探索最佳的 33 款 Figma UI Kit!大幅改善你的 UI 設計流程
最佳 33 款 Figma UI 模板改善你的設計流程
33 款 Figma 社区精选 UI 套件,部分开源可商用,提升你的设计流程!


在找最適合你的設計專案的最佳 UI Kit 嗎?Figma 社群和這個 Eaglepack 完全是你的好幫手!這個 Eaglepack 已經幫你收集和整理了一系列令人驚艷的 UI Kit,並且全部以 .fig 格式保存。有了這些 UI Kit,你可以輕鬆將 UI 設計模板匯入 Figma,加速你的設計工作流程!
透過 30 種專業 Figma UI Kits 簡化你的設計流程
這個 Eaglepack 裡了 UI Kit 幾乎都是開源的或可供商用,不過在使用前最好還是到原網站確認版權規範,以免侵權。
你可以依照以下步驟快速在 Eagle 中找到你事先存好的 UI 模板,然後將他們匯入 Figma,以便進行設計。以下教學適合 Mac 用戶參考,如果你是 Windows 系統可能會略有不同。
如何在 Eagle 中快速找到 .fig 檔案的位置?
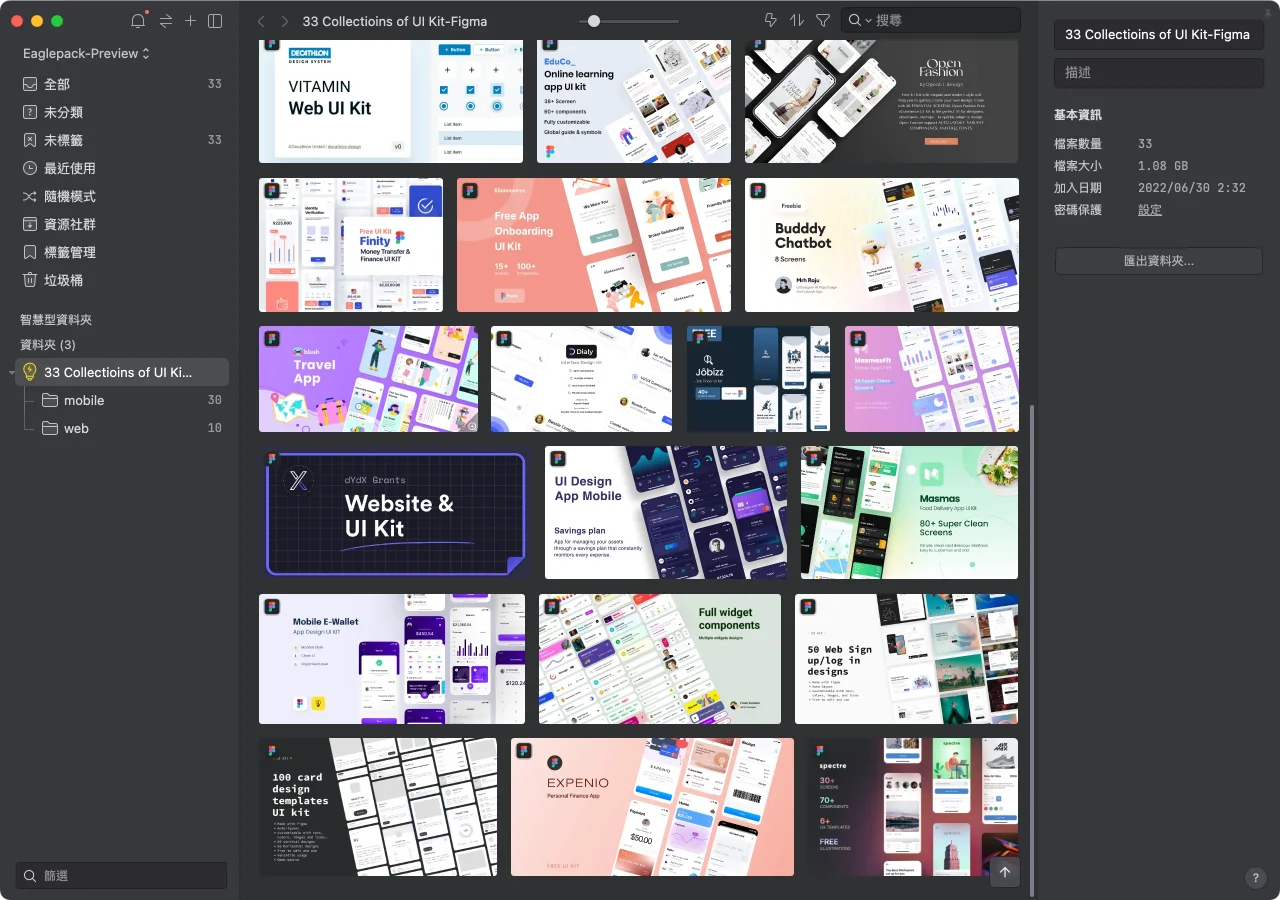
在下載 Eaglepack 後,你只要雙擊檔案就能將 UI Kit 匯入 Eagle, 然後,選擇你想要使用的檔案,右鍵點擊「在Finder中開啟」,或按下快捷鍵「command+enter/return」,就能找到 .fig 檔案的實際位置。
如何匯入 .fig 檔案到 Figma?
要匯入 .fig 檔案到 Figma 也非常簡單,只要直接將 .fig 檔案從 Eagle 拖拉到 Figma 即可。
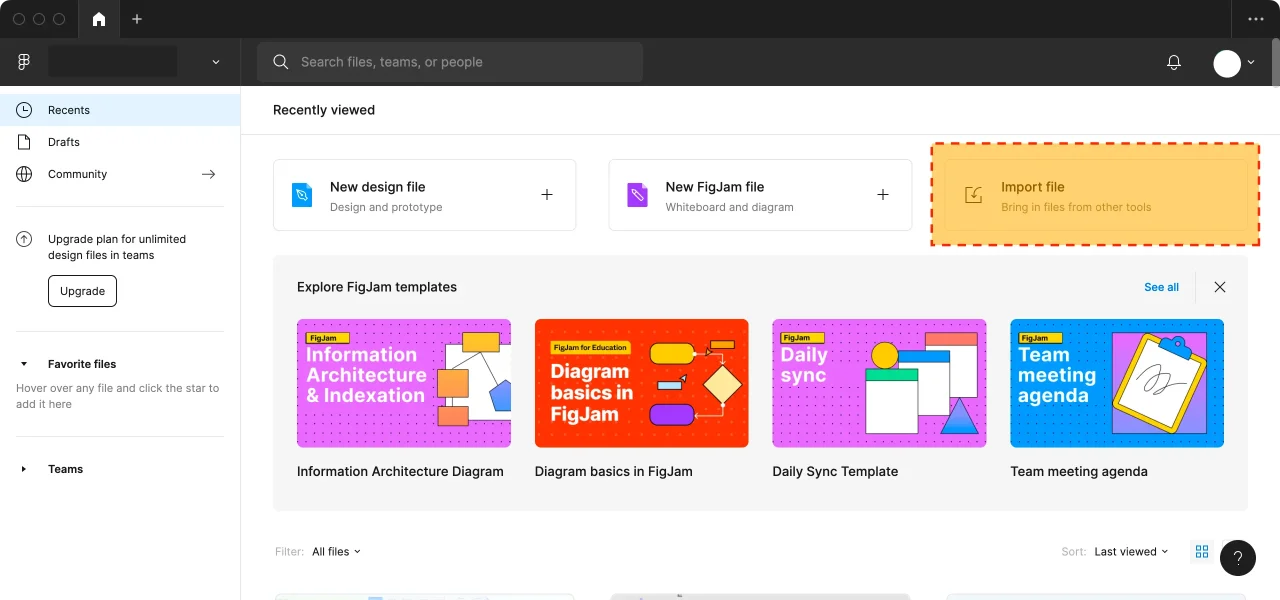
不過如果拖拉的方法失效,你可以試用這個方式:首先打開 Figma,點擊個人主頁的右上角的「匯入檔案」,然後回到 Eagle,右鍵點擊你要使用的 .fig 檔案,點擊「複製檔案路徑」,最後再回到 Figma,使用快捷鍵「command+shift+G」然後貼上剛剛複製好的檔案路徑,就可以開啟 .fig 檔案。

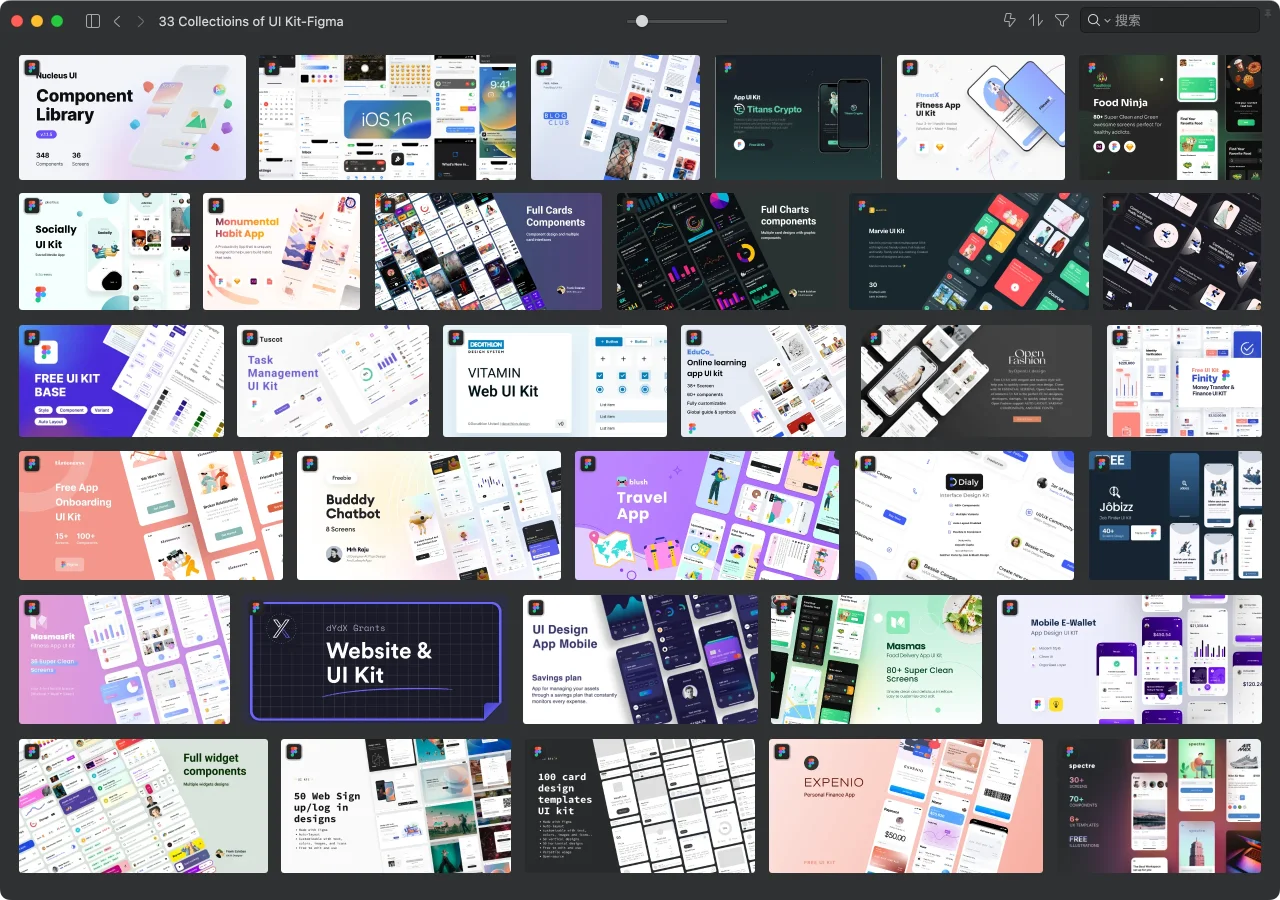
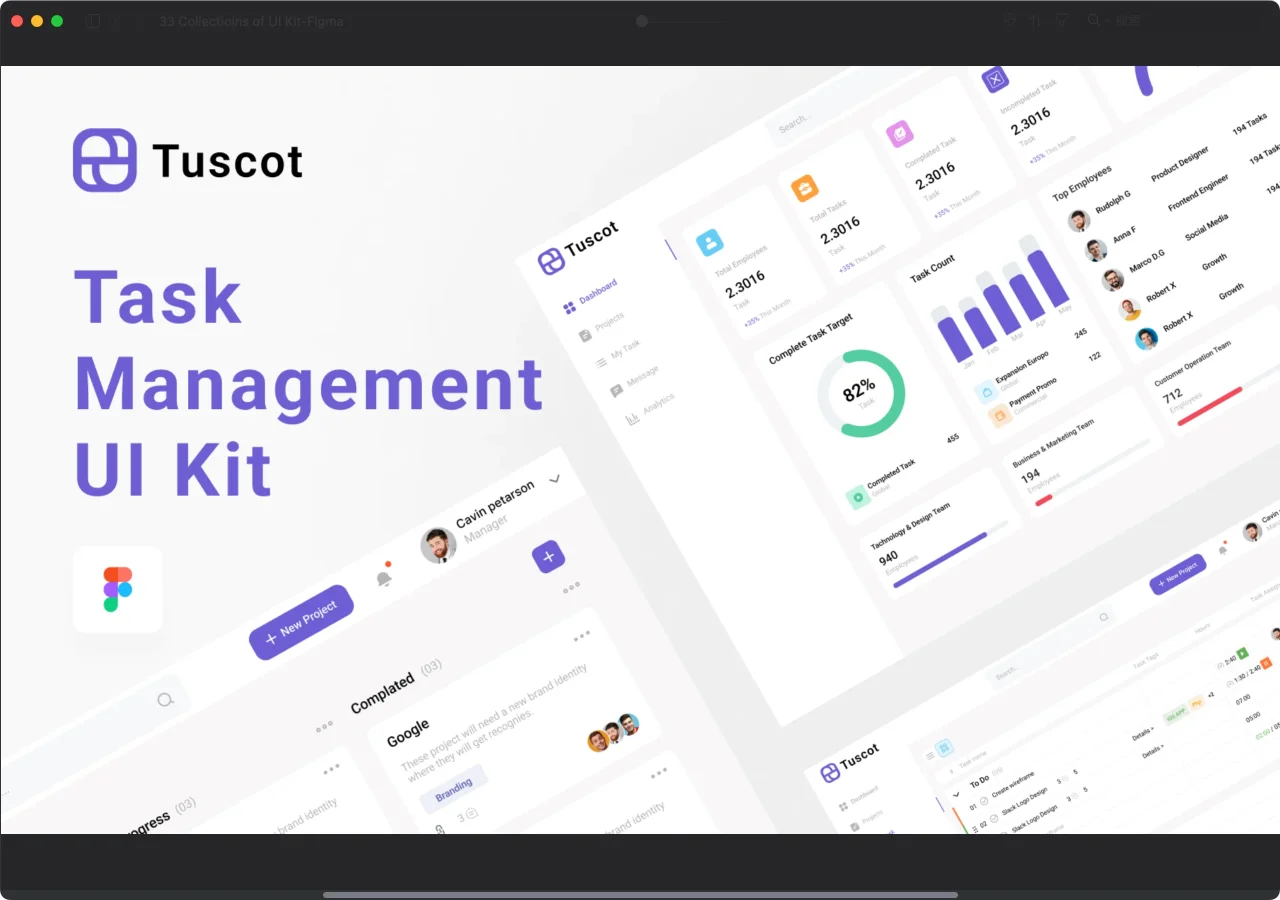
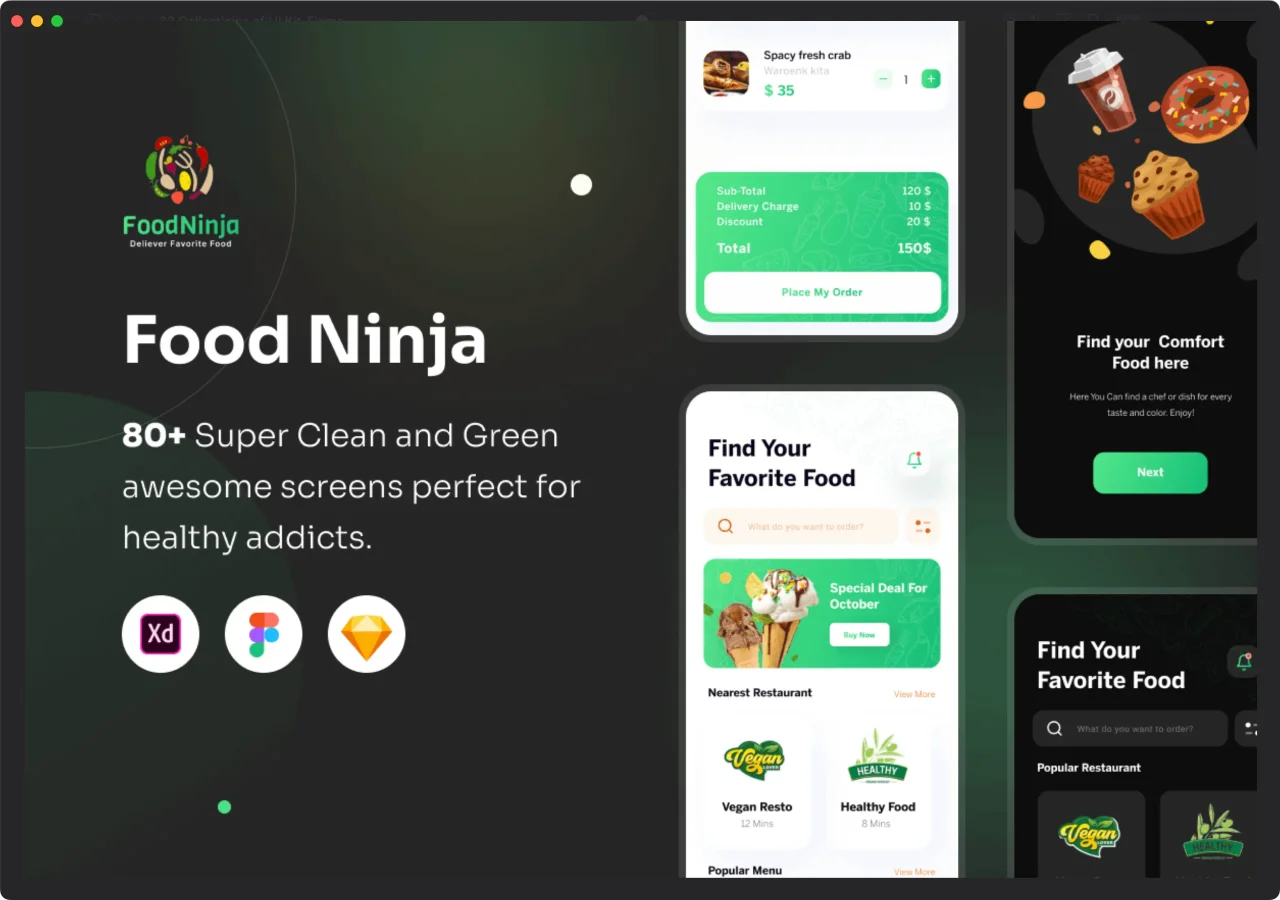
預覽 Eaglepack
透過以上簡單步驟,你將能夠快速下載並匯入專業的 Figma UI Kits 和設計系統,讓你的設計流程更順暢!如果你還在猶豫,可以利用以下圖片預覽 Eaglepack,了解這個免費設計素材包含了哪些內容,將大幅改善你的 UI 設計!