讓你的設計煥然一新!90 款免費動態 Spinner Icon,豐富介面!
90 款免費順滑動態 Spinner 圖示
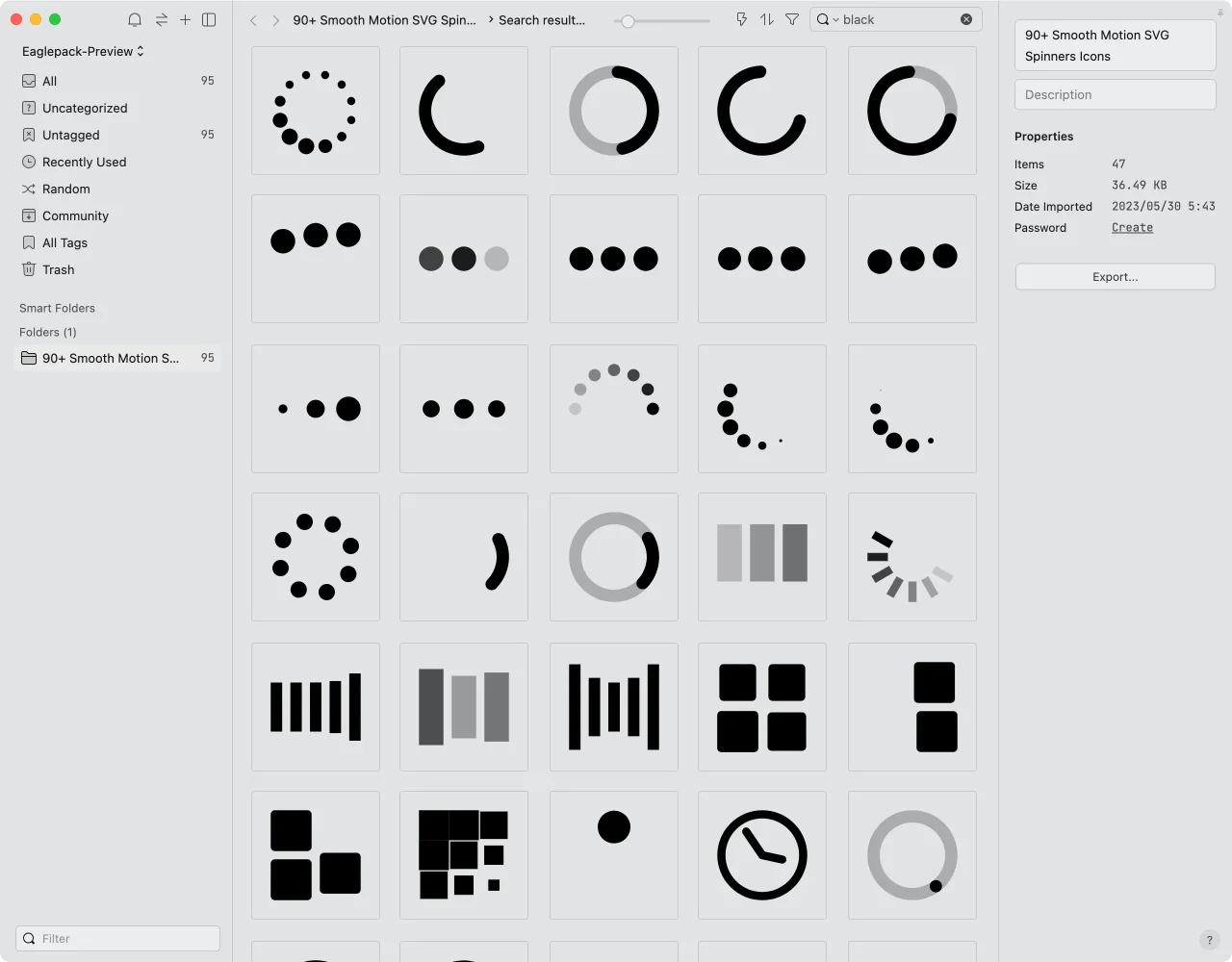
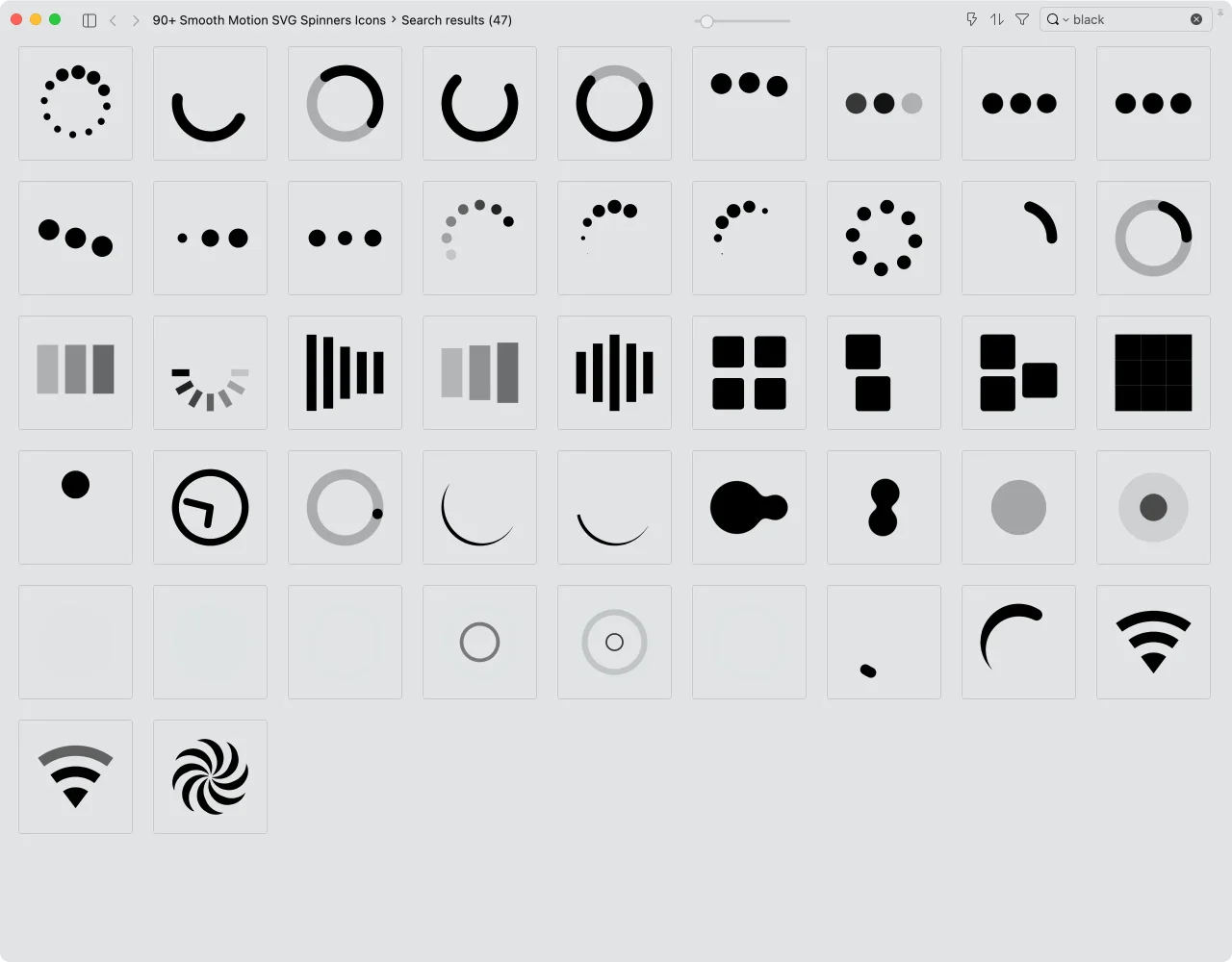
免費 90 款動態 Spinner 圖示,可用於網頁和介面設計,有效提高專案質感細節和使用者體驗。

下載 Eagle!設計師必備的素材管理工具,高效整理大量的設計檔案、圖片及素材。

【免費設計素材】90 款自帶動態效果的 Spinner Icon
今天我要來分享的這組免費設計素材,是由 Utkarsh Verma(GitHub 帳號:n3r4zzurr0)打造的動態 Icon,這款 Spinner Icon 不僅提供了 SVG 檔,還有 CSS & SMIL 語法,可以讓工程師或是想自行研究動態設計的朋友深入探索,除此之外,我也把 SVG 的檔案收集到 Eaglepack 內,可以讓你直接輕鬆欣賞、完整預覽 Icon 的動態效果,非常方便哦!
什麼是 Spinner Icon?
Spinners 指的是一種在網頁或應用程式中使用的動態圖示,用於表現正在進行的處理或載入狀態,就是我們一般常說的 Loading。這些 Icon 通常以圓形或其他幾何形狀的旋轉動畫呈現,可以讓使用者知道系統正在進行某種操作。
用免費動態 Spinner Icon 豐富你的 UI/UX 設計
Spinner Icon 經常被使用在網頁設計或 UI/UX 設計中,以提升用戶體驗,並在系統處理時間較長的任務時提供視覺上的回饋。這些免費的 Icon 可以作為進度指示器或加載指示器使用,讓用戶知道系統正在工作並保持耐心等待;開發人員和設計師可以從這組 Eaglepack 的 90 款具動態效果的 Spinner Icon 中,根據需要選擇和使用適合的 Spinners 效果。
下載 Eaglepack 探索令人驚豔的 Motion Icon!
所以,如果你想要改善網頁設計,今天就來探索 Utkarsh Verma 的精彩作品,一起深入 Spinner Icon 的世界吧!下載 Eaglepack 以改造你的設計,讓用戶留下深刻印象,創造前所未有的瀏覽體驗!






你可能也喜歡
1.9K
55
666
23
799
25
880
13
1.1K
18
917
18
2.5K
92
2.3K
46