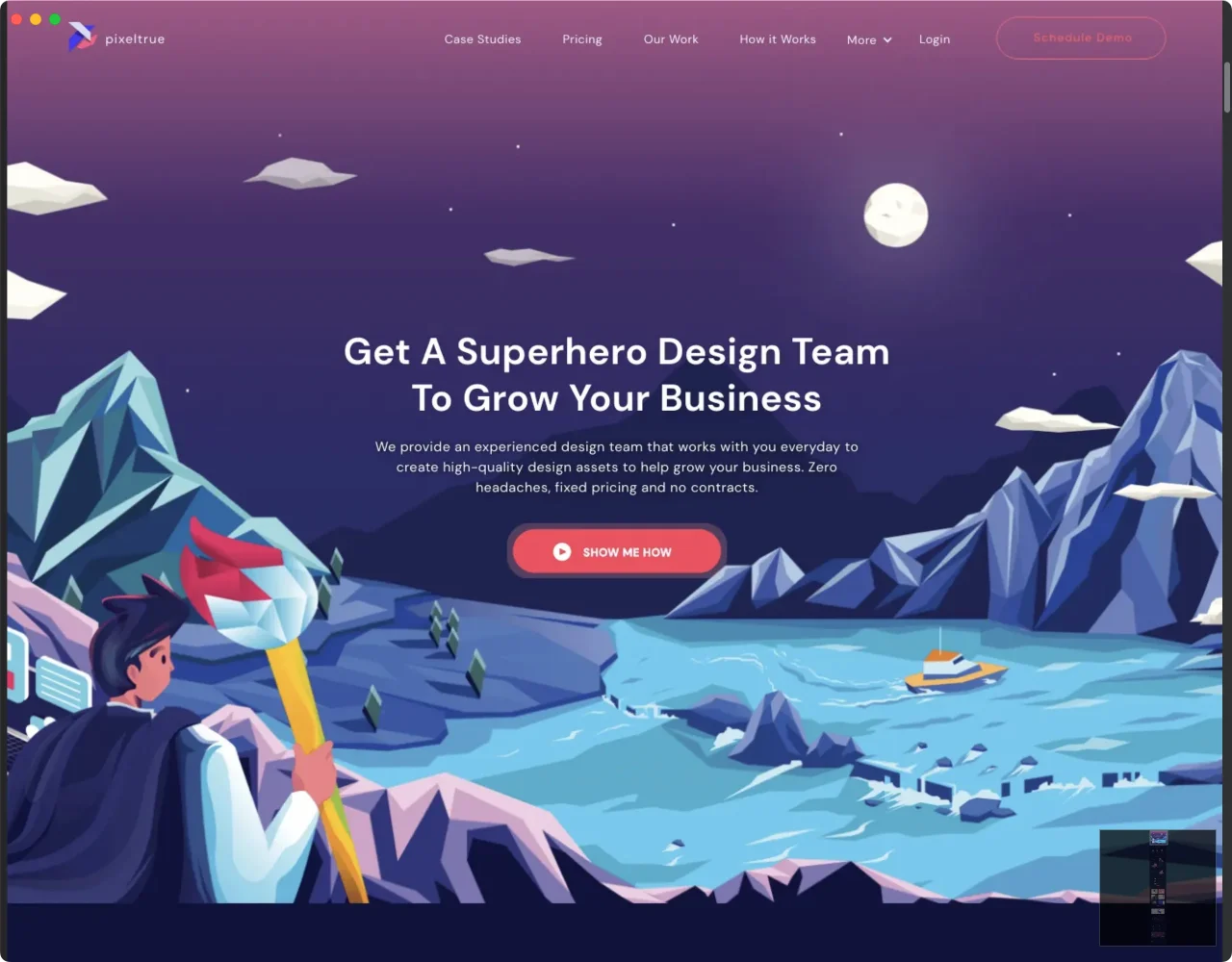
Landingfolio 目前全站蒐集了 930 個登陸頁靈感和範例,還包括價格頁 Pricing Page、介紹頁 About Page、註冊頁 Login Page、登入頁 Signup Page、錯誤頁 Not Found Page。您可以快速瀏覽目前的設計主流和頁面元素,同時參考不同商品和品牌的行銷策略。這次,我們特別整理了產品、軟體和設計工具三個分類,總共超過 380 張登陸頁完整截圖。這些資源對於介面設計、行銷和產品管理都非常有幫助,絕對是每位網頁設計師必備的寶藏!